项目目录
Sping Boot + Vue + Webpack 项目实战(一):项目简介
Sping Boot + Vue + Webpack 项目实战(二):使用webpack构建vue项目
Sping Boot + Vue + Webpack 项目实战(三):配置静态资源、代码校验和webpack-dev-server
前言
我想很多人都知道vue-cli脚手架,那么它是怎么构建的?又该如何去构建一个适合自己的脚手架?相信很多都去看了vue-cli源码,并知道它是如何构建的。我之前一直想拥有一个自己开发出来的博客,我在想在自己构建这个博客的时候,能否来写个教程来带着大家走一遍,即使写的不是很好,如果有什么地方写的不好或者不够详细,欢迎各位大佬指点,这是我第一次写教程,请多多支持,谢谢。
在这我将带着大家一起来学习如何使用webpack来构建一个vue项目,并使用spring boot来构建前后端分离项目,当然这个项目并不是很大,很多人肯定会说使用vue-cli就够了,是的,确实如此。我的目的并不是快速搭建这个项目,而是带着大家如何去构建一个适合自己项目的一个脚手架,教大家如何将所学知识应用到实际项目中。
项目描述
这个项目我叫它 “白卷中的白卷”,为什么这么起名呢,我相信在很多其他教程里面使用的vue-cli做为脚手架工具,这个项目是从零开始构架脚手架工具,即使用webpack来构建,也是从零开始构建前后端分离项目。项目会随着教程逐步完善,知识从无到有,从陌生到熟悉,从零到多;我会尽量讲解详细。
前期准备
安装NodeJs
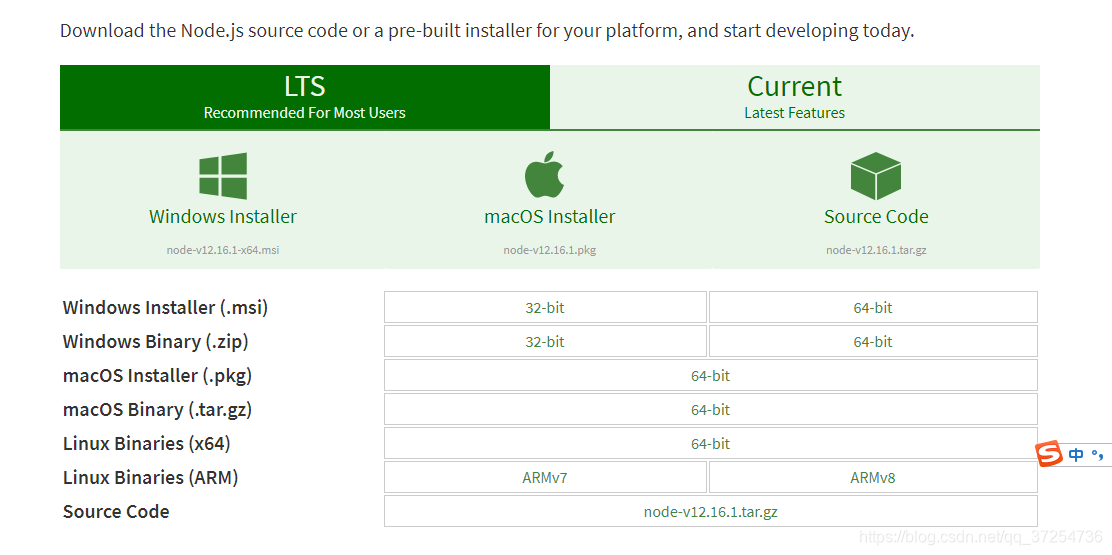
Nodejs download:https://nodejs.org/en/download/

这里各自选择对应版本下载
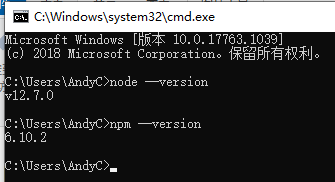
安装完后,在黑窗口运行node --version,会显示node的版本号,说明已经安装成功,如下

验证npm,如果显示了版本号,说明已经安装成功

jdk安装,不在描述,这里使用的是jdk12
开发工具vscode、idea
第一部分
(一) 前端部分
- 如何使用webpack打包工具
- 从零创建vue项目
- 什么是前后端分离?如何实现前后端分离?
- 单页面应用有哪些特点?
- 如何处理跨域问题
- 实现增删改查
- 在开发中如何利用辅助工具
- Vue.js的基本概念与用法
- 简单的前端页面设计
- 实现服务端渲染
- 部署web应用
(二)后端部分
- 后台管理模块的常见功能与布局(内容管理、用户\权限管理…)
- 用户身份验证、授权、会话管理与信息加密存储
- Shiro 框架的使用
- 实现不同粒度的访问控制(动态菜单、功能控制、数据控制)
第二技术栈
1、前端技术栈
- webpack
- vue
- elementui
- koa
- axios
- eslint
- babel
- postcss
…
2、后端技术栈
- spring boot
- mybatis
- mysql
- shiro
- lombok
- 使用undertow作为后台服务器
…
3、参考网站
1.webpack-打包工具
2.Vue.js - 渐进式 JavaScript 框架
3.element - 网站快速成型工具
在后期开发中会不断用到新技术,如果有必要会添加到这里。
感觉写这个项目教程还是很大鸭梨,毕竟第一次写辣么大的教程,希望想学的一起跟着我一起写下去。
以上使用的技术版本会不定期的进行升级,如果做了升级,会在升级时会说一下
坚持就是胜利,加油ヾ(?°?°?)??