1.常量(字面量)
| 变量类型 |
构造函数 |
举例 |
类型检测typeof |
| 字符串 |
function String() |
var t = "chua"; var m = new String("chua"); |
"string" |
| 数字 |
function Number() |
var t = 12; var m = new Number(12); |
"number" |
| 布尔 |
function Boolean() |
var t = false; var m = new Boolean(0); var m1 = new Boolean(false); |
"boolean" |
| 数组 |
function Array() |
var t = [1,2,3]; var m = new Array(1,2,3); var m1 = new Array(3); m1[0] = 1; m1[1] = 2; m1[2] = 3; |
"object" |
| 对象 |
function Object() |
var t = {name:"baiyang" , sex:"女" }; var m = new Object({name:"baiyang"}); var m1 = new Object(); m1.name = "chua"; |
"object" |
| Null |
无,表示不该有值(无效值) ,null 被认为是对象的占位符 |
var t = null; //注意小写 function m(name){ if(name == null){alert(name)} } m(null); //null |
"object" |
| Undefined |
无,表示变量未初始化值或函数中参数没有传递 |
var t = undefined;//小写 var tUn; alert(tUn);//undefined |
"undefined" |
| 函数 |
function Function() |
var t = function(){}; //构造了一个名为t的函数 |
"function" |
| 日期类型 |
function Date() |
var t = new Date();//获取当前时间 var m = new Date("January 1,2000 22:00:00"); //设置一个时间 |
"object" |
| 正则类型 |
function RegExp(pattern, attributes) |
var t = /\d+/;//匹配一个或多个数字 var m = new RegExp("\\d+"); |
"object" |
| Error类型 |
function Error() |
var t = new Error("语法错误"); alert(t.message); //"语法错误" |
"object" |
2.变量
JS中变量声明分显式声明和隐式声明。显示声明指使用使用var开头的声明(函数声明除外)。隐式声明指没有使用var明确声明的变量。
各类型变量声明:
//浮点数
var x=3.14;
//字符串中单双引号都可
var y=’3.14’;
//对象
var z={
parent: ”.container”,
children: ’.news’,//对象中最后一个逗号可省也可写
};
//数组
var arr=[18,20,21,24];//数组中最后一个不加逗号
//数据类型嵌套--对象里嵌套数组,对象中嵌套对象
var person = {name: "baiyang",sex:"女",age:23,job:["student","software engineer"],boyfriend:{name:"彭于晏",age:37,job:["actor","singer"]},
};
//数组中嵌套对象
var movie = [{name:"周星驰",age:60},{name:"朱茵",age:50}]
//数组中嵌套数组
var school = [[20,30,30],[21,33,30],[25,35,30]
]
以上可表示一所学校中有三个院系,每个院系下的专业人数3.原始类型:原始值与引用值
在ECMAScript 中,变量可以存放两种类型的值,即原始值和引用值。
原始值(primitive value)是存放在栈(stack)中的简单数据字段,也就是说,它们的值直接存储在变量访问的位置。 引用值(reference value)是存储在堆(heap)中的对象,也就是说,存储在变量出的值是一个指针(point),指向存储对象的内存处。
通俗的理解为,引用值是由原始值组成的。
4. JavaScript 数据类型
ECMAScript 有 5 种原始类型(primitive type),即 Undefined、Null、Boolean、Number 和 String
引用类型的有:Object、Array、Function
(1)辨别类型 typeof
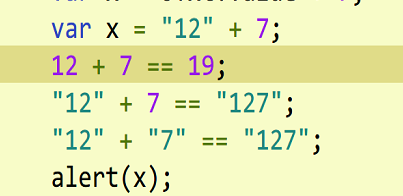
var a=3.14,b=”3.14”;var c=function(){ }typeof b;(2) 数据类型转换(+连接的不会转换)
例子:计算两个文本框的和

- 显式类型转换(强制类型转换)
parseInt()、 parseFloat()
两数相加:类型转换
<input type="number" id="num1"/> + <input type="number" id="num2" /> = <input type="number" id="num3" /><br>
<input type="button" id="btn" value="submit" />
<script>var num1= document.getElementById('num1');var num2= document.getElementById('num2');var num3 = document.getElementById('num3');var btn = document.getElementById('btn');var num;btn.onclick= function(){num = parseInt( num1.value ) + parseInt( num2.value);num3.value = num;}
</script>当转换失败之后方法会报NaN(Not A Number)指不是一个数字,可以使用isNaN()方法来检测。
- 隐式类型转换
某些情况下,javascript会在运算之前做数据类型的隐式转换,代表的运算符有:==(等于)、===(全等)、-(减法)
(3)运算符
- 算术运算符
给定 y=5,下面的表格解释了这些算术运算符:
| 运算符 |
描述 |
例子 |
结果 |
| + |
加 |
x=y+2 |
x=7 |
| - |
减 |
x=y-2 |
x=3 |
| * |
乘 |
x=y*2 |
x=10 |
| / |
除 |
x=y/2 |
x=2.5 |
| % |
求余数 (保留整数) |
x=y%2 |
x=1 |
| ++ |
累加 |
x=++y |
x=6 |
| -- |
递减 |
x=--y |
x=4 |
- 赋值运算符
给定 x=10 和 y=5,下面的表格解释了赋值运算符:
| 运算符 |
例子 |
等价于 |
结果 |
| = |
x=y |
|
x=5 |
| += |
x+=y |
x=x+y |
x=15 |
| -= |
x-=y |
x=x-y |
x=5 |
| *= |
x*=y |
x=x*y |
x=50 |
| /= |
x/=y |
x=x/y |
x=2 |
| %= |
x%=y |
x=x%y |
x=0 |
- 比较运算符
给定 x=5,下面的表格解释了比较运算符:
| 运算符 |
描述 |
例子 |
| == |
等于 |
x==8 为 false |
| === |
全等(值和类型) |
x===5 为 true;x==="5" 为 false |
| != |
不等于 |
x!=8 为 true |
| > |
大于 |
x>8 为 false |
| < |
小于 |
x<8 为 true |
| >= |
大于或等于 |
x>=8 为 false |
| <= |
小于或等于 |
x<=8 为 true |
- 逻辑运算符
给定 x=6 以及 y=3,下表解释了逻辑运算符:
| 运算符 |
描述 |
例子 |
| && |
and |
(x < 10 && y > 1) 为 true |
| || |
or |
(x==5 || y==5) 为 false |
| ! |
not |
!(x==y) 为 true |
- 条件运算符(三元运算符)
text=(age<18)?"年龄太小":"年龄已达到";
本质上,条件运算符是if语句的缩写。上面的代码示例,翻译一下即是:
如果age<18==true,text=”年龄太小”
如果age<18==false,text=”年龄已达到”
5.JavaScript 数组
-- 创建方法
(1)常规方式:
var myCars=new Array();myCars[0]="Saab"; myCars[1]="Volvo";myCars[2]="BMW";(2)简洁方式:
var myCars=new Array("Saab","Volvo","BMW");(3)字面:
var myCars=["Saab","Volvo","BMW"];--属性
| 属性 |
描述 |
| constructor |
返回对创建此对象的数组函数的引用。 |
| length |
设置或返回数组中元素的数目。 |
| prototype |
使您有能力向对象添加属性和方法。 |
6.JavaScript 函数(方法)
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
function printFun(i,j){alert(i+j);}形参:形式上的参数;实参:实际传递的参数。函数内部想要获取实际传参的话,可以使用实参对象arguments,它是一个存储参数的数组。
--调用函数
printFun()
printFun(‘hello’,’world’)--带return的函数
有时,我们会希望函数将值返回调用它的地方。通过使用 return 语句就可以实现。在使用 return 语句时,函数会停止执行,并返回指定的值。
function printFun(i,j){return i%j;
}--全局变量/局部变量
局部变量:在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。只要函数运行完毕,本地变量就会被删除。
全局变量:在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量的生存期:JavaScript 变量的生命期从它们被声明的时间开始。局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除。
隐式声明:如果您把值赋给尚未声明的变量,该变量将被自动作为全局变量声明
例如:carname="Volvo";
将声明一个全局变量 carname,即使它在函数内执行。
7.作用域/闭包
在 JavaScript 中, 作用域为可访问变量,对象,函数的集合。
闭包就是一个函数引用另外一个函数的变量,因为变量被引用着所以不会被回收,因此可以用来封装一个私有变量。这是优点也是缺点,不必要的闭包只会徒增内存消耗!
例1:
function outerFun(){
a =0;
alert(a);
}
var a=4;
outerFun(); //结果为0
alert(a); //结果为0
例2:
function outerFun()
{
var a=0;
function innerFun(){
a++;
alert(a);
}
return innerFun;
}
var obj=outerFun();
obj(); //结果为1
obj(); //结果为2
var obj2=outerFun();
obj2(); //结果为1
obj2(); //结果为2
8.条件语句
--if 语句
if (condition)
{
当条件为 true 时执行的代码
}
--if...else 语句
if (condition)
{
当条件为 true 时执行的代码
}
else
{
当条件为 false 时执行的代码
}
--if...else if....else 语句
if (condition1)
{
当条件 1 为 true 时执行的代码
}
else if (condition2)
{
当条件 2 为 true 时执行的代码
}
else
{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
--false值
if语句在判断条件是如果是以下值,则判断为false;排除这些值之外,则判断为true。
0
-0
null
""
false
undefined
NaN==Not a Number
--switch 语句
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
9.循环语句
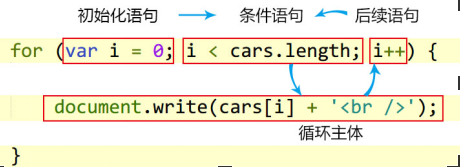
--for循环

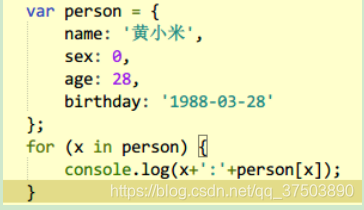
--for/in - 循环遍历对象的属性

上述代码中X指的是person的属性:name,sex,age,birthday。person[x]知道
--forEach循环
var arr = [1, 2, 3, 4];
var sum = 0;
for (var k = 0; k < arr.length; k++) {sum += arr[k]
}上面的代码等价于:
var arr = [1,2,3,4];
var sum = 0;
arr.forEach(function(value,index,array){// array[index] == value; 三者关系sum+=value;
});
console.log(sum); //结果为 10forEach方法中的function回调有三个参数:第一个参数是遍历的数组内容,第二个参数是对应的数组索引,第三个参数是数组本身
--while循环
while (i<5)
{x=x + "The number is " + i + "<br>";i++;
}
--Do/while循环 (不管条件符合不符合,都先执行一次)
do
{x=x + "The number is " + i + "<br>";i++;
}
while (i<5);--break/continue
break 语句用于跳出循环-终止。
continue 用于跳过循环中的一个迭代-停一次。
10.JavaScript对象方法
--JavaScript 数字对象
创建:new Number()
| 方法 |
描述 |
| toString |
把数字转换为字符串,使用指定的基数。 |
| toLocaleString |
把数字转换为字符串,使用本地数字格式顺序。 |
| toFixed |
把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toExponential |
把对象的值转换为指数计数法。 |
| toPrecision |
把数字格式化为指定的长度。 |
| valueOf |
返回一个 Number 对象的基本数字值。 |
常用方法
- toFixed():约束小数点后几位数,结果返回一个字符串。例:浮点数字乘除法的bug,运行以下代码:
var i=134.23*12.5;
console.log(i.toFixed(2));--JavaScript 字符串对象
创建:字符串相当于字符的数组,它也有自己的下标,从0开始,也有自己的length。
属性:
| 属性 |
描述 |
| constructor |
对创建该对象的函数的引用 |
| length |
字符串的长度 |
| prototype |
允许您向对象添加属性和方法 |
全部方法:
| 方法 |
描述 |
| anchor() |
创建 HTML 锚。 |
| big() |
用大号字体显示字符串。 |
| blink() |
显示闪动字符串。 |
| bold() |
使用粗体显示字符串。 |
| charAt() |
返回在指定位置的字符。 |
| charCodeAt() |
返回在指定的位置的字符的 Unicode 编码。 |
| concat() |
连接字符串。 |
| fixed() |
以打字机文本显示字符串。 |
| fontcolor() |
使用指定的颜色来显示字符串。 |
| fontsize() |
使用指定的尺寸来显示字符串。 |
| fromCharCode() |
从字符编码创建一个字符串。 |
| indexOf() |
检索字符串,可返回某个指定的字符串值在字符串中首次出现的位置。 |
| italics() |
使用斜体显示字符串。 |
| lastIndexOf() |
从后向前搜索字符串。 |
| link() |
将字符串显示为链接。 |
| localeCompare() |
用本地特定的顺序来比较两个字符串。 |
| match() |
找到一个或多个正则表达式的匹配。 |
| replace() |
替换与正则表达式匹配的子串。 |
| search() |
检索与正则表达式相匹配的值。 |
| slice() |
提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| small() |
使用小字号来显示字符串。 |
| split() |
把字符串分割为字符串数组。 |
| strike() |
使用删除线来显示字符串。 |
| sub() |
把字符串显示为下标。 |
| substr() |
从起始索引号提取字符串中指定数目的字符。 |
| substring() |
提取字符串中两个指定的索引号之间的字符。 |
| sup() |
把字符串显示为上标。 |
| toLocaleLowerCase() |
把字符串转换为小写。 |
| toLocaleUpperCase() |
把字符串转换为大写。 |
| toLowerCase() |
把字符串转换为小写。 |
| toUpperCase() |
把字符串转换为大写。 |
| toSource() |
代表对象的源代码。 |
| toString() |
返回字符串。 |
| valueOf() |
返回某个字符串对象的原始值。 |
常用方法:
- 检索字符串:indexOf()
- 替换字符串:replace()
- 提取字符串片段:slice()/substr()
- 切割字符串为数组:split()
-- JavaScript 数组对象
属性:
| 属性 |
描述 |
| constructor |
返回对创建此对象的数组函数的引用。 |
| length |
设置或返回数组中元素的数目。 |
| prototype |
使您有能力向对象添加属性和方法。 |
全部方法:
| 方法 |
描述 |
| concat() |
连接两个或更多的数组,并返回结果。 |
| join() |
把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 |
| pop() |
删除并返回数组的最后一个元素 |
| push() |
向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reverse() |
颠倒数组中元素的顺序。 |
| shift() |
删除并返回数组的第一个元素 |
| slice() |
从某个已有的数组返回选定的元素 |
| sort() |
对数组的元素进行排序 |
| splice() |
删除元素,并向数组添加新元素。 |
| toSource() |
返回该对象的源代码。 |
| toString() |
把数组转换为字符串,并返回结果。 |
| toLocaleString() |
把数组转换为本地数组,并返回结果。 |
| unshift() |
向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() |
返回数组对象的原始值 |
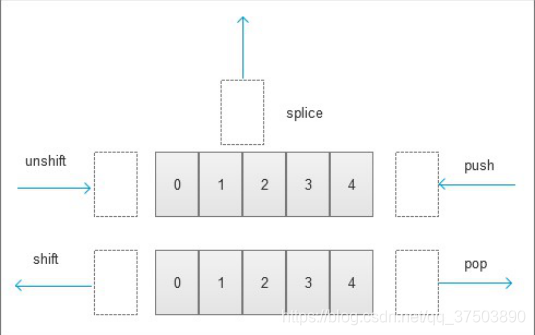
常用方法
- 添加删除:下图

- 数组转化为字符串:join()
- 数组排序:
sort(function(a,b){
//升序
return a-b;
//降序
return b-a;
});--JavaScript Date对象
创建:获取当前时间:new Date()
设定某一个特定时间:new Date(year, month, day, hours, minutes, seconds, milliseconds)
全部方法:
| 方法 |
描述 |
| getDate() |
从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() |
从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() |
从 Date 对象以四位数字返回年份。 |
| getHours() |
返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() |
返回 Date 对象的毫秒(0 ~ 999)。 |
| getMinutes() |
返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() |
从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() |
返回 Date 对象的秒数 (0 ~ 59)。 |
| getTime() |
返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() |
返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
| getUTCDate() |
根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() |
根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCFullYear() |
根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() |
根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMilliseconds() |
根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| getUTCMinutes() |
根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCMonth() |
根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCSeconds() |
根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getYear() |
已废弃。 请使用 getFullYear() 方法代替。 |
| parse() |
返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() |
设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setFullYear() |
设置 Date 对象中的年份(四位数字)。 |
| setHours() |
设置 Date 对象中的小时 (0 ~ 23)。 |
| setMilliseconds() |
设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setMinutes() |
设置 Date 对象中的分钟 (0 ~ 59)。 |
| setMonth() |
设置 Date 对象中月份 (0 ~ 11)。 |
| setSeconds() |
设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setTime() |
setTime() 方法以毫秒设置 Date 对象。 |
| setUTCDate() |
根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| setUTCFullYear() |
根据世界时设置 Date 对象中的年份(四位数字)。 |
| setUTCHours() |
根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| setUTCMilliseconds() |
根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setUTCMinutes() |
根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| setUTCMonth() |
根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| setUTCSeconds() |
setUTCSeconds() 方法用于根据世界时 (UTC) 设置指定时间的秒字段。 |
| setYear() |
已废弃。请使用 setFullYear() 方法代替。 |
| toDateString() |
把 Date 对象的日期部分转换为字符串。 |
| toGMTString() |
已废弃。请使用 toUTCString() 方法代替。 |
| toISOString() |
使用 ISO 标准返回字符串的日期格式。 |
| toJSON() |
以 JSON 数据格式返回日期字符串。 |
| toLocaleDateString() |
根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| toLocaleTimeString() |
根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleString() |
据本地时间格式,把 Date 对象转换为字符串。 |
| toString() |
把 Date 对象转换为字符串。 |
| toTimeString() |
把 Date 对象的时间部分转换为字符串。 |
| toUTCString() |
根据世界时,把 Date 对象转换为字符串。 |
| UTC() |
根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() |
返回 Date 对象的原始值。 |
获取方法:getDate(),getMonth(),getFullYear(),getDay(),getHours(),getMinutes(),getSeconds()
设置方法:setDate(),setMonth(),setFullYear(),setDay(),setHours(),setMinutes(),setSeconds()
时间戳(毫秒数):
getTime()----从1970-01-01至今的毫秒数,
valueOf()----原始值
--JavaScript Math对象
属性
| 属性 |
描述 |
| E |
返回算术常量 e,即自然对数的底数(约等于2.718)。 |
| LN2 |
返回 2 的自然对数(约等于0.693)。 |
| LN10 |
返回 10 的自然对数(约等于2.302)。 |
| LOG2E |
返回以 2 为底的 e 的对数(约等于 1.414)。 |
| LOG10E |
返回以 10 为底的 e 的对数(约等于0.434)。 |
| PI |
返回圆周率(约等于3.14159)。 |
| SQRT1_2 |
返回返回 2 的平方根的倒数(约等于 0.707)。 |
| SQRT2 |
返回 2 的平方根(约等于 1.414)。 |
全部方法:
| 方法 |
描述 |
| abs(x) |
返回 x 的绝对值。 |
| acos(x) |
返回 x 的反余弦值。 |
| asin(x) |
返回 x 的反正弦值。 |
| atan(x) |
以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 |
| atan2(y,x) |
返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
| ceil(x) |
对数进行上舍入。 |
| cos(x) |
返回数的余弦。 |
| exp(x) |
返回 Ex 的指数。 |
| floor(x) |
对 x 进行下舍入。 |
| log(x) |
返回数的自然对数(底为e)。 |
| max(x,y,z,...,n) |
返回 x,y,z,...,n 中的最高值。 |
| min(x,y,z,...,n) |
返回 x,y,z,...,n中的最低值。 |
| pow(x,y) |
返回 x 的 y 次幂。 |
| random() |
返回 0 ~ 1 之间的随机数。不包含1 |
| round(x) |
把数四舍五入为最接近的整数。 |
| sin(x) |
返回数的正弦。 |
| sqrt(x) |
返回数的平方根。 |
| tan(x) |
返回角的正切。 |
常用方法:
random():生成一个随机数,应用场景主要集中在随机事件中,例如刮刮乐,转盘抽奖、座号生成等随机事件,示例如下:
http://www.17sucai.com/preview/26528/2016-02-24/cj/index.html
-- JavaScript RegExp对象
正则表达式
国内手机号码:/^1((3|5|8){1}\d{1}|70)\d{8}$/
15/18位身份证号码:
var reg = /^[1-9]\d{7}((0\d)|(1[0-2]))([0|1|2]\d()|3[0-1])\d{3}$|
^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/;
语法规则:
var patt=new RegExp(pattern,modifiers);
var patt=/pattern/modifiers;
当使用构造函数创造正则对象时,需要常规的字符转义规则(在前面加反斜杠 \),示例如下:
var re = new RegExp("\\w+");
var re = /\w+/;
修饰符(modifiers):
| 修饰符 |
描述 |
| i |
执行对大小写不敏感的匹配。 |
| g |
执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m |
执行多行匹配。 |
方括号:用于查找某个范围内的字符:
| 表达式 |
描述 |
| [abc] |
查找方括号之间的任何字符。 |
| [^abc] |
查找任何不在方括号之间的字符。 |
| [0-9] |
查找任何从 0 至 9 的数字。 |
| [a-z] |
查找任何从小写 a 到小写 z 的字符。 |
| [A-Z] |
查找任何从大写 A 到大写 Z 的字符。 |
| [A-z] |
查找任何从大写 A 到小写 z 的字符。 |
| [adgk] |
查找给定集合内的任何字符。 |
| [^adgk] |
查找给定集合外的任何字符。 |
| (red|blue|green) |
查找任何指定的选项。 |
元字符(Metacharacter)是拥有特殊含义的字符:
| 元字符 |
描述 |
| . |
查找单个字符,除了换行和行结束符。 |
| \w |
查找单词字符。 |
| \W |
查找非单词字符。 |
| \d |
查找数字。 |
| \D |
查找非数字字符。 |
| \s |
查找空白字符。 |
| \S |
查找非空白字符。 |
| \b |
匹配单词边界。 |
| \B |
匹配非单词边界。 |
| \0 |
查找 NUL 字符。 |
| \n |
查找换行符。 |
| \f |
查找换页符。 |
| \r |
查找回车符。 |
| \t |
查找制表符。 |
| \v |
查找垂直制表符。 |
| \xxx |
查找以八进制数 xxx 规定的字符。 |
| \xdd |
查找以十六进制数 dd 规定的字符。 |
| \uxxxx |
查找以十六进制数 xxxx 规定的 Unicode 字符。 |
量词:
| 量词 |
描述 |
| n+ |
匹配任何包含至少一个 n 的字符串。 |
| n* |
匹配任何包含零个或多个 n 的字符串。 |
| n? |
匹配任何包含零个或一个 n 的字符串。 |
| n{X} |
匹配包含 X 个 n 的序列的字符串。 |
| n{X,Y} |
匹配包含 X+1 至 Y+1 个 n 的序列的字符串。 |
| n{X,} |
匹配包含至少 X 个 n 的序列的字符串。 |
| n$ |
匹配任何结尾为 n 的字符串。 |
| ^n |
匹配任何开头为 n 的字符串。 |
| ?=n |
匹配任何其后紧接指定字符串 n 的字符串。 |
| ?!n |
匹配任何其后没有紧接指定字符串 n 的字符串。 |
属性:
| 属性 |
描述 |
FF |
IE |
| global |
RegExp 对象是否具有标志 g。 |
1 |
4 |
| ignoreCase |
RegExp 对象是否具有标志 i。 |
1 |
4 |
| lastIndex |
一个整数,标示开始下一次匹配的字符位置。 |
1 |
4 |
| multiline |
RegExp 对象是否具有标志 m。 |
1 |
4 |
| source |
正则表达式的源文本。 |
1 |
4 |
方法:
| 方法 |
描述 |
FF |
IE |
| compile |
编译正则表达式。 |
1 |
4 |
| exec |
检索字符串中指定的值。返回找到的值,并确定其位置。 |
1 |
4 |
| test |
检索字符串中指定的值。返回 true 或 false。 |
1 |
4 |
支持正则表达式的 String 对象的方法:
| 方法 |
描述 |
FF |
IE |
| search |
检索与正则表达式相匹配的值。 |
1 |
4 |
| match |
找到一个或多个正则表达式的匹配。 |
1 |
4 |
| replace |
替换与正则表达式匹配的子串。 |
1 |
4 |
| split |
把字符串分割为字符串数组。 |
1 |
4 |
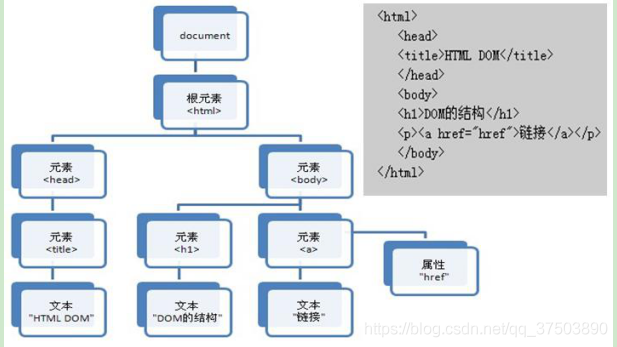
11、JavaScript DOM
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM模型被构造为对象的树:DOM树

操作dom的过程:document——>查找元素——>element对象——>操作DOM
document对象的方法:
| 方法 |
描述 |
| close() |
关闭用 document.open() 方法打开的输出流,并显示选定的数据。 |
| getElementById() |
返回对拥有指定 id 的第一个对象的引用。 |
| getElementsByName() |
返回带有指定名称的对象集合。 |
| getElementsByTagName() |
返回带有指定标签名的对象集合。 |
| open() |
打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。 |
| write() |
向文档写 HTML 表达式 或 JavaScript 代码。 |
| writeln() |
等同于 write() 方法,不同的是在每个表达式之后写一个换行符。 |
element 的属性/方法:
| 属性 / 方法 |
描述 |
| element.accessKey |
设置或返回元素的快捷键。 |
| element.appendChild() |
向元素添加新的子节点,作为最后一个子节点。 |
| element.attributes |
返回元素属性的 NamedNodeMap。 |
| element.childNodes |
返回元素子节点的 NodeList。 |
| element.className |
设置或返回元素的 class 属性。 |
| element.clientHeight |
返回元素的可见高度。 |
| element.clientWidth |
返回元素的可见宽度。 |
| element.cloneNode() |
克隆元素。 |
| element.compareDocumentPosition() |
比较两个元素的文档位置。 |
| element.contentEditable |
设置或返回元素的文本方向。 |
| element.dir |
设置或返回元素的文本方向。 |
| element.firstChild |
返回元素的首个子。 |
| element.getAttribute() |
返回元素节点的指定属性值。 |
| element.getAttributeNode() |
返回指定的属性节点。 |
| element.getElementsByTagName() |
返回拥有指定标签名的所有子元素的集合。 |
| element.getFeature() |
返回实现了指定特性的 API 的某个对象。 |
| element.getUserData() |
返回关联元素上键的对象。 |
| element.hasAttribute() |
如果元素拥有指定属性,则返回true,否则返回 false。 |
| element.hasAttributes() |
如果元素拥有属性,则返回 true,否则返回 false。 |
| element.hasChildNodes() |
如果元素拥有子节点,则返回 true,否则 false。 |
| element.id |
设置或返回元素的 id。 |
| element.innerHTML |
设置或返回元素的内容。 |
| element.insertBefore() |
在指定的已有的子节点之前插入新节点。 |
| element.isContentEditable |
设置或返回元素的内容。 |
| element.isDefaultNamespace() |
如果指定的 namespaceURI 是默认的,则返回 true,否则返回 false。 |
| element.isEqualNode() |
检查两个元素是否相等。 |
| element.isSameNode() |
检查两个元素是否是相同的节点。 |
| element.isSupported() |
如果元素支持指定特性,则返回 true。 |
| element.lang |
设置或返回元素的语言代码。 |
| element.lastChild |
返回元素的最后一个子元素。 |
| element.namespaceURI |
返回元素的 namespace URI。 |
| element.nextSibling |
返回位于相同节点树层级的下一个节点。 |
| element.nodeName |
返回元素的名称。 |
| element.nodeType |
返回元素的节点类型。 |
| element.nodeValue |
设置或返回元素值。 |
| element.normalize() |
合并元素中相邻的文本节点,并移除空的文本节点。 |
| element.offsetHeight |
返回元素的高度。 |
| element.offsetWidth |
返回元素的宽度。 |
| element.offsetLeft |
返回元素的水平偏移位置。 |
| element.offsetParent |
返回元素的偏移容器。 |
| element.offsetTop |
返回元素的垂直偏移位置。 |
| element.ownerDocument |
返回元素的根元素(文档对象)。 |
| element.parentNode |
返回元素的父节点。 |
| element.previousSibling |
返回位于相同节点树层级的前一个元素。 |
| element.removeAttribute() |
从元素中移除指定属性。 |
| element.removeAttributeNode() |
移除指定的属性节点,并返回被移除的节点。 |
| element.removeChild() |
从元素中移除子节点。 |
| element.replaceChild() |
替换元素中的子节点。 |
| element.scrollHeight |
返回元素的整体高度。 |
| element.scrollLeft |
返回元素左边缘与视图之间的距离。 |
| element.scrollTop |
返回元素上边缘与视图之间的距离。 |
| element.scrollWidth |
返回元素的整体宽度。 |
| element.setAttribute() |
把指定属性设置或更改为指定值。 |
| element.setAttributeNode() |
设置或更改指定属性节点。 |
| element.setIdAttribute() |
|
| element.setIdAttributeNode() |
|
| element.setUserData() |
把对象关联到元素上的键。 |
| element.style |
设置或返回元素的 style 属性。 |
| element.tabIndex |
设置或返回元素的 tab 键控制次序。 |
| element.tagName |
返回元素的标签名。 |
| element.textContent |
设置或返回节点及其后代的文本内容。 |
| element.title |
设置或返回元素的 title 属性。 |
| element.toString() |
把元素转换为字符串。 |
| nodelist.item() |
返回 NodeList 中位于指定下标的节点。 |
| nodelist.length |
返回 NodeList 中的节点 |
--增删改查:
查找HTML元素(加粗的常用)
- var x=document.getElementById("intro");(查找速度最快)
- var x=document.getElementsByName("intro")[0];
- var x=document.getElementsByTagName("input")[0];
- var x=document.querySelectorAll(".result li a")[0]; IE>=8 //返回一个Nodelist节点集合,是一个element对象的假数组。
- var x=document.querySelector(".result li a"); IE>=8 //返回是一个element对象
- var x=document.getElementsByClassName("talkBox")[0]; IE>=9
修改HTML元素
- document.write()
- element.innerHTML=”<span>hello,world</span>”

- element.innerText=”hello,world”

修改样式
element.style.fontWeight=”bold”
样式名使用驼峰式写法,修改内链样式优先级高
- 创建元素标签:createElement()
- 修饰元素:setAttribute()/innerHTML()/……
- 插入元素:appendChild() / insertBefore(newItem,existItem)
- 删除HTML元素:removeChild()

一个元素点击出现两个结果:

--DOM事件
全部事件:
| 属性 |
此事件发生在何时... |
| onabort |
图像的加载被中断。 |
| onblur |
元素失去焦点。 |
| onchange |
域的内容被改变。 |
| onclick |
当用户点击某个对象时调用的事件句柄。 |
| ondblclick |
当用户双击某个对象时调用的事件句柄。 |
| onerror |
在加载文档或图像时发生错误。 |
| onfocus |
元素获得焦点。 |
| onkeydown |
某个键盘按键被按下。 |
| onkeypress |
某个键盘按键被按下并松开。 |
| onkeyup |
某个键盘按键被松开。 |
| onload |
一张页面或一幅图像完成加载。 |
| onmousedown |
鼠标按钮被按下。 |
| onmousemove |
鼠标被移动。 |
| onmouseout |
鼠标从某元素移开。 |
| onmouseover |
鼠标移到某元素之上。 |
| onmouseup |
鼠标按键被松开。 |
| onreset |
重置按钮被点击。 |
| onresize |
窗口或框架被重新调整大小。 |
| onselect |
文本被选中。 |
| onsubmit |
确认按钮被点击。 |
| onunload |
用户退出页面。 |
| oninput |
用户输入的时候触发事件(IE>=9) |
鼠标 / 键盘属性:
| 属性 |
描述 |
| altKey |
返回当事件被触发时,"ALT" 是否被按下。 |
| button |
返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX |
返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY |
返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey |
返回当事件被触发时,"CTRL" 键是否被按下。 |
| metaKey |
返回当事件被触发时,"meta" 键是否被按下。 |
| relatedTarget |
返回与事件的目标节点相关的节点。 |
| screenX |
返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY |
返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey |
返回当事件被触发时,"SHIFT" 键是否被按下。 |
| keyCode |
返回当事件被触发时,键盘按下那一个按键的键码 |
标准 Event 属性:
| 属性 |
描述 |
| bubbles |
返回布尔值,指示事件是否是起泡事件类型。 |
| cancelable |
返回布尔值,指示事件是否可拥可取消的默认动作。 |
| currentTarget |
返回其事件监听器触发该事件的元素。 |
| eventPhase |
返回事件传播的当前阶段。 |
| target |
返回触发此事件的元素(事件的目标节点)。 |
| timeStamp |
返回事件生成的日期和时间。 |
| type |
返回当前 Event 对象表示的事件的名称。 |
标准 Event 方法:
| 方法 |
描述 |
| initEvent() |
初始化新创建的 Event 对象的属性。 |
| preventDefault() |
通知浏览器不要执行与事件关联的默认动作。阻止默认动作 |
| stopPropagation() |
不再派发事件,阻止冒泡。 |
事件使用形式:
<div onclick="getData()">我是谁?</div>
oBtn.onclick=function(){
alert(this.innerText);
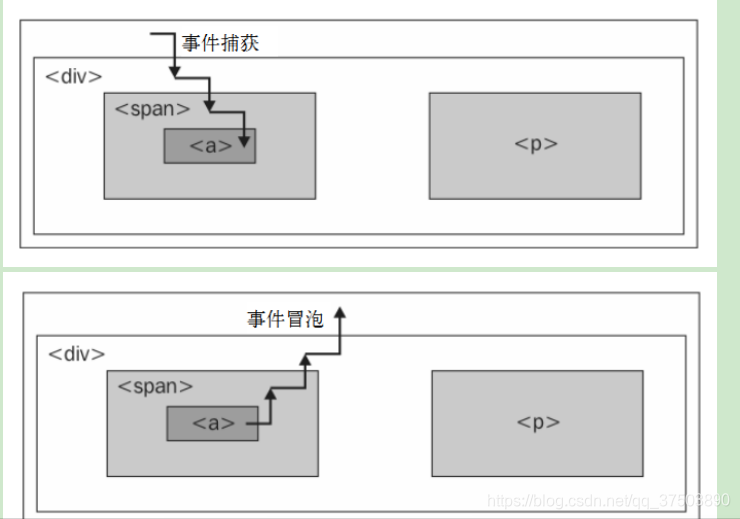
}事件模型:

监听事件/移除事件
- 保证兼容性,移除事件时,将事件赋值为null,例如:oBtn.οnmοusedοwn=null;
- 不考虑兼容性,IE>=9.0可以使用addEventListener绑定事件,addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。你可以向一个元素添加多个事件句柄。你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
示例:
element.addEventListener("click", function(){
alert("Hello World!");
});
- removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
var oBox = document.getElementById("box");
var oDemo = document.getElementById("demo");
oBox.addEventListener("mousemove", moveHandle);
function moveHandle() {
oDemo.innerHTML = “Hello World”;
}
//移除事件
oBox.removeEventListener("mousemove", moveHandle);
IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。对于这类浏览器版本可以使用 detachEvent() 方法来移除事件句柄:
element.attachEvent(event, function);
element.detachEvent(event, function);
JavaScript BOM
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"。浏览器对象模型BOM(Browser Object Model)尚无正式标准。由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是 BOM 的方法和属性。
window 对象
所有浏览器都支持 window 对象。它表示浏览器窗口。所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。全局变量是 window 对象的属性。全局函数是 window 对象的方法。
Window 对象属性
| 属性 |
描述 |
| closed |
返回窗口是否已被关闭。 |
| defaultStatus |
设置或返回窗口状态栏中的默认文本。 |
| document |
对 Document 对象的只读引用。(请参阅对象) |
| frames |
返回窗口中所有命名的框架。该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架。 |
| history |
对 History 对象的只读引用。请参数 History 对象。 |
| innerHeight |
返回窗口的文档显示区的高度。 |
| innerWidth |
返回窗口的文档显示区的宽度。 |
| length |
设置或返回窗口中的框架数量。 |
| location |
用于窗口或框架的 Location 对象。请参阅 Location 对象。 |
| name |
设置或返回窗口的名称。 |
| navigator |
对 Navigator 对象的只读引用。请参数 Navigator 对象。 |
| opener |
返回对创建此窗口的窗口的引用。 |
| outerHeight |
返回窗口的外部高度,包含工具条与滚动条。 |
| outerWidth |
返回窗口的外部宽度,包含工具条与滚动条。 |
| pageXOffset |
设置或返回当前页面相对于窗口显示区左上角的 X 位置。 |
| pageYOffset |
设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 |
| parent |
返回父窗口。 |
| screen |
对 Screen 对象的只读引用。请参数 Screen 对象。 |
| screenLeft |
返回相对于屏幕窗口的x坐标 |
| screenTop |
返回相对于屏幕窗口的y坐标 |
| screenX |
返回相对于屏幕窗口的x坐标 |
| screenY |
返回相对于屏幕窗口的y坐标 |
| self |
返回对当前窗口的引用。等价于 Window 属性。 |
| status |
设置窗口状态栏的文本。 |
| top |
返回最顶层的父窗口。 |
Window 对象方法
| 方法 |
描述 |
| alert() |
显示带有一段消息和一个确认按钮的警告框。 |
| blur() |
把键盘焦点从顶层窗口移开。 |
| clearInterval() |
取消由 setInterval() 设置的 timeout。 |
| clearTimeout() |
取消由 setTimeout() 方法设置的 timeout。 |
| close() |
关闭浏览器窗口。 |
| confirm() |
显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| createPopup() |
创建一个 pop-up 窗口。 |
| focus() |
把键盘焦点给予一个窗口。 |
| moveBy() |
可相对窗口的当前坐标把它移动指定的像素。 |
| moveTo() |
把窗口的左上角移动到一个指定的坐标。 |
| open() |
打开一个新的浏览器窗口或查找一个已命名的窗口。 |
| print() |
打印当前窗口的内容。 |
| prompt() |
显示可提示用户输入的对话框。 |
| resizeBy() |
按照指定的像素调整窗口的大小。 |
| resizeTo() |
把窗口的大小调整到指定的宽度和高度。 |
| scroll() |
|
| scrollBy() |
按照指定的像素值来滚动内容。 |
| scrollTo() |
把内容滚动到指定的坐标。 |
| setInterval() |
按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() |
在指定的毫秒数后调用函数或计算表达式。 |
location对象
属性
| 属性 |
描述 |
| hash |
返回一个URL的锚部分 |
| host |
返回一个URL的主机名和端口 |
| hostname |
返回URL的主机名 |
| href |
返回完整的URL |
| pathname |
返回的URL路径名。 |
| port |
返回一个URL服务器使用的端口号 |
| protocol |
返回一个URL协议 |
| search |
返回一个URL的查询部分 |
方法
| 方法 |
说明 |
| assign() |
载入一个新的文档 |
| reload() |
重新载入当前文档 (F5刷新页面) |
| replace() |
用新的文档替换当前文档 |
History 对象
方法
| 方法 |
描述 |
| back() |
加载 history 列表中的前一个 URL。 |
| forward() |
加载 history 列表中的下一个 URL。 |
| go() |
加载 history 列表中的某个具体页面。 |
navigator对象
属性
| 属性 |
描述 |
| appCodeName |
返回浏览器的代码名。 |
| appMinorVersion |
返回浏览器的次级版本。 |
| appName |
返回浏览器的名称。 |
| appVersion |
返回浏览器的平台和版本信息。 |
| browserLanguage |
返回当前浏览器的语言。 |
| cookieEnabled |
返回指明浏览器中是否启用 cookie 的布尔值。 |
| cpuClass |
返回浏览器系统的 CPU 等级。 |
| onLine |
返回指明系统是否处于脱机模式的布尔值。 |
| platform |
返回运行浏览器的操作系统平台。 |
| systemLanguage |
返回 OS 使用的默认语言。 |
| userAgent |
返回由客户机发送服务器的 user-agent 头部的值。 |
| userLanguage |
返回 OS 的自然语言设置。 |
弹窗
- alert()
- confirm()
- prompt()
prompt("sometext","defaultvalue")
定时事件
执行多次事件
setInterval()
clearInterval()
示例代码:
var myVar = setInterval(function(){
myTimer()
},1000);
function myTimer(){
var d=new Date();
var t=d.toLocaleTimeString();
document.getElementById("demo").innerHTML=t;
}
function myStopFunction(){
clearInterval(myVar);
}
执行一次事件
setTimeout()
clearTimeout(
Cookie应用
Cookie
Cookies 是一些页面与页面之间的共享数据, 存储于你电脑上的文本文件中。
创建/修改cookie(增/改)
document.cookie="username=John Doe";(会话状态)
document.cookie="username=John Doe; expires=Thu, 18 Dec 2018 12:00:00 GMT";
删除cookie(删)
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
查询cookie(查)
两个函数(set/get)
function setCookie(cname,cvalue,exdays)
{
var d = new Date();
d.setTime(d.getTime()+(exdays*24*60*60*1000));
var expires = "expires="+d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
function getCookie(cname)
{
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++)
{
var c = ca[i].trim();
var arrC = c.split("=");
if(arrC[0] == cname) {
return arrC[1];
}
}
return "";
}
cookie插件
某些情况下为了快速使用cookie可以使用js插件帮助我们管理cookie的存取,例如:https://github.com/js-cookie/js-cookie
AJAX数据传输
Ajax
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
场景原理
同步与异步
异步传输
当ajax发送请求后,在等待server端返回的这个过程中,前台会继续 执行ajax块后面的脚本,直到server端返回正确的结果才会去执行success
同步传输
当ajax发送请求后,在等待server端返回的这个过程中,前台页面里所有的代码停止,页面呈现假死状态,当这个AJAX执行完毕后才会继续运行其他代码,页面假死状态解除。
使用方法
创建 XMLHttpRequest 对象
var ajax = new XMLHttpRequest()
发送请求
| 方法 |
描述 |
| open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) |
将请求发送到服务器。
|
GET数据
open(“GET”,url,true);
send();
POST数据
open(“POST”,url,true);
send(data);
设置头部
setRequestHeader(header,value)
可发送的数据格式
ajax的数据格式有四种: 文本,json,HTML,和xml。现在普遍采用JSON数据格式发送数据。
JSON
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
格式语法
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
var obj = {a: 'Hello', b: 'World'};
//这是一个对象,注意键名也是可以使用引号包裹的
var json = '{"a": "Hello", "b": "World"}';
//这是一个 JSON 字符串,本质是一个字符串
JSON/JS对象互转
要实现从对象转换为 JSON 字符串,使用 JSON.stringify() 方法:
var json = JSON.stringify({a: 'Hello', b: 'World'});
//结果是 '{"a": "Hello", "b": "World"}'
要实现从 JSON字符串 转换为对象,使用 JSON.parse() 方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}');
//结果是 {a: 'Hello', b: 'World'}
响应/回调函数
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 |
描述 |
| onreadystatechange |
存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status |
200: "OK" |
| responseText |
响应返回文本 |
| responseXML |
|
status状态
服务器常用的状态码及其对应的含义如下:
- 200:服务器响应正常。
- 304:该资源在上次请求之后没有任何修改(这通常用于浏览器的缓存机制,使用GET请求时尤其需要注意)。
- 400:无法找到请求的资源。
- 401:访问资源的权限不够。
- 403:没有权限访问资源。
- 404:需要访问的资源不存在。
- 405:需要访问的资源被禁止。
- 407:访问的资源需要代理身份验证。
- 414:请求的URL太长。
- 500:服务器内部错误。
GET/POST区别
参数:
- GET传递的参数只能带URL后面,文本格式QueryString,各浏览器一般有长度限制,一般认为是2083,如果有中文字符更短。提交到服务器端的数据量小。
- POST可以传递application/x-www-form-urlencoded的类似QueryString、multipart/form-data的二进制报文格式(支持文件信息嵌入报文传输)、纯文本或二进制的body参数。提交到服务器端的数据量大。参考:http://blog.csdn.net/kimmking/article/details/2051169
用途:
GET用于从服务器端获取数据,包括静态资源(HTML|JS|CSS|Image等等)、动态数据展示(列表数据、详情数据等等)。
POST用于向服务器提交数据,比如增删改数据,提交一个表单新建一个用户、或修改一个用户等。
缓存:
GET时默认可以复用前面的请求数据作为缓存结果返回,此时以完整的URL作为缓存数据的KEY。所以有时候为了强制每次请求都是新数据,我们可以在URL后面加上一个随机参数Math.random或时间戳new Date().getTime()、或版本号,比如abc.com?a=1&rnd=0.123987之类的。这也是目前一些静态资源后面加一个很长的版本号的原因,jquery-min.js?v=13877770表示一个版本,当页面引用jquery-min.js?v=13877771时浏览器必然会重新去服务器请求这个资源。jQuery.ajax方法,如果cache=false,则会在GET请求参数中附加”_={timestamp}”来禁用缓存。
POST一般则不会被这些缓存因素影响。
安全性:
- 默认对于nginx的access log,会自动记录get或post的完整URL,包括其中带的参数。
- 对于POST来说,请求的报文却不会被记录,这些对于敏感数据来说,POST更安全一些。
自动化性能测试:
基于上面提到的nginx日志,可以使用grep GET+日期,awk格式化,然后sort -u去重,从而提取到某天的所有GET请求URL,使用程序模拟登陆,然后请求所有URL即可获取简单的性能测试数据,每个请求是否正确,响应时间多少等等。
但是对于POST请求,因为不知道报文,无法这样简单处理。可以通过nginx-lua获取报文输出到log,这样格式化会麻烦很多,但不失为一个办法。
面向对象编程
工厂模式
function createPerson(name, age, job) {
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.getName = function () {
return this.name;
}
return o;//使用return返回生成的对象实例
}
var person1 = createPerson('Jack', 19, 'SoftWare Engineer');
创建对象交给一个工厂方法来实现,可以传递参数,但主要缺点是无法识别对象类型和来源,因为创建对象都是使用Object的原生构造函数来完成的。
构造函数模式
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.getName = function () {
return this.name;
}
}
var person1 = new Person('Jack', 19, 'SoftWare Engineer');
var person2 = new Person('Lilei', 23, 'Mechanical Engineer');
new方法实例对象
要创建Person的实例,必须使用new关键字,以Person函数为构造函数,传递参数完成对象创建;实际创建经过以下4个过程:
- 创建一个对象
- 将函数的作用域赋给新对象(因此this指向这个新对象,如:person1)
- 执行构造函数的代码
- 返回该对象
Instanceof 方法
alert(person1 instanceof Person);//true;
alert(person2 instanceof Person);//true;
alert(person1 instanceof Object);//true;
alert(person1.constructor === person2.constructor);//true;
缺点
重复创建方法,浪费内存
原型模式
function Person(){
}
Person.prototype.name = 'Jack';//使用原型来添加属性
Person.prototype.age = 29;
Person.prototype.getName = function(){
return this.name;
}
var person1 = new Person();
alert(person1.getName());//Jack
var person2 = new Person();
alert(person1.getName === person2.getName);//true;共享一个原型对象的方法
原理
- JS每个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,它是所有通过new操作符使用函数创建的实例的原型对象。原型对象最大特点是,所有对象实例共享它所包含的属性和方法,也就是说,所有在原型对象中创建的属性或方法都直接被所有对象实例共享。
- 原型模式创建的对象实例,其属性是共享原型对象的;但也可以自己实例中再进行定义,在查找时,就不从原型对象获取,而是根据搜索原则,得到本实例的返回;简单来说,就是实例中属性会屏蔽原型对象中的属性;
- 我们创建的每一个函数都有一个prototype(原型)属性,这个属性是一个对象,它的用途是包含有特定类型的所有实例共享的属性和方法。
- 只要创建了一个新函数,就会为该函数创建一个prototype属性。在默认情况下,所有prototype属性都会自动获得一个constructor(构造函数)属性,这个属性包含一个指向prototype属性所在函数的指针。这样,函数及函数原型之间形成了循环指向。
- 每当调用构造函数创建一个新实例后(即"new constructor()"这样的形式),该实例的内部将包含一个指针(一般名为__proto__),指向构造函数的原型属性。
缺点
function Person() {
}
Person.prototype.name = 'Jack';
Person.prototype.lessons = ['Math','Physics'];
var person1 = new Person();
person1.lessons.push('Biology');
var person2 = new Person();
alert(person2.lessons);
//Math,Physics,Biology,person1修改影响了person2
它省略了为构造函数传递初始化参数,这在一定程序带来不便;另外,最主要是当对象的属性是引用类型时,它的值是不变的,总是引用同一个外部对象,所有实例对该对象的操作都会其它实例
组合构造函数及原型模式
目前最为常用的定义类型方式,是组合构造函数模式与原型模式。构造函数模式用于定义实例的属性,而原型模式用于定义方法和共享的属性。结果,每个实例都会有自己的一份实例属性的副本,但同时又共享着对方方法的引用,最大限度的节约内存。此外,组合模式还支持向构造函数传递参数,可谓是集两家之所长。
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.lessons = ['Math', 'Physics'];
}
Person.prototype = {
constructor: Person,//原型字面量方式会将对象的constructor变为Object,此外强制指回Person
getName: function () {
return this.name;
}
}
var person1 = new Person('Jack', 19, 'SoftWare Engneer');
person1.lessons.push('Biology');
var person2 = new Person('Lily', 39, ` `'Mechanical Engneer');
alert(person1.lessons);//Math,Physics,Biology
alert(person2.lessons);//Math,Physics
alert(person1.getName === person2.getName);//true,//共享原型中定义方法
jQuery类型的封装就是使用组合模式来实例的!
- 思途心得
javascript总共分为三部分:ECMAScript、DOM、BOM。重点掌握DOM操作、事件绑定、定时器、AJAX等知识。
ECMAScript这一部分,零散的东西特别多,基础的对象、数组操作必须掌握,循环、if语句必须掌握,各种对象方法只需要掌握常用方法、正则表达式要求能够按照语法修改,先看懂会修改即可。
DOM部分,分为DOM增删改查、事件绑定/移除、事件对象三个部分。结合留言板示例,完成发表评论、删除评论等功能即可完全掌握,另外,事件委托在删除评论的时候必定要使用才能修正bug。事件对象需要结合拖放事件、键盘鼠标事件来理解其应用。
BOM部分重点掌握location对象、history对象、定时器、cookie、ajax发送。这一部分零散知识较多,但应用场景较少,要求同学先记好笔记代码,以后在使用这部分知识的时候,再回顾、参考,就能够更好的理解,像cookie、ajax在后面node.js部分会重新讲解。
面向对象编程对于初学者较难掌握,面向对象解决了代码重复利用的问题,要求同学先结合配图,理解构造函数模式、原型模式以及原型链,再模仿面向对象编程写法,修改自己的编程习惯,将之前写好的选项卡/轮播图修改成面向对象的方式。
- 作业
- 根据学校班级学生信息,计算出学校男生数、女生数分别是多少人,将结果储存在对象school中,并console.log(school)出结果!
- 根据某员工的社保缴费信息,计算出该员工每月个人缴费多少钱。
- 加油站搞活动,92#汽油,价格为6元一升,如果加20L以上,价格为5元一升;97#汽油,价格为7元一升,如果加30L以上,价格为5.5一升,编写程序,根据用户输入的汽油型号和数量,输出汽油总价
- 计算公元1年至今的闰年有哪些,总数是多少个?
- let arr = [1,2,3,4,5,65,2,3,3,3,3,4,4,4,4,5,5,5,23,2,2,3,4......] 去重后长度大于10,求出现频率最高的十个数字
- 有如下函数:
sum(2,3) //结果是5
sum(2)(3) //结果是5
请写出sum函数的具体怎么实现
- 编写一个带return的function,将字符串str中?后面的"键值对"转化成obj对象,并return出来!
- 数组 arr=[1,2,65,34,12,2,53,1,34,52,65,23]
1、编写一个函数,去除重复的数字,输出去重之后的数组
2、将输出的数组按照从小到大的顺序排序
- 霍金预言,2215年地球将面临灾难性毁灭。计算距离霍金预言末日,还剩余多少天,多少小时,多少分钟,多少秒,格式是12天5时43分24秒,将结果console.log出来!
- 座位号码随机抽取程序,可以输入最大座号,每次点击随机产生一个座号
- 在for循环里生成10个button,并绑定click事件,点击button分别弹出1~10(数字代表每一个button的序号)
- 参考以下代码,页面加载后,将提供的空气质量数据数组,按照某种逻辑(比如空气质量大于60)进行过滤筛选,最后将符合条件的数据按照一定的格式要求显示在网页上
- 一个游戏,前20关是每一关自身的分数,
// 21-30关每一关是10分
// 31-40关,每一关是20分
// 41-49关,每一关是30分
// 50关,是100分
输入你现在闯到的关卡数,求你现在拥有的分数
- 原生js编写一套选项卡,当前页状态要突出显示。参考网址:http://amazeui.org/javascript/tabs
- 在index.html页面里面js创建一个登录按钮,点击按钮,弹出黑色遮罩和登陆框。
- 原生js模拟队列操作增加/删除,排序
- 随机在整个页面x轴方向,产生随机样式,随即大小的雪花,并随机速度飘落。
- 原生js完成一套轮播图,要求固定宽度1200px、自动轮播、循环轮播、轮播效果渐隐。
- 百度首页—更多产品,鼠标悬停效果
- 原生js模拟时钟,实现时分秒显示、闹钟
- 原生js模拟实现简易计算器,实现一个运算符运算。
- 修改轮播图js程序,采用面向对象编程,一个页面上同时运行多个轮播图。