项目需求 增加@功能
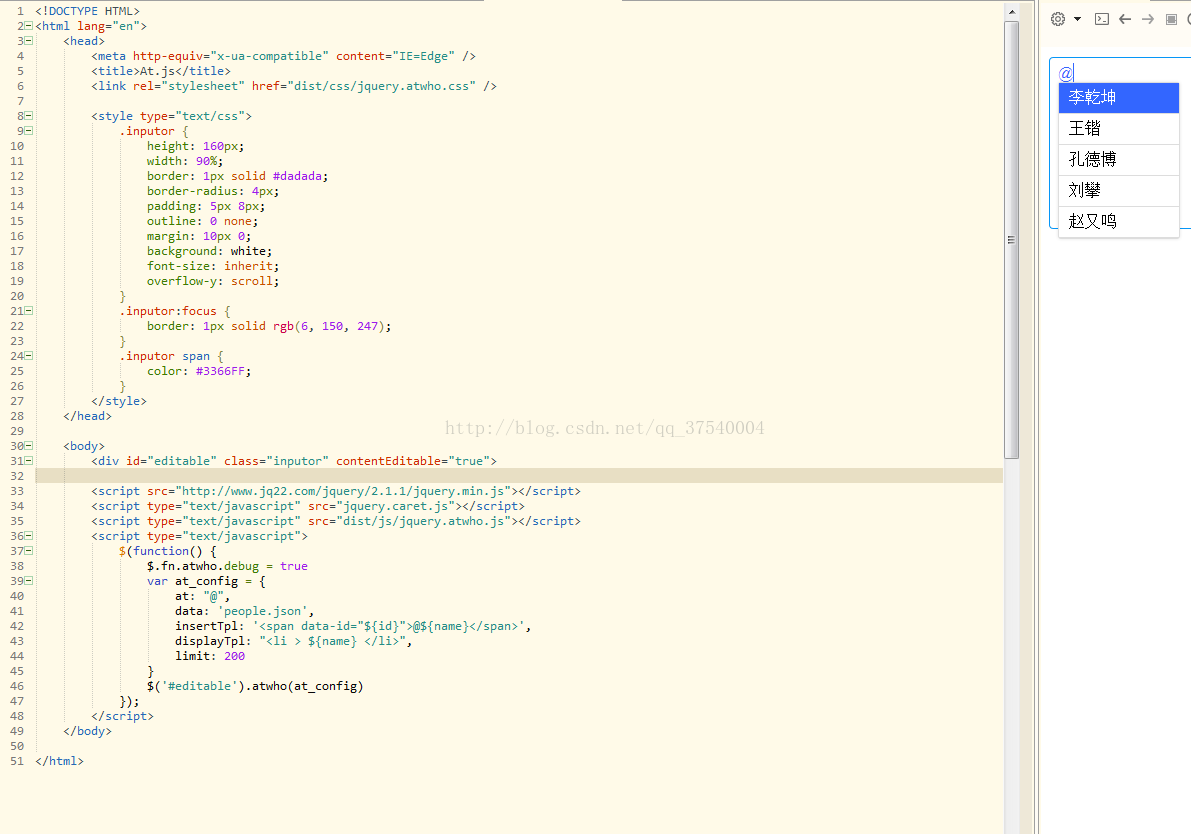
先上效果图
Atwho.js gitHub地址 https://github.com/ichord/At.js
需要引入的JS:
<script type="text/javascript" src="jquery.caret.js"></script> // 这个JS插件用来获取光标位置
<script type="text/javascript" src="dist/js/jquery.atwho.js"></script> // 这个就是atJS了
这里是atjs的一些默认配置项
你可以使用普通的input框 而我们这里用的是H5的 contentEditable 这个神奇而又强大的属性
附上W3C的连接:
http://www.w3school.com.cn/html5/att_global_contenteditable.asp
这里是我写的一个demo
<style type="text/css">
.inputor {
height: 160px;
width: 90%;
border: 1px solid #dadada;
border-radius: 4px;
padding: 5px 8px;
outline: 0 none;
margin: 10px 0;
background: white;
font-size: inherit;
overflow-y: scroll;
}
.inputor:focus {
border: 1px solid rgb(6, 150, 247);
}
.inputor span{
color: #3366FF;
}
</style>
// 这里是dom结构
<div id="editable" class="inputor" contentEditable="true"> //注意这个属性 contenteditable 属性规定是否可编辑元素的内容。 就是你可以往里面填充各种结构标签
但是好像只能以JS的方式去添加 打上去的没有效果 还是标签 可能出于安全考虑 没太研究过
// 这里是JS
<script type="text/javascript">
$(function(){
var at_config = {
at: "@" , // 这个是触发弹出菜单的按键
data: 'people.json', // 这里是源码中封装的一个AJAX 可以是绝对路径相对路径 我这里是一段模拟的JSON
insertTpl: '<span data-id="${id}">@${name}</span>', //你的dom结构里显示的内容 你可以给span加样式 绑定id
displayTpl: "<li > ${name} </li>", // 这个是显示的弹出菜单里面的内容
limit: 200
};
$('#editable').atwho(at_config) // 初始化
});
</script>
// 模拟的JSON
[{"id":"1","name":"李乾坤"},{"id":"2","name":"王锴"},{"id":"3","name":"孔德博"},{"id":"4","name":"刘攀"},{"id":"5","name":"赵又鸣"}]
最后代码及效果
解决粘贴的样式问题
借用张鑫旭大神的代码 嘿嘿
谷歌可以-webkit-user-modify:read-write-plaintext-only 来解决复制进来的格式问题
(function(){
$('[contenteditable]').each(function() {
// 干掉IE http之类地址自动加链接
try {
document.execCommand("AutoUrlDetect", false, false);
} catch (e) {}
$(this).on('paste', function(e) {
e.preventDefault();
var text = null;
if(window.clipboardData && clipboardData.setData) {
// IE
text = window.clipboardData.getData('text');
} else {
text = (e.originalEvent || e).clipboardData.getData('text/plain') || prompt('在这里输入文本');
}
if (document.body.createTextRange) {
if (document.selection) {
textRange = document.selection.createRange();
} else if (window.getSelection) {
sel = window.getSelection();
var range = sel.getRangeAt(0);
// 创建临时元素,使得TextRange可以移动到正确的位置
var tempEl = document.createElement("span");
tempEl.innerHTML = "&#FEFF;";
range.deleteContents();
range.insertNode(tempEl);
textRange = document.body.createTextRange();
textRange.moveToElementText(tempEl);
tempEl.parentNode.removeChild(tempEl);
}
textRange.text = text;
textRange.collapse(false);
textRange.select();
} else {
// Chrome之类浏览器
document.execCommand("insertText", false, text);
}
});
});
})();
**点击无法聚焦无法输入问题**
有时候会有残留的@的DOM 比如用户点了shift+@ 没选人提交了 或者提交后被截断了 下次再去点输入框的时候 就会出现失焦无法输入的问题 这个时候你就要自己过滤下空的和残缺的@标签 <span class="atwho-inserted"></span>