1,使用 dplayer,官网上有例子
<link href="https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<script src="https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.js"></script>
<div id="dplayer"></div>
<script>const dp = new DPlayer({container: document.getElementById('dplayer'),video: {url: '这个放你自己的视频文件.m3u8',type: 'customHls',customType: {customHls: function(video, player) {const hls = new Hls();hls.loadSource(video.src);hls.attachMedia(video);},},},
});
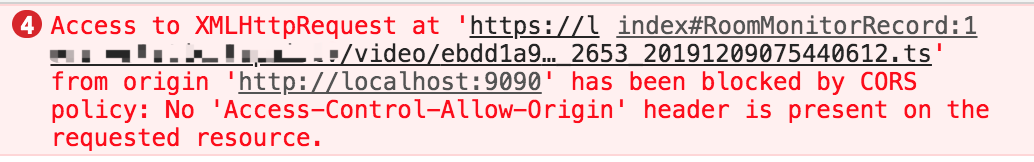
</script>2,用的是阿里云的对象储存服务,结果访问的时候报错了,是跨域问题

3,按照这篇文章设置就可以了,非常感谢!
https://wenhairu.com/Tencent-CDN-Access.html