因项目需要,需要实现表格行拖拽,但是ElementUI表格组件未提供此功能,经查阅资料,打算引入Sortable.js(一款轻量级的拖放排序列表的js插件)实现。
1. npm安装引入

然后可以在main.js中或者需要用到拖拽功能的.vue文件中引入

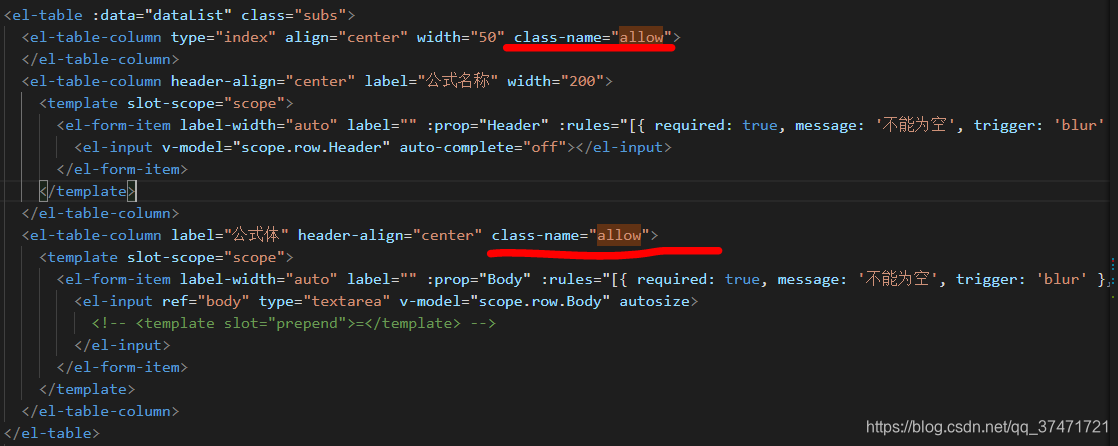
2. HTML部分
3. js部分
首先不要忘记步骤1的引入,然后在页面渲染完成之后调用拖拽方法。如果是在修改/新增弹窗中的表格,可以在新增/修改弹窗打开之后再调用拖拽方法。


到此可以实现前端页面表格的拖拽功能了(只是刷新列表之后,表格仍是拖拽之前的顺序)。如果想要拖动之后,再刷新仍然能记住拖动过后的顺序,那就需要后台的配合了。

另外开发过程中还遇到一个问题,记录在此
如果表格采用了拖拽功能,在进行单元格内容选中操作的时候直接执行了拖拽方法,导致用户无法复制表格内容

比如用户需要复制某行的“公式名称”,但是却无法选中进行复制。
后来发现设置一个属性就可以轻松搞定


通过以上设置就可以实现在"公式名称“列做选中操作的时候不会触发拖拽事件,从而实现选中。
如果有更好的想法欢迎交流沟通。好记性不如烂笔头,希望我的记录也能帮助到你哟!