今天开项目,决定使用 Vue 来进行开发,遂开始寻找 Vue 相关的 Ui 组件库,找了一圈看下来,Github 上 star 数最高的二个分别为 Mint-ui 和 Vux,分别扫了他们的二维码体验了下,发现 Vux 在界面切换的时候不流畅,所以就剩下 Mint-ui 这一个选择了。下面开始今天的爬坑之旅。
坑一:npm 5.8.0
在新建项目的时候发现 npm 有新的版本升级,就顺手升级了下 npm (其实是强迫症,不升级不舒服斯基,,,,),升级过程顺利,然后到了 npm install 的时候就开始悲剧了,install 完成之后老是报错,
npm error write after end- 1
忘记截图了,应该是这个错误,既然 install 的时候出错了,那么当然就不能愉快的 run 了,经过一番折腾,终于找到原因,原来这是 npm 高版本的一个bug,很多人都碰到了,从 npm 5.7.0 开始有这 bug,,,所以积极升级并不是一个好事,这里把 npm 降级到 5.6.0 可以解决这个问题。
npm install npm@5.6.0 -g坑二:Mint-ui 按需引入文档
按照 Mint-ui 的官方文档,首先 install Mint-ui ,这没什么好说的,安装完之后就是在项目中引入了,按照官方的说法,有全部引入和按需引入二种方式。作为实际项目开发来说,当然应该选择按需引入的方式,这可以减小我们项目的体积,加快加载速度。
按照文档,先安装 babel-plugin-component,然后修改 .babelrc 在这里文档上的说法是将 .babelrc 文件改为:
{"presets": [["es2015", { "modules": false }]],"plugins": [["component", [{"libraryName": "mint-ui","style": true}]]] }那么我们打开这个文件看一下,未修改过的文件内容如下:
{"presets": [["env", {"modules": false,"targets": {"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]}}],"stage-2"],"plugins": ["transform-vue-jsx", "transform-runtime"] }这里面是有一些默认配置的,如果我们直接把文件修改成文档上的那样的话我觉得是有问题的,我觉得这里应该是写文档的人没有把意思说清楚,应该是在这个文件中将 Mint-ui 需要的配置添加进去,而不是直接覆盖原文件,所以我是将文档中说的二个配置加入到原文件相应的内容下面,修改后的内容如下:
{"presets": [["es2015", { "modules": false }],["env", {"modules": false,"targets": {"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]}}],"stage-2"],"plugins": ["transform-vue-jsx","transform-runtime",["component", [{"libraryName": "mint-ui","style": true}]]] }到了这里,准备工作已经做完,按照文档,引入需要的组件,使用,然后 npm run dev ,你以为可以愉快的玩耍了?too yang。
在运行命令之后,会出现报错
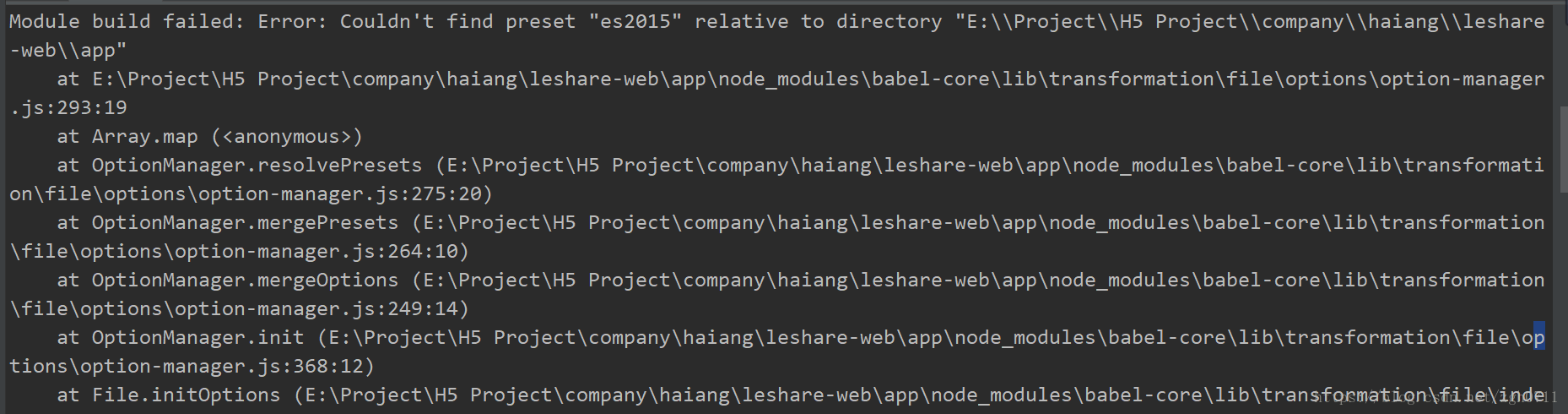
Module build failed: Error: Couldn't find preset "es2015" relative to directory XXXXXXXX出现这个错误是因为我们没有安装 babel-preset-es2015,这个时候只需要单独安装下 babel-preset-es2015 就可以了
npm install babel-preset-es2015安装好了之后就可以正常运行了,这个时候就可以实现组件按需引入了。
更多的思考
问题是解决了,那么 babel-preset-es2015 这个到底是什么东西呢?找了下,发现一个帖子, https://zhuanlan.zhihu.com/p/29506685
看完上面的帖子,再结合 babelrc 文件中的内容来看,其实 babel-preset-es2015 这个依赖我们完全是没有必要引入的,所以文档中写的第一个配置 [“es2015”, { “modules”: false }] 也是完全没有必要的,因为官方已经为我们把配置写好了,原来的 es2015” 已经被 “env” 取代,而 “env” 这个配置已经给我们写好了。
现在将 [“es2015”, { “modules”: false }] 去掉,然后将 babel-preset-es2015 也删掉,重新 run ,发现也是可以的。
到这里,我想大家应该已经清楚了,这还是文档的坑,文档上面的配置已经过时了,但是他们没有更新,导致我们在接入的时候话费额外的时间和精力。
总结
最后在总结下,如果要按需引入 Mint-ui 的组件,其实要做的事情很简单,首先创建项目,初始化模版,安装依赖,这些是每个项目都需要做的。
然后是安装 Mint-ui,修改 .babelrc 文件,注意这里只需要在 plugins 下面加入如下代码即可
["component", [{"libraryName": "mint-ui","style": true}]]然后按照文档的指示就可以愉快的玩耍了。
以上就是这次的爬坑过程,记录下来,希望对碰到同样问题的朋友能够有所帮助。
原文地址:https://blog.csdn.net/zgh0711/article/details/79700185
这里粘贴复制过来是怕收藏的话作者会把文章给删除了!