Webpack 简单开荒到高阶操作
-
- 一、Webpack前期准备工作
-
- 注意:需要提前安装Node.js,安装方法自行百度。
- 1.新建一个空文件夹
- 2.打开cmd或者是将文件拖入HBuilder X(文本编辑器)中打开终端命令窗口
-
- (1)在文件夹中打开cmd方法如下
-
- (2)在HBuilder X(文本编辑器)中打开命令窗口,这里文本编辑器可以使用VS code,个人比较喜欢HBuilder X。
-
- 先导入项目文件
- 然后右键打开命令窗口,在使用HBuilder X的时候会有权限不足导致无法使用,把报错复制到浏览器自行百度解决。
- 命令窗口打开如下图所示
- 二、Webpack项目简易版
-
- 1.项目初始化
-
- (1)环境搭建
-
- 命令终端中输入npm init,进行初始化
- 遇到如下情况无脑回车
- 初始化后项目文件夹下会出现 package.json 文件
- 接着通过npm安装webpack 和webpack-cli(webpack版本号为4+以后需要安装)
- 安装完成如下
- (2)项目基本文件,需要自己手动新建
-
- 到了这里Webpack基本环境搭建完成,还有一些需要在项目中一边写一边添加,现在建好的只是一个基本框架。
- 2.简易版项目正式开始
-
- (1)安装webpack-dev-server,方便后期使用
- (2)配置webpack.config.js
-
- 在项目根目录下新建一个名为webpack.config.js的JS文件
- 开始配置webpack.config.js
- 配置好后在命令中输入npx webpack
- 这样会把src文件下的main.js的内容复制到dist的bundle.js文件内,bundle.js通过配置好的webpack.config.js配合命令自动新建,如果没有再次执行之前的安装命令或检查package.json是不是有模块未安装。
- 运行npm run go,go是在package.json中设置的键,基本的webpack项目就跑起来了。
- package.json
- 开始让项目跑起来
- 由于设置了热更新所以跑完命令浏览器会自动打开,如果想再次查看可以在浏览器地址栏输入localhost:3000,这里的3000是之前设置的端口号。
- 三、Webpack项目进阶版
-
- 1.webpack中css、less、sass应用
-
- (1)在项目的css文件夹中新建css、less、sass文件
-
- (2)在终端命令中安装需要的环境
- (3)在main.js中引入css、less、sass
- (4)在webpack.config.js中进行配置,less和sass同理,需要注意的是sass的正则是.scss,use里面是sass-loader
- (5)less,sass语法
- less语法:
- sacc
- (6)在package.json检查文件是否安装完整
- (7)在index.html中引入bundle.js文件,否则css样式设置无效! 当然还有一种比较麻烦的方法就是使用html-webpack-plugin,这里我把方法写出来供大家参考
- npm安装html-webpack-plugin
- 配置html-webpack-plugin
- 一定要在package.json检查是否安装完整!!!
- 现在让我们把项目愉快的跑起来吧!!!npm run go
-
-
- 小提示:如果用了html-webpack-plugin可以把之前在index.html中引入的bundle.js删除掉
- 完结!!! 分享不易,喜欢就点点关注,有不对的地方请在评论区及时指正。
- 万分感谢?~~?
一、Webpack前期准备工作
注意:需要提前安装Node.js,安装方法自行百度。
1.新建一个空文件夹

2.打开cmd或者是将文件拖入HBuilder X(文本编辑器)中打开终端命令窗口
(1)在文件夹中打开cmd方法如下
点击进入项目文件夹,点击文件夹地址栏输入cmd

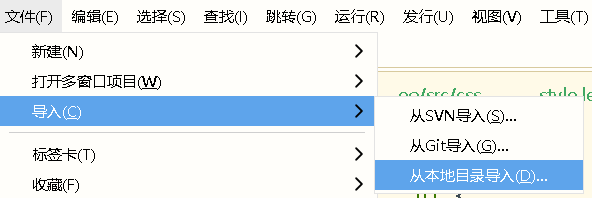
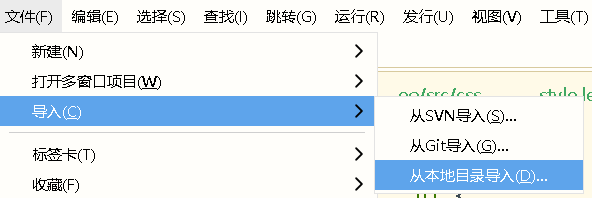
(2)在HBuilder X(文本编辑器)中打开命令窗口,这里文本编辑器可以使用VS code,个人比较喜欢HBuilder X。
先导入项目文件

然后右键打开命令窗口,在使用HBuilder X的时候会有权限不足导致无法使用,把报错复制到浏览器自行百度解决。

命令窗口打开如下图所示

二、Webpack项目简易版
1.项目初始化
(1)环境搭建
命令终端中输入npm init,进行初始化
npm init

遇到如下情况无脑回车

初始化后项目文件夹下会出现 package.json 文件

接着通过npm安装webpack 和webpack-cli(webpack版本号为4+以后需要安装)
npm install webpack webpack-cli

安装完成如下

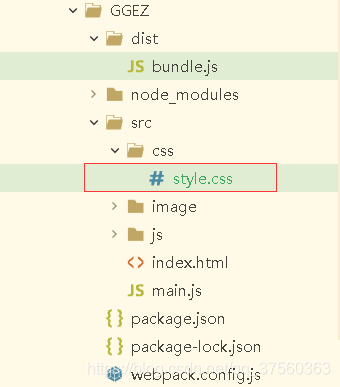
(2)项目基本文件,需要自己手动新建

index.html中需要填写基本内容
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div><ul><li>webpack简易开荒</li><li>webpack简易开荒</li><li>webpack简易开荒</li></ul></div></body>
</html>

到了这里Webpack基本环境搭建完成,还有一些需要在项目中一边写一边添加,现在建好的只是一个基本框架。
2.简易版项目正式开始
(1)安装webpack-dev-server,方便后期使用
npm install webpack-dev-server -D

(2)配置webpack.config.js
在项目根目录下新建一个名为webpack.config.js的JS文件

开始配置webpack.config.js
const path = require("path")
module.exports = {
entry: './src/main.js', output: {
path: path.resolve(__dirname, 'dist'),filename: 'bundle.js'},mode: 'development', devServer: {
port: 3000, hot: true, contentBase: 'src', open: true }
}
配置好后在命令中输入npx webpack
npx webpack
这样会把src文件下的main.js的内容复制到dist的bundle.js文件内,bundle.js通过配置好的webpack.config.js配合命令自动新建,如果没有再次执行之前的安装命令或检查package.json是不是有模块未安装。

运行npm run go,go是在package.json中设置的键,基本的webpack项目就跑起来了。
package.json
"go": "webpack-dev-server"

开始让项目跑起来
npm run go

由于设置了热更新所以跑完命令浏览器会自动打开,如果想再次查看可以在浏览器地址栏输入localhost:3000,这里的3000是之前设置的端口号。
localhost:3000

三、Webpack项目进阶版
1.webpack中css、less、sass应用
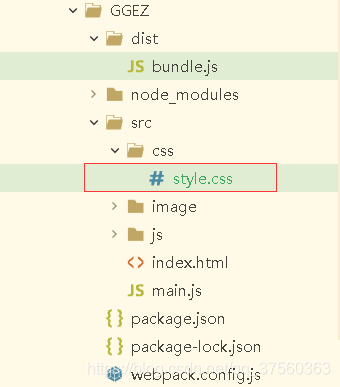
(1)在项目的css文件夹中新建css、less、sass文件

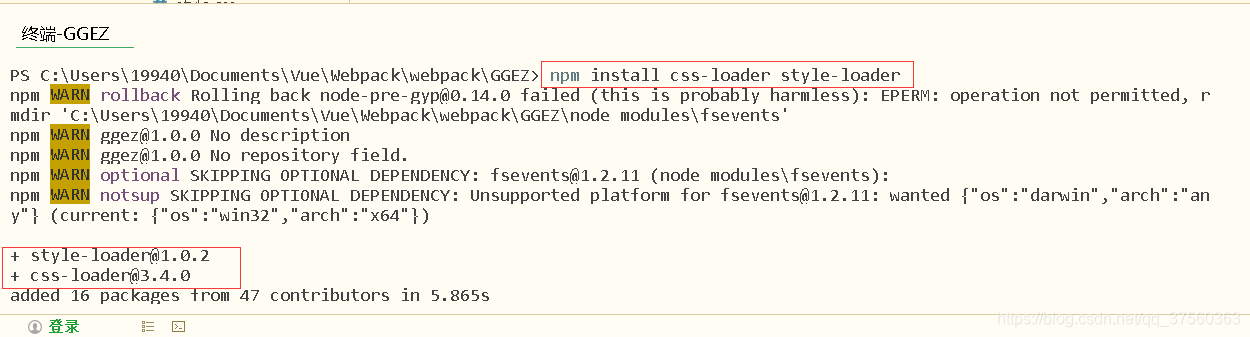
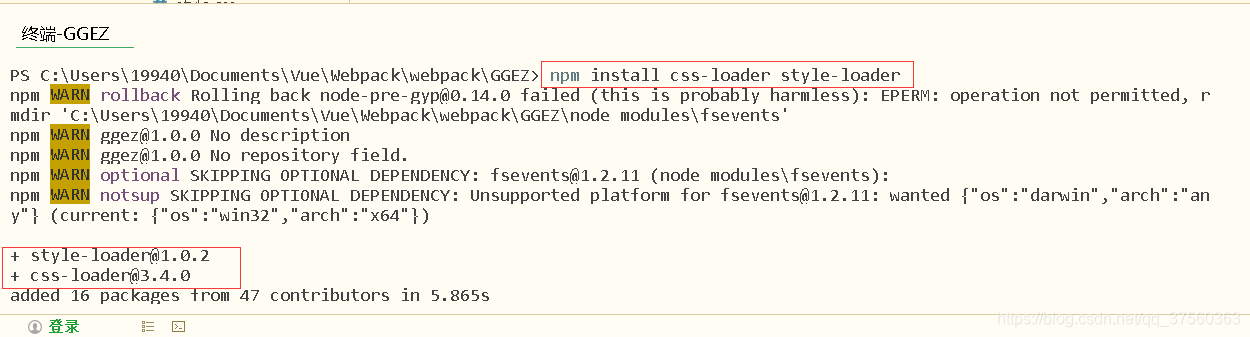
(2)在终端命令中安装需要的环境
npm install css-loader style-loader
npm install less-loader less
npm install node-sass sass-loader
npm install url-loader

(3)在main.js中引入css、less、sass
import './css/style.css'
import './css/style.less'
import './css/style.scss'
(4)在webpack.config.js中进行配置,less和sass同理,需要注意的是sass的正则是.scss,use里面是sass-loader
module:{
rules:[{
test:/\.css$/,use:['style-loader','css-loader']},{
test:/\.less$/,use:['style-loader','css-loader','less-loader']},{
test:/\.scss$/,use:['style-loader','css-loader','sass-loader']},{
test:/\.(jpg|png|gif|webp)/,use:'url-loader?limit=79235&name=[name].ext'}]}

(5)less,sass语法
less语法:
@font-w:bold; //@font-w 是起名字,:后面是内容 .box{
font-weight: @font-w;
}
sacc
$fonst:20px; //sass语法,$与less中的@意思相同,引用方法也相同 html,body{
.box{
font-size: $fonst;}
}
(6)在package.json检查文件是否安装完整

(7)在index.html中引入bundle.js文件,否则css样式设置无效! 当然还有一种比较麻烦的方法就是使用html-webpack-plugin,这里我把方法写出来供大家参考
npm安装html-webpack-plugin
npm install html-webpack-plugin
配置html-webpack-plugin
const HtmlWebpackPlugin=require('html-webpack-plugin')
module.exports = {
plugins:[new HtmlWebpackPlugin({
template:'./src/index.html',filename:'index.html'})]
}
一定要在package.json检查是否安装完整!!!
现在让我们把项目愉快的跑起来吧!!!npm run go
小提示:如果用了html-webpack-plugin可以把之前在index.html中引入的bundle.js删除掉

完结!!! 分享不易,喜欢就点点关注,有不对的地方请在评论区及时指正。
万分感谢?~~?