文章目录
- lvgl简介
- 效果演示
- 准备的硬件
- 环境->esp-idf(vscode上面开发)
- 工程准备
- ILI9341配置
-
- LVGL Configuration
- LVGL TFT Display controller
- LVGL Touch controller
- st7789(1.14寸配置)
-
- LVGL Configuration
- LVGL TFT Display controller
- 效果
- lv_ex_demo_music 的相关配置
- 触摸设置的注意
lvgl简介
LVGL 是一个开源的图形图形库,提供了创建嵌入式图形用户界面所需的一切,它具有易于使用的图形元素、美观的视觉效果和低内存占用。
效果演示
esp32+lvgl
准备的硬件
esp32、st7789(1.14TFT)、ILI9341(2.4TFT可触摸)
环境->esp-idf(vscode上面开发)
环境的搭建参照链接 点击
工程准备
首先我们下载官方移植的lv_port_esp32工程
git clone --recurse-submodules https://github.com/lvgl/lv_port_esp32.git
使用vscode打开lv_port_esp32文件夹

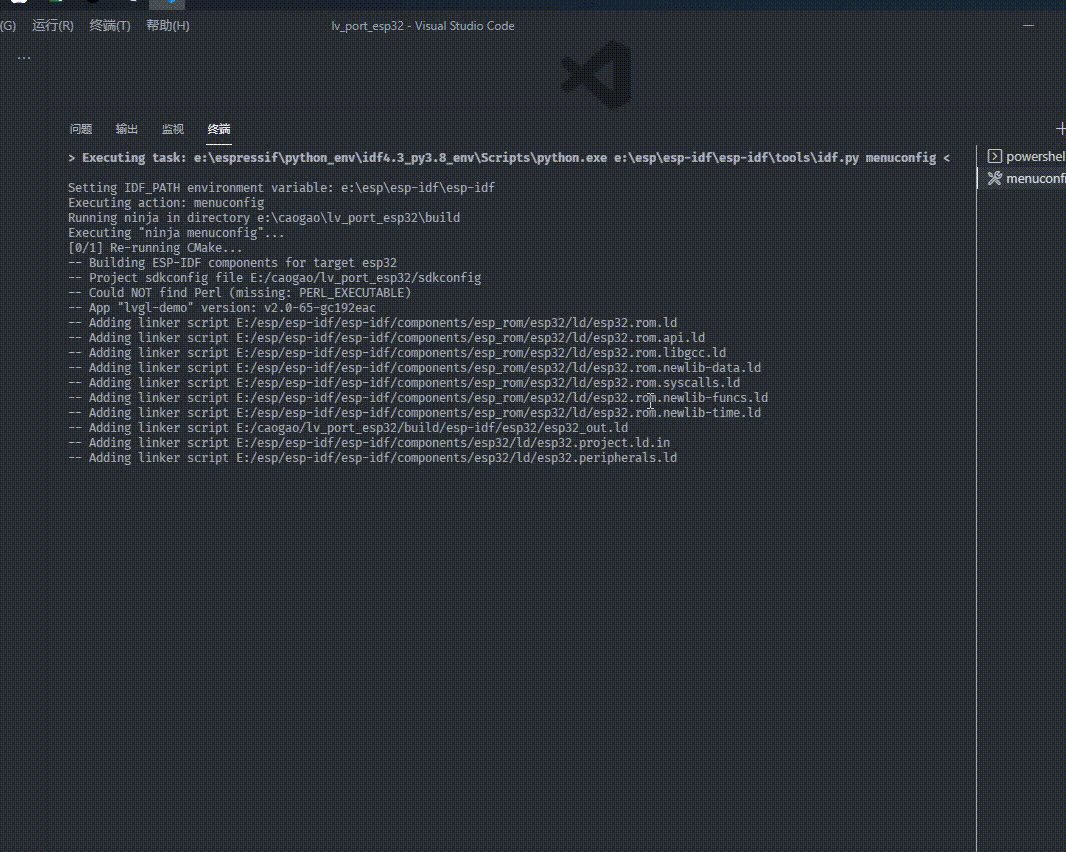
这个时候工程是找不到esp-idf工具链等的,因此我们需要通过espidf插件建立一个模板工程,将模板工程中的.vscode文件夹复制过来,这里可以参考-espwho-esp32cam-vscode开发使用,并且最好将menuconfig配置起,或者你使用插件中的sdk configuration editor也可以
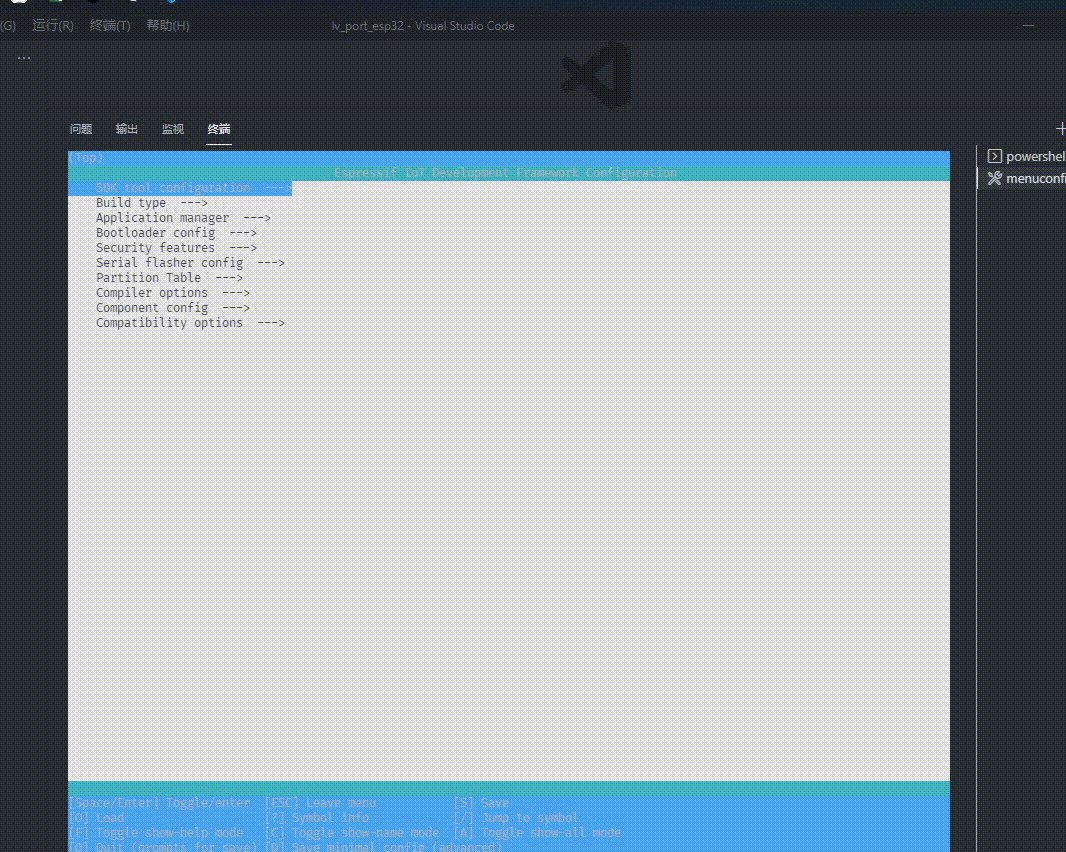
完成后是这样的

ILI9341配置



在component config中,最下面找到

它们对于这款屏幕的配置如下
LVGL Configuration

LVGL TFT Display controller

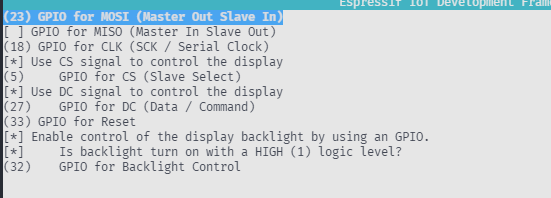
其中 Display Pin Assignments配置如下

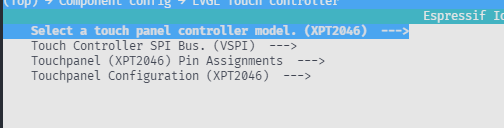
LVGL Touch controller

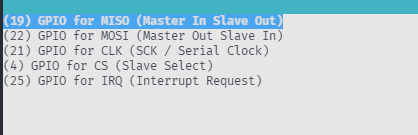
其中Touchpanel (XPT2046) Pin Assignments配置如下

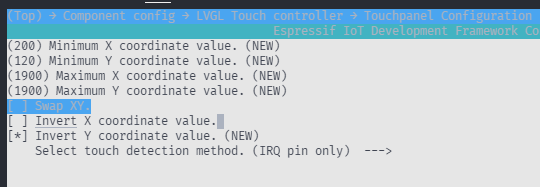
Touchpanel Configuration (XPT2046)配置如下

然后按ESC退出,按Y保存

然后按照上述引脚分配将ESP32连接到屏幕上面,编译烧录,就能够看到现象了。

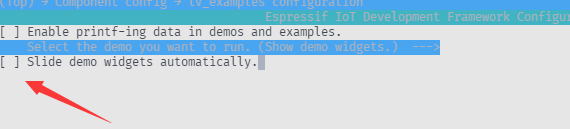
如果不想自动滑动演示
在lv_examples configuration中将其取消勾选

st7789(1.14寸配置)
LVGL Configuration

LVGL TFT Display controller

其中 Display Pin Assignments配置如下

然后按ESC退出,按Y保存

然后按照上述引脚分配将ESP32连接到屏幕上面,编译烧录,就能够看到现象了。
效果


lv_ex_demo_music 的相关配置
在默认情况下,官方的menuconfig是没有添加我们的music示例的,因此这里多出来一些步骤
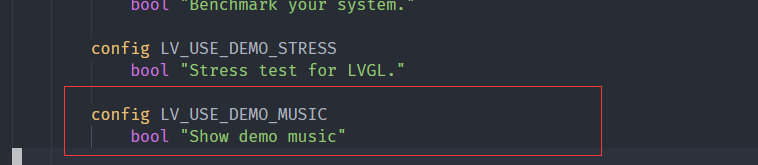
在components->lv_examples->lv_examples->kconfig中修改我们menuconfig的配置

添加我们的music demo

然后在components->lv_examples->lv_examples->component.mk中添加我们的music组件

然后在components->lv_examples->lv_examples->lv_ex_conf.h中增加定义


在main函数中添加我们的music.h头文件

还需要在函数create_demo_application中添加函数调用

#elif defined CONFIG_LV_USE_DEMO_MUSIClv_demo_music();
最后我们使用idf.py menuconfig选择一下我们刚才配置的music项目
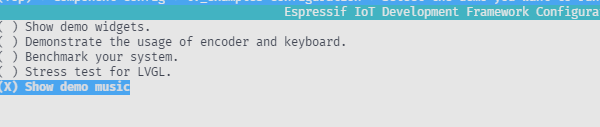
在lv_examples_configuration中选择我们设置的demo

因为music中使用了不同的字体大小,因此我们还需要在lvgl中添加字体
在LVGL_configuration->Font usage->Enable built-in fonts中修改
选择如下字体。保存退出,编译烧录,就可以看到效果了


触摸设置的注意

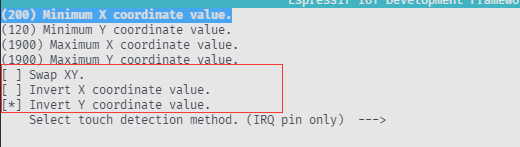
在XPT2046中,触摸原点位左下角,而在lvgl中各个控件的原点是左上角,因此这里如果屏幕这样放的话,那么y就需要反一下。
其中
- swap XY 控制对角(如果这里勾选,则右上角为原点)

总的来说lvgl确实是一个非常不错的图形库,值得学习,在这些基本的demo跑通的基础上面,然后配置PC模拟器进行开发,满意后,直接可以移植到板子上,因此是非常方便的。