未来有光,你要努力,你要积极向上,因为你要的东西要自己给。 慢慢变好,你也是!希望有一天,能追上你。
图片、表单、和文字对齐
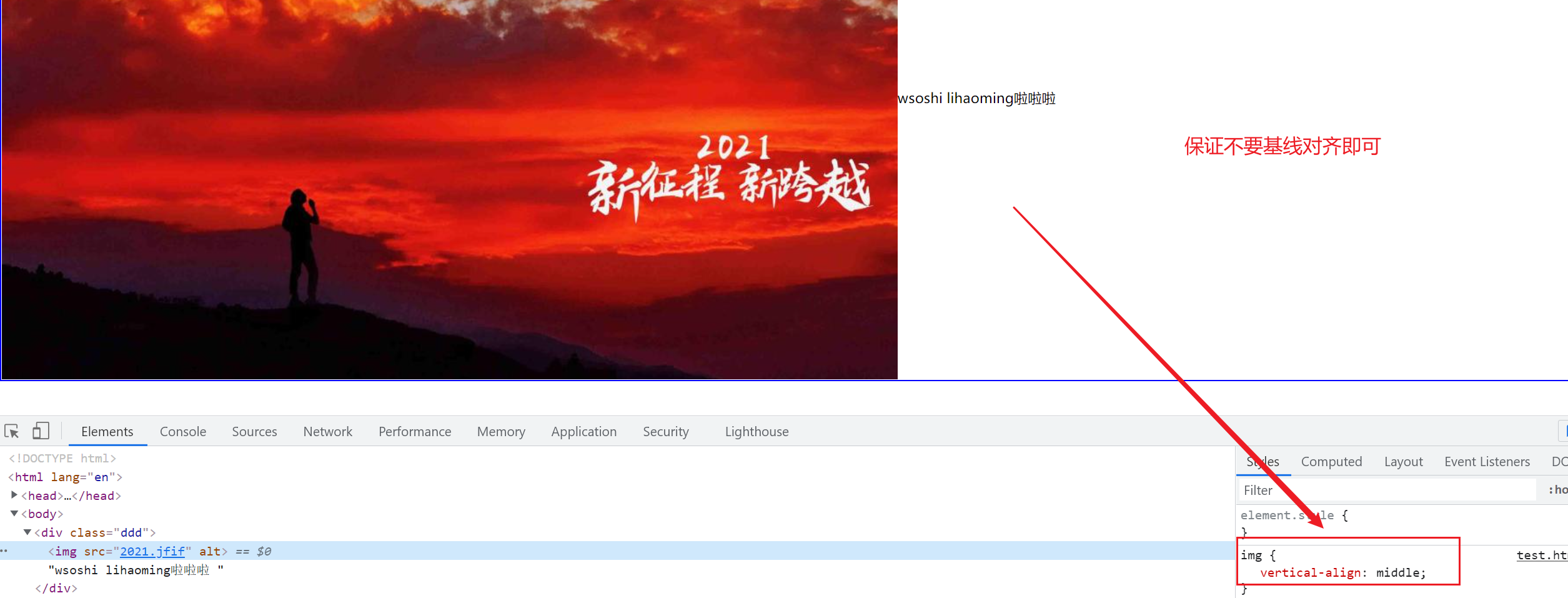
图片、表单都属于行内块元素,默认的是基线对齐
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>王子CSS学习</title><style>.sanjiao img{
#vertical-align: top;#vertical-align: baseline;#vertical-align: bottom;vertical-align: middle;}p{
font-size: 100px;}</style>
</head>
<body><div class="sanjiao"><img src="2021.jfif" alt="">新征程 新跨越</div>
</body>
</html>


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>王子CSS学习</title><style>.ddd{
border: 2px solid blue;}</style>
</head>
<body>
<div class="ddd"><img src="2021.jfif" alt="">wsoshi lihaoming啦啦啦
</div>
</body>
</html>
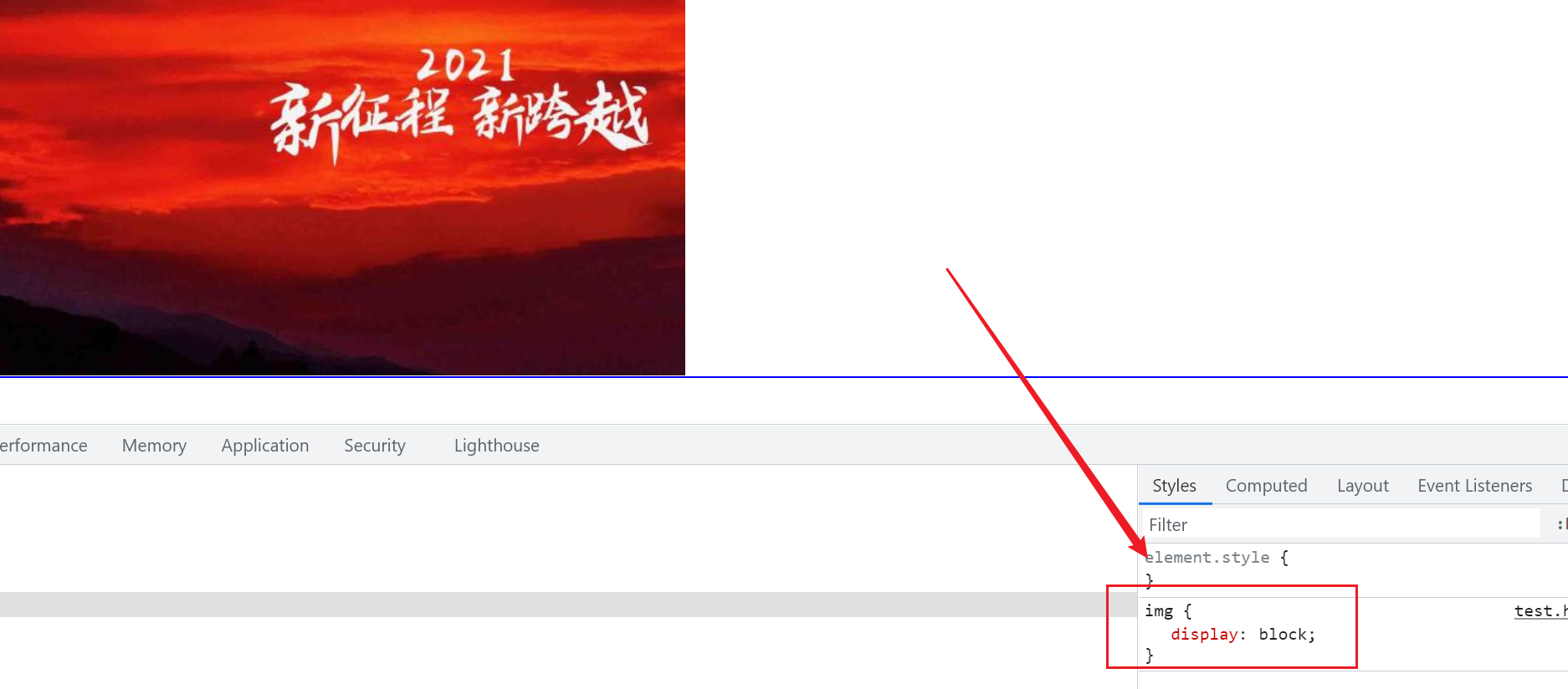
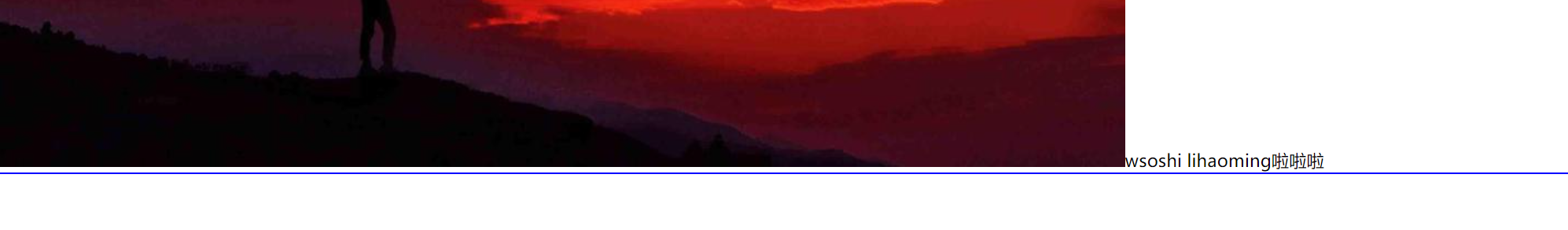
在图片和文字下面存在一个间隙,原因是默认的 图片和文字是基线对齐

解决方式二:
将图片变成块元素,块元素不会有间隙的问题,但可能会影响下面的布局