其实来人间一趟,就是想和喜欢的人一起吹吹风,赏赏花,看山河远阔,观人间秀色,感受星河滚烫,人间值得!
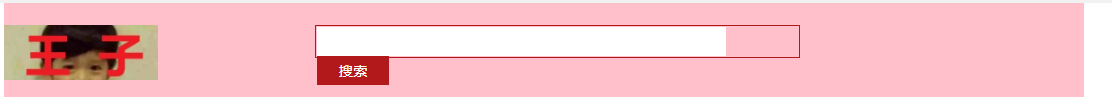
input button属于行内块元素会有间隙,解决方法:添加浮动


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>王子商城</title><link rel="stylesheet" href="css/base.css"><link rel="stylesheet" href="css/common.css"><link rel="shortcut icon" href="favicon.ico" /><meta name="description" content="这是王子老师的商业帝国"><meta name="keywords" content="王子 前端 CSS">
<!-- <link rel="stylesheet" href="https://cdn.linearicons.com/free/1.0.0/icon-font.min.css">-->
</head>
<body><section class="shortcut"><div class="w"><div class="fl"><ul><li>王子老师欢迎您 </li><li><a href="">请登陆 </a> <a href="" class="style_red">免费注册</a></li></ul></div><div class="fr"><ul><li>我的订单</li><li></li><li class="icon-font">我的商城</li><li></li><li>王子会员</li><li></li><li>企业采购</li><li></li><li class="icon-font">关注王子商城</li><li></li><li class="icon-font">客户服务</li><li></li><li class="icon-font">网站导航</li></ul></div></div></section><!-- 中间搜索框开始--><header class="w header"><div class="logo">
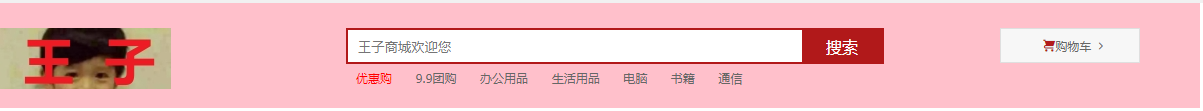
<!--logo SEO优化 里面先放h1标签,里面再放a标签 提权,告诉搜索引擎这里很重要--><h1><a href="index.html" title="王子商城">王子商城</a></h1></div><div class="seach"></div><div class=""></div><div class="search"><input type="search" placeholder="王子商城欢迎您"><button>搜索</button></div><div class="hotwords"><a href="#" class="style_red">优惠购</a><a href="#">9.9团购</a><a href="#">办公用品</a><a href="#">生活用品</a><a href="#">电脑</a><a href="#">书籍</a><a href="#">通信</a></div><div class="shopcar">购物车</div></header>
<!-- 中间搜索框结束-->
</body>
</html>
@font-face {
font-family: 'icomoon';src: url('../fonts/icomoon.eot?qi0s9y');src: url('../fonts/icomoon.eot?qi0s9y#iefix') format('embedded-opentype'),url('../fonts/icomoon.ttf?qi0s9y') format('truetype'),url('../fonts/icomoon.woff?qi0s9y') format('woff'),url('../fonts/icomoon.svg?qi0s9y#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;
}.w{
width: 1200px;margin: 0 auto;
}
.fl{
float: left;
}
.fr{
float: right;
}
.shortcut{
height: 31px;line-height: 31px;background-color: #f1f1f1;
}
.style_red{
color: red;
}
.shortcut ul li{
float: left;
}
.shortcut .fr ul li:nth-child(even){
width: 1px;height: 12px;background-color: #666666;margin: 9px 13px;
}
.shortcut .fr .icon-font::after{
content:'\e900';font-family: 'icomoon';margin-left: 6px;
}
.header{
position: relative;height: 105px;background-color: pink;
}
.logo{
position: absolute;top: 25px;height: 61px;width: 171px;background-color: skyblue;
}
.logo a{
/*a是行内元素,变为块元素,方可设置宽高*/display: block;height: 61px;width: 171px;/*将连接内的文字隐藏*//*font-size: 0;*/text-indent: -999px;overflow: hidden;background: url("../image/2.jpg") no-repeat;
}
.search{
position: absolute;width: 538px;height: 36px;left: 346px;top: 25px;border: 2px solid #b1191a;
}
.search input{
float: left;height: 32px;width: 454px;/*太靠近父盒子,使用padding向右挤一下,使用的是css3(box-sizing: border-box;)盒子不会被撑大*/padding-left: 10px;
}
.search button{
float: left;width: 80px;height: 32px;background-color: #b1191a;font-size: 16px;color: #ffffff;
}
.hotwords{
position: absolute;top: 66px;left:346px;
}
.hotwords a{
padding: 0 10px;
}
.shopcar{
position: absolute;width: 140px;height: 35px;top: 25px;right: 60px;line-height: 35px;text-align: center;border: 1px solid #dfdfdf;background-color: #f7f7f7;
}
.shopcar::after{
content: '\e915';margin-right: 10px;font-family: 'icomoon';
}
.shopcar::before{
content: '\e904';font-family: 'icomoon';margin-left: 5px;color: #b1191a;
}