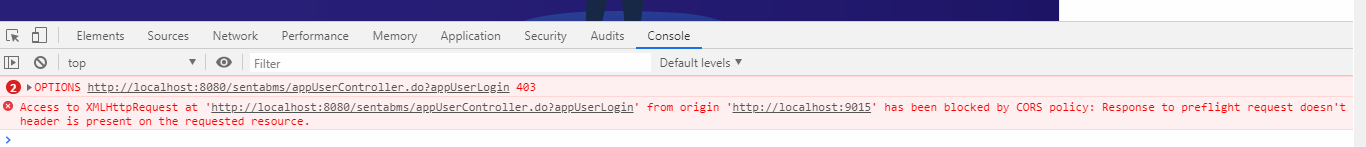
刚学习nginx+tomcat+spring+vue配置项目代理,在公司window7启动没有问题,但是在家里window10不行,始终报No ‘Access-Control-Allow-Origin’ header is present on the requested resource.错误

搞了4天晚上还是没想明白,所有的配置都是一样,为什么不行呢?心态当时已经崩了……,但是还是想弄清楚为什么,于是做如下尝试:
分析报错原因:
1.nginx配置文件问题
解决方案:在nginx.conf添加如下代码
server {listen 8010;server_name localhost;location / {root C:/Users/admin/Documents/;#根目录autoindex on; #开启nginx目录浏览功能autoindex_exact_size off; #文件大小从KB开始显示charset utf-8; #显示中文add_header 'Access-Control-Allow-Origin' '*'; #允许来自所有的访问地址add_header 'Access-Control-Allow-Credentials' 'true';#支持请求方式add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'Content-Type,*';}}
2.web项目Java代码问题
解决方案:在实现拦截器HandlerInterceptor的类里面配置请求头过滤参数,代码如下:
@Override
public boolean preHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o) throws Exception {
httpServletRequest.setCharacterEncoding("UTF-8");httpServletResponse.setCharacterEncoding("UTF-8");httpServletResponse.setHeader("Access-Control-Allow-Origin","*");httpServletResponse.setHeader("Access-Control-Allow-Headers", "Content-Type");httpServletResponse.setHeader("Access-Control-Allow-Methods","POST,OPTIONS,GET");return true;}
3.前端Vue设置过滤请求头问题
解决方案:在config.js里面配置如下代码
const myaxios = axios// 不跨域的axios// 如果要跨域的话, 对axios进行一些设置,当前使用的是跨域的const axiosInstance = axios.create({
headers: {
'Content-Type': 'application/json;charset=utf-8'},// 设置传输内容的类型和编码withCredentials: true,// 指定某个请求应该发送凭据。允许客户端携带跨域cookie,也需要此配置});
but 前面三种方案添加了,也没有处理到问题,最后找到是web.xml的配置问题,苍天啊,大地,终于找到解决办法了,所以说解决问题还是应该多尝试,多百度,多问大佬,再次特别感谢三哥这位大佬支持!
方法一、在tomcat安装目录下面\conf\web.xml添加如下代码大概在590行(在这里配置相当于全局参数,会影响所有加载在这个tomcat下的web项目)
<filter><filter-name>CorsFilter</filter-name><filter-class>org.apache.catalina.filters.CorsFilter</filter-class><init-param><param-name>cors.allowed.origins</param-name><param-value>*</param-value></init-param>
</filter>
<filter-mapping><filter-name>CorsFilter</filter-name><url-pattern>/*</url-pattern>
</filter-mapping>方法二、在本身的web项目的web.xml文件加如下代码(推荐第二种)
<!--CORS 跨域资源访问--><filter><filter-name>CorsFilter</filter-name><filter-class>org.apache.catalina.filters.CorsFilter</filter-class><!--CORS 跨域允许的方法--><init-param><param-name>cors.allowed.methods</param-name><param-value>GET,POST,DELETE,PUT</param-value></init-param><!--CORS 跨域允许的来源--><init-param><param-name>cors.allowed.origins</param-name><param-value>*</param-value></init-param><!--CORS 跨域允许的请求头--><init-param><param-name>cors.allowed.headers</param-name><!--注意,若你的应用中不只有这些文件头,则需要将你应用中需要传的文件头也加上;例如:我的应用中需要在header中传token,所以这里的值就应该是下面的配置,在原有基础上将token加上,否则,应用就不会被允许调用<param-value>token,Access-Control-Allow-Origin,Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value>--><param-value>token,Access-Control-Allow-Methods,Access-Control-Allow-Origin,Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value></init-param></filter><filter-mapping><filter-name>CorsFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping>最后发现tomcat在公司的版本和家里的不一样,还有就是web项目的web.xml少加了一段如下代码
<init-param><param-name>cors.allowed.origins</param-name><param-value>*</param-value></init-param>
仍在不断学习,请各位大佬留言指正不对的地方