文章目录
-
- 前言
-
- 为什么需要图床
- 为什么选择码云?
- 为什么选择 Typora?
- 创建 Gitee 仓库
- 下载并安装 PicGo
-
- 日志记录的等级设置及查看日志文件
- 安装插件 Gitee
- Gitee 图床设置
- 获取个人令牌(Token)
- 测试:PicGo 客户端上传图片到 Gitee 中
- Typora 中配置 PicGo 上传服务
- 补充:三大工具再加 Snipaste
- 最后
前言
为什么需要图床
目前的我,只有一个原因,但这一个原因就足够了。
不论在 csdn,博客园中,插入图片都是需要通过平台编辑器中的上传图片插件来完成。
实际上,编辑 Markdown 文本,直接使用各个平台中的编辑器,都是较之 Typora 工具,有所逊色的。
那么没有图床的情况下,怎么办的呢?
首先在 Typora 中编辑文字,图片先行保存到本地,编辑完后,复制文字到平台编辑器中,找到需要插入图片的内容处,再利用平台编辑器完成图片的上传。。。麻烦
而如果有图床的话,就大大弱化了平台编辑器中上传图片插件的功能。
Typora 中编辑时,直接插入/粘贴图片(将由 Typora 调起 PicGo 图床工具,对插入/粘贴的图片上传到图床,并返回 url)
最终,将 Typora 中的内容完完全全地复制到平台编辑器中,即可。
为什么选择码云?
PicGo 中默认就支持了 5 种以上的图床,包括七牛云,腾讯云,阿里云,Github 等等,却没有默认支持 Gitee。
然则,实际选型可根据个人情况决定,此文中围绕 Gitee 作为图床进行操作及配置,不适用于其他类型的图床。
选择码云的几个原因:
-
中国的 Github,不会轻易说倒就倒,稳定性:优
-
较之 Github,Gitee 服务器在国内,访问速度:优
-
每个账号具有 5G 的免费空间,存储容量:优
按每张图片 100 kb 计算,一个账号下,可存储 (5 * 1024 * 1024) / 100 = 52428.8 张图片
-
配置门槛低,创建账号,创建仓库,配置 PicGo 即可完成上传。操作性:优
像七牛云,是需要绑定自定义域名的,域名还是需要备案的(否则境内 ip 无法访问)
为什么选择 Typora?
我认为在 Windows 下用得最舒服的 Markdown 编辑器,若读者有更加好用的工具,欢迎在评论中留言。
且最新版本的 Typora 中更是支持了图片上传服务,支持在 Typora 程序中复制图像时直接调用 PicGo.exe 程序完成上传图片至图床中。后面的讲解中有具体操作步骤
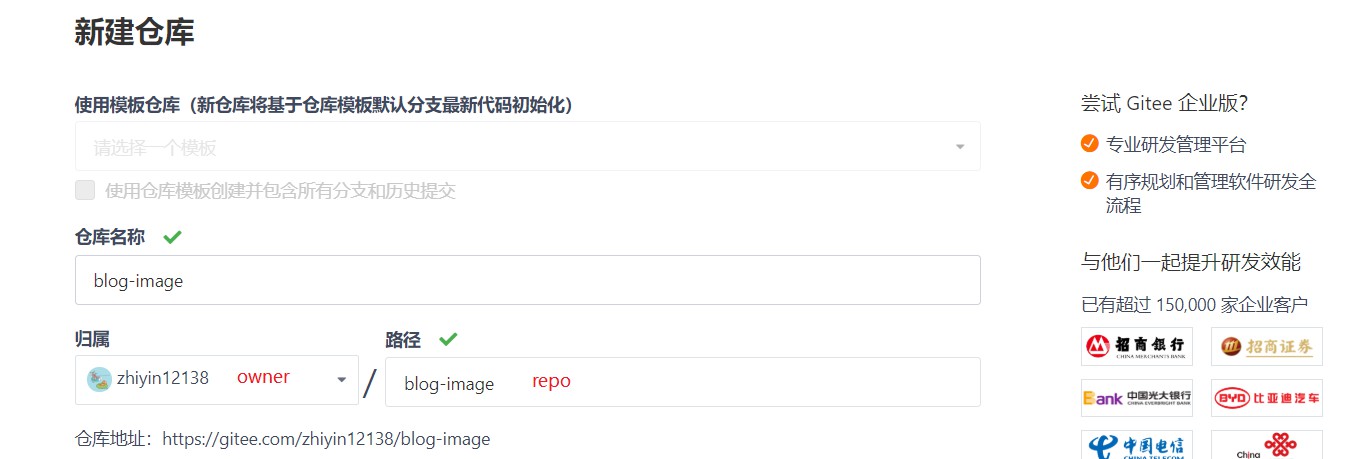
创建 Gitee 仓库
没有 Gitee 账号时,先注册账号。
Gitee 官网:https://gitee.com/
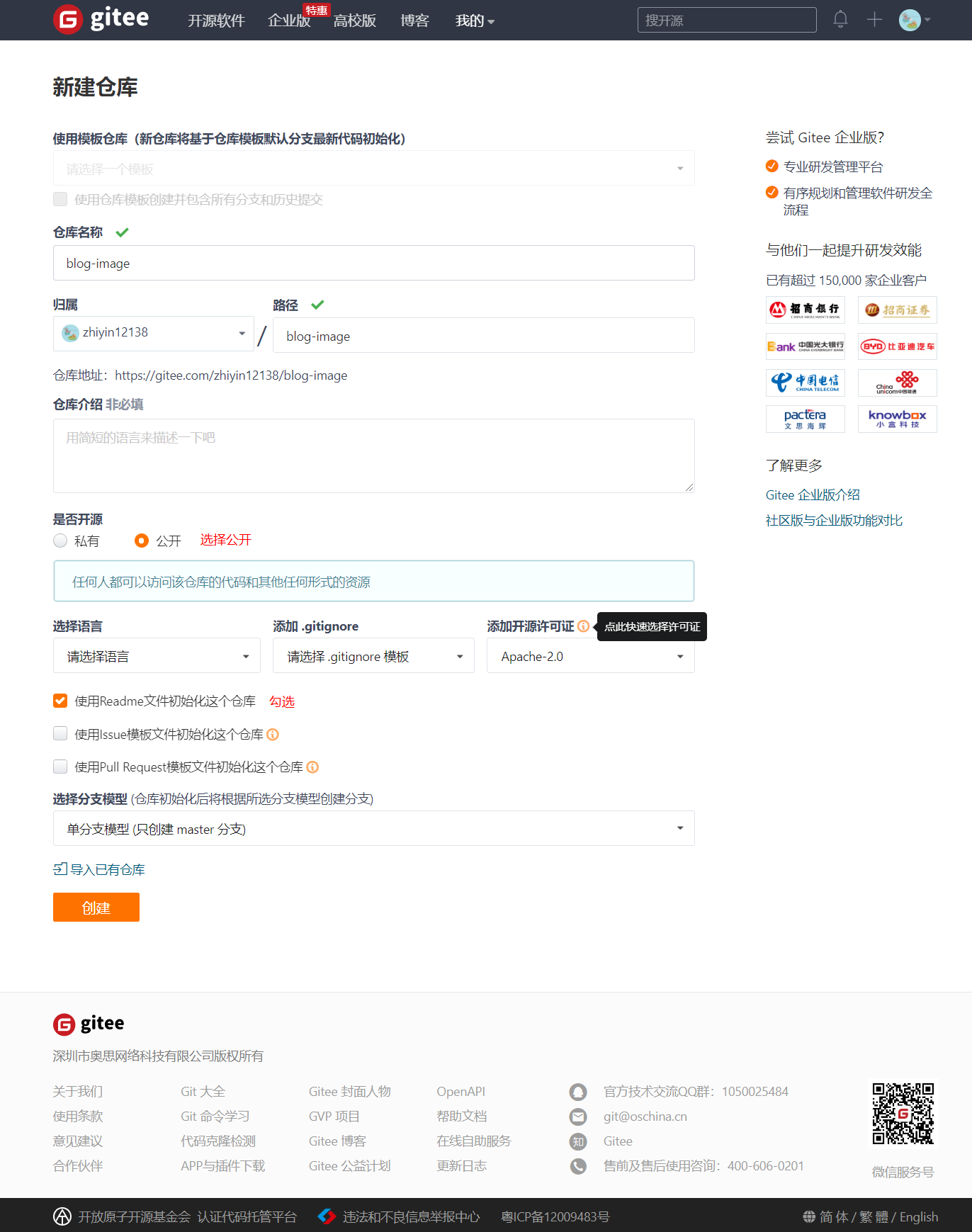
创建仓库作为图床,用于存储图片

注意:
- 是否开源:一定选择 “公开”,否则非仓库成员无法访问仓库内容
- 勾选 “使用 Readme 文件初始化这个仓库”
下载并安装 PicGo
下载地址 1(官网下载):https://molunerfinn.com/PicGo/
下载地址 2(蓝奏云):https://wwe.lanzous.com/iMV3Qh7bxyh
官网下载较慢时,可选择下载地址 2(下载地址 2 失效后,可在评论区留言,会及时回复并更新链接)
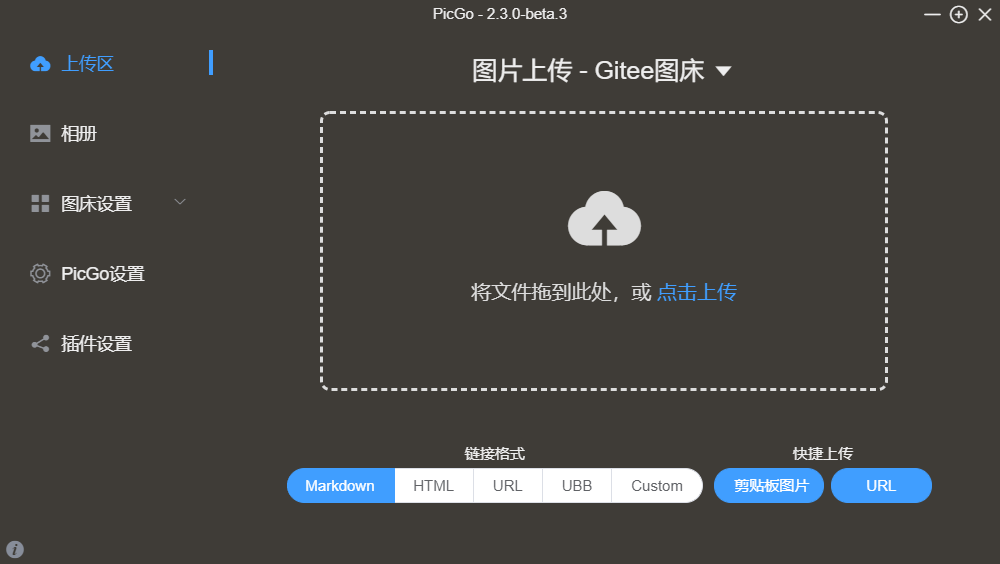
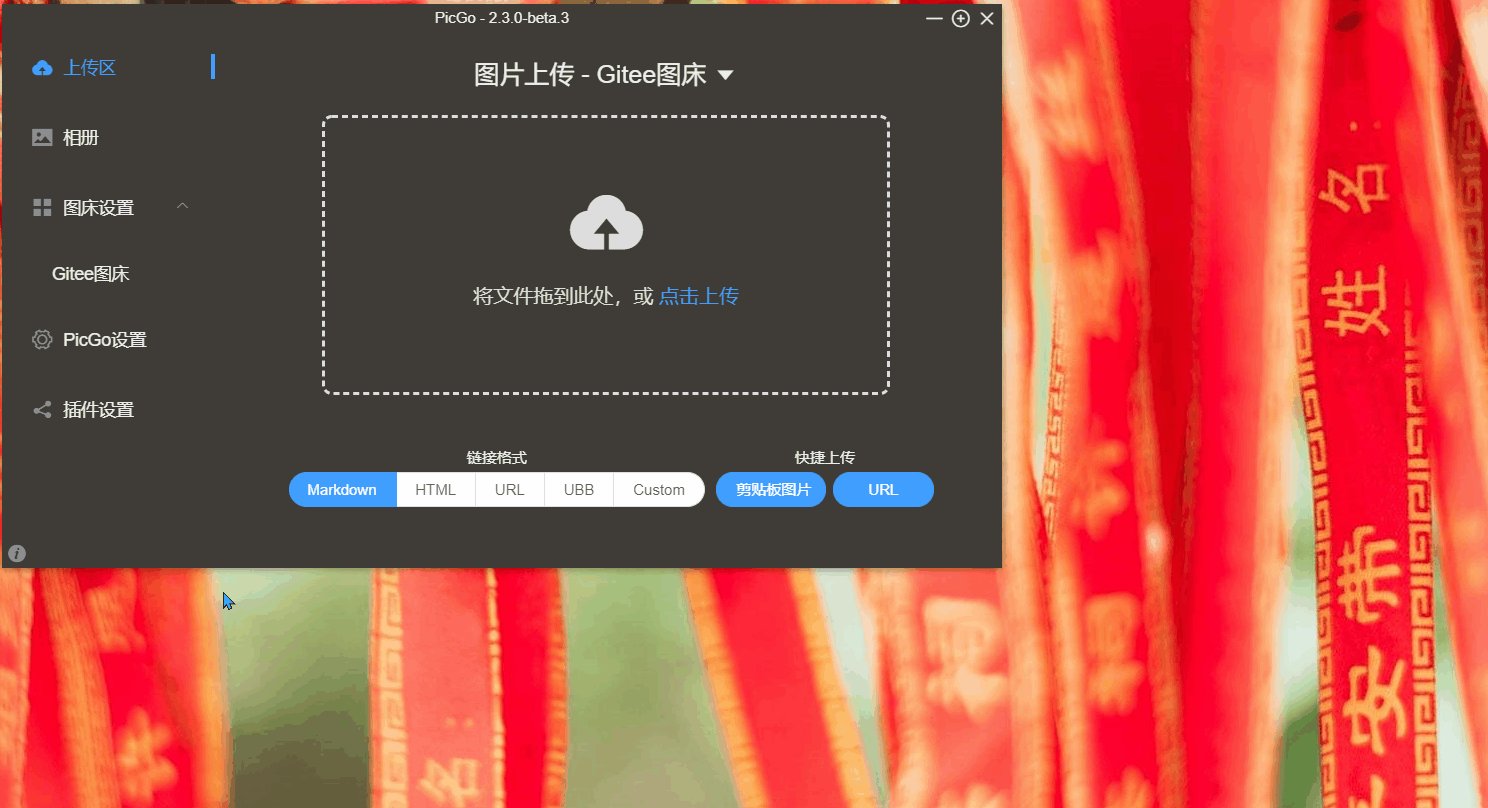
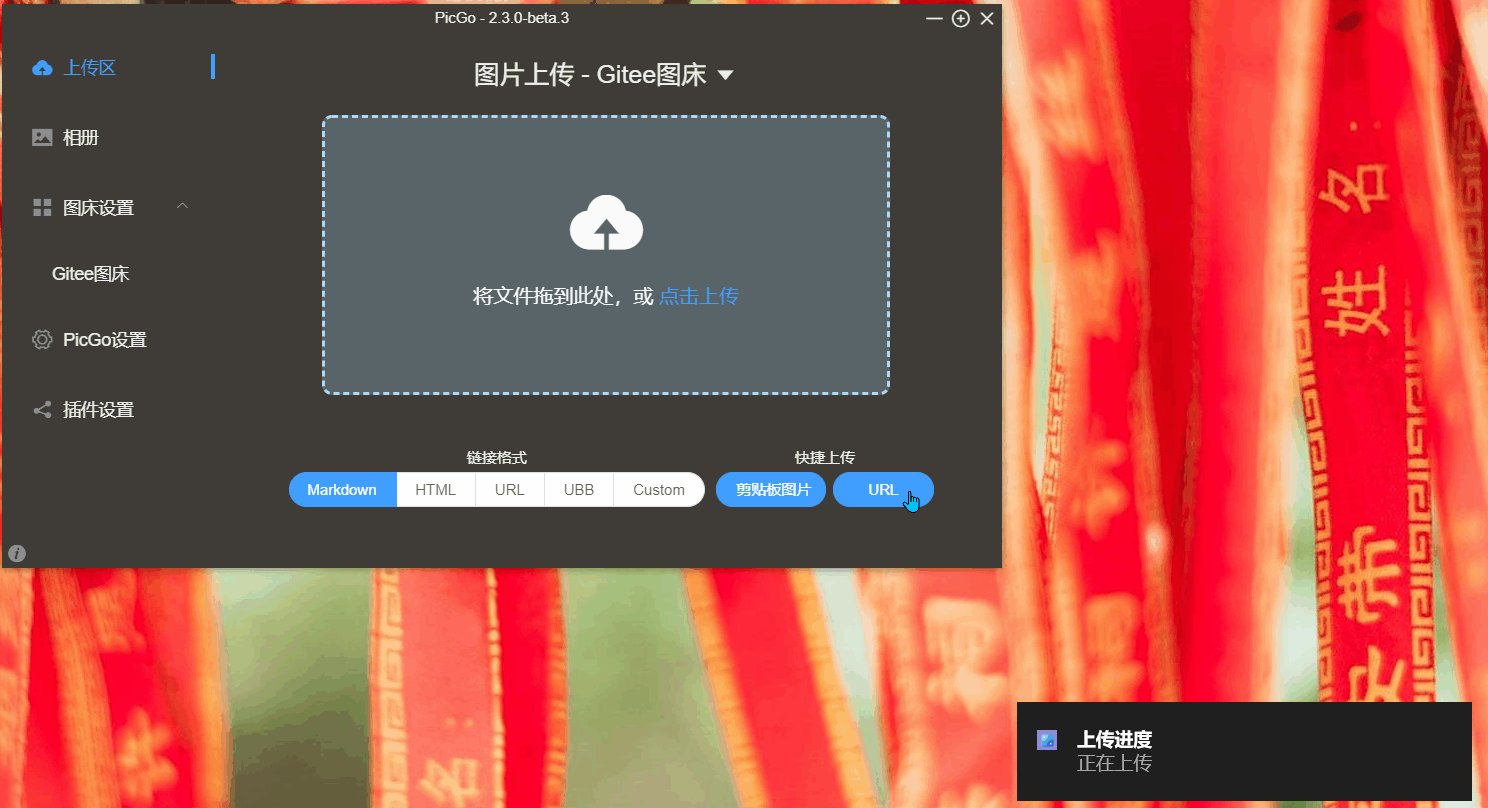
安装 PicGo,客户端界面如下:

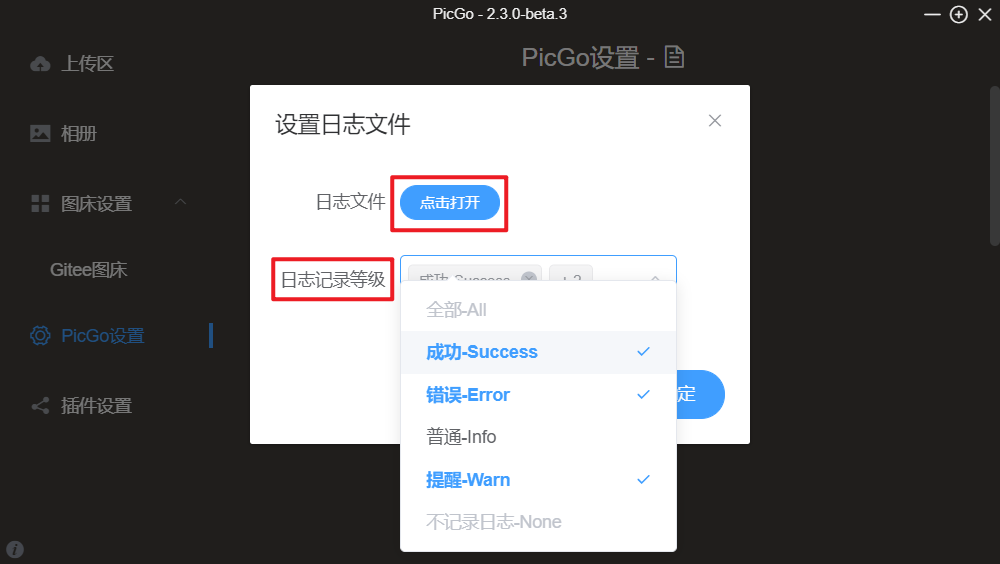
日志记录的等级设置及查看日志文件
PicGo 设置 > 设置日志文件 > 点击设置
- 日志文件:txt 格式文件
- 日志记录等级:默认为全部,取消勾选全部后,可多选成功,错误,提醒,普通选项

文件上传图床不成功时,可打开日志文件,查看报错信息
文件名重复时,报错 400
[PicGo INFO] {"name":"StatusCodeError","statusCode":400,"message":"400 - \"{\\\"message\\\":\\\"文件名已存在\\\"}\""通过 Gitee 图床设置中的 owner,repo,path 组装成的 url,无法访问时,报错 404
[PicGo INFO] {"name":"StatusCodeError","statusCode":404,"message":"404 - \"
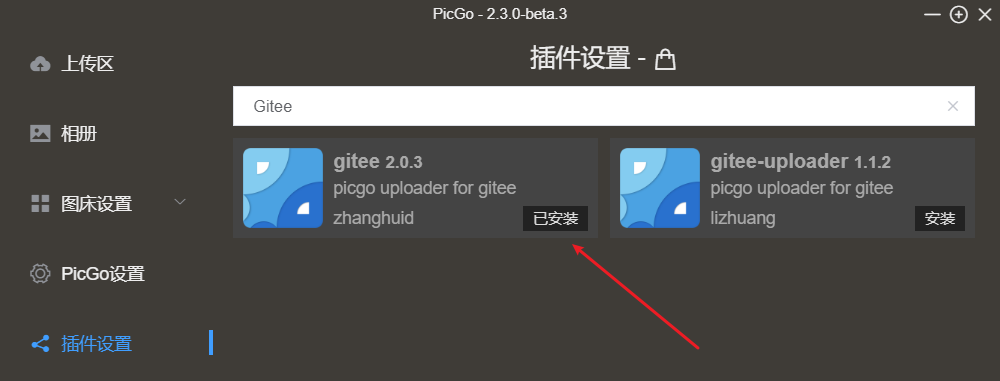
安装插件 Gitee
PicGo 的默认图床中是没有 Gitee 的,需要用户手动搜索并下载插件
估计后面的新版本,PicGo 会考虑将 Gitee 图床也加入到默认图床的,那时就不用再安装插件这么烦琐了

-
推荐下载第一个,比较快。第二个是新版本
两个插件的图床设置的方式也不太一样,本文配置方式仅适用于第一个插件的配置,若选择第二个插件,本文仅具有参考性质
-
在搜索框中搜索 Gitee 或者 gitee 后,长时间没有出来搜索结果时,检查网络或尝试重启 PicGo 应用
-
若是 Windows 下没有安装 nodejs 或者没有为 nodejs 配置全局环境变量时,无法安装插件,提示安装 Node.js

Nodejs 中文官网:https://nodejs.org/zh-cn/(建议下载当前发布版)
默认的安装路径不要修改:
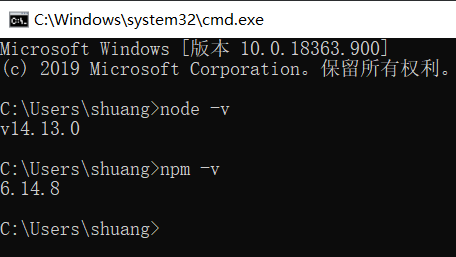
C:\Program Files\nodejs\安装成功后,检查 Windows 下是否正确安装 nodejs 并且配置了全局环境变量:桌面上按 Ctrl + R,输入 cmd 进入命令行窗口
检查:

确定正常安装且已经配置了环境变量后,重启 PicGo,就可以安装 Gitee 插件了(安装的时间可能有点长,等待一段时间)。
插件安装成功:

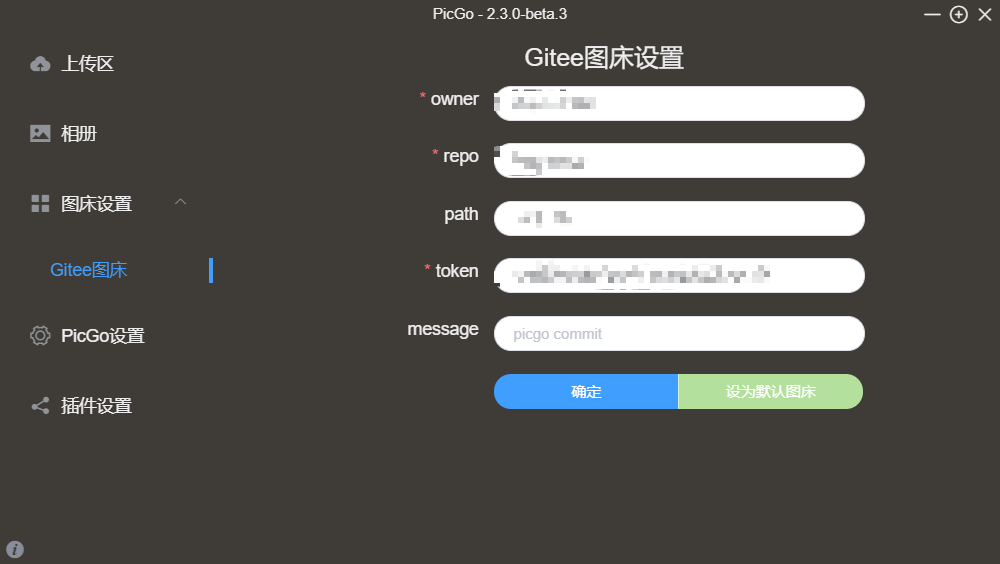
Gitee 图床设置

共 5 个输入框, 3 个必填,2 个可填可不填
假如你的仓库的 url 是:https://gitee.com/mayun/blogimage
owner(必填):个人空间地址,个人空间地址(而不是基本信息中的姓名),即 mayun 这一部分
repo(必填):存储图片的仓库,即 blogimage 这一部分
path:图片实际上传的路径名,若 path 为空,默认上传图片到根目录(即与 README.md 文件同级)
token(必填):私人令牌,PicGo 客户端程序就是根据 token 再调用 Gitee OpenAPI 接口完成图片的上传
message:图床设置的说明
- owner 及 repo 中都不用加 url 里
https://gitee.com/这一段 - path 路径,上传文件时,若 path 路径在仓库中不存在,那么会自动创建该文件夹,只是会拖慢上传速度。
- path 路径示例:
2020/12,最前与最后都不需要加/
owner 与 repo 就是新建仓库时的信息

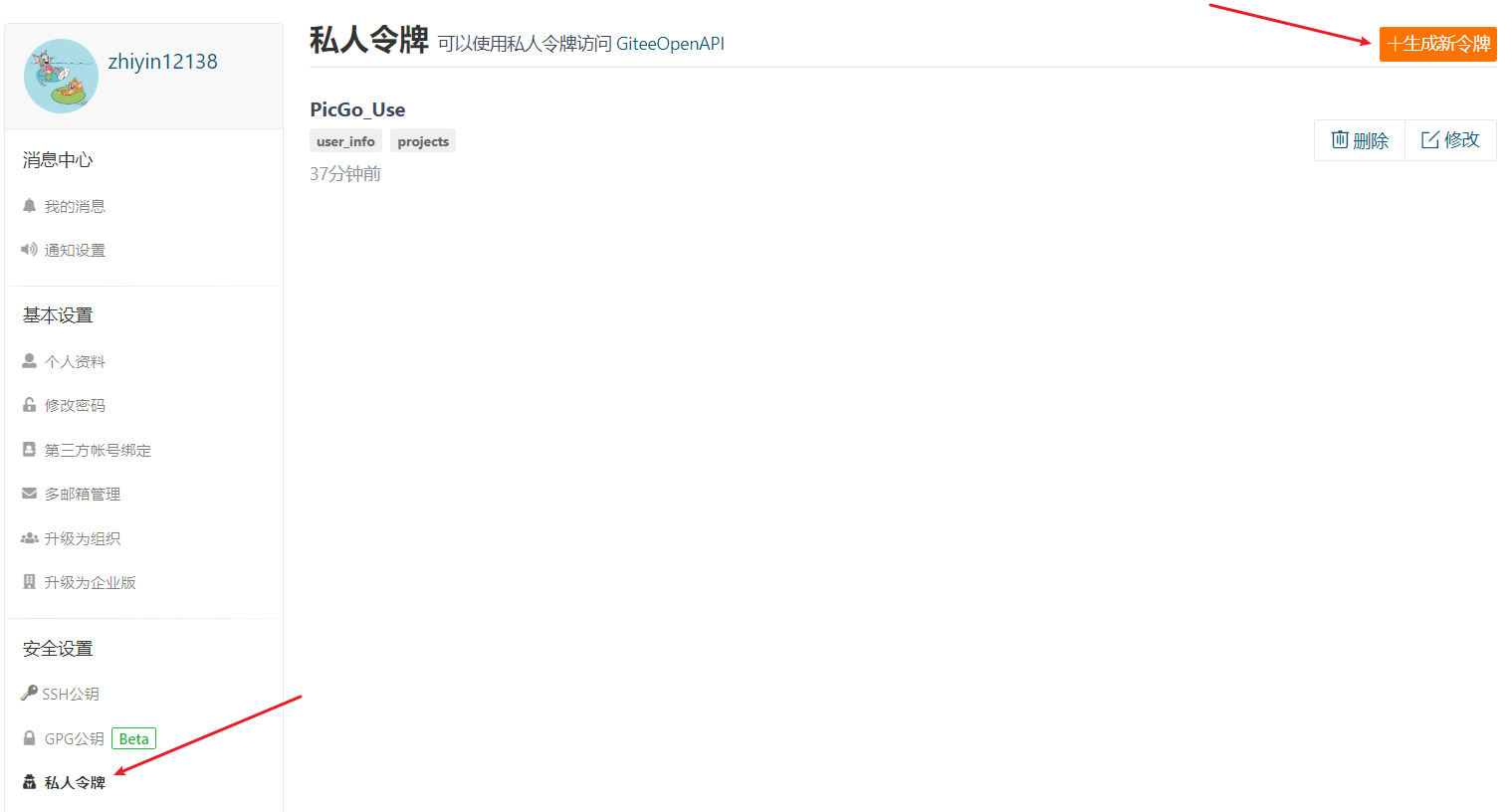
获取个人令牌(Token)
图床设置中必需要 token,那么在 Gitee 中生成私人令牌。

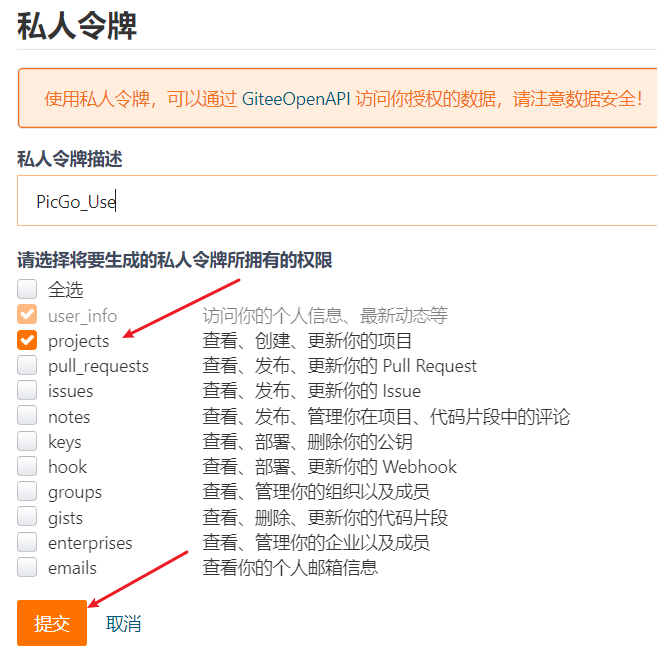
令牌拥有的权限,不用全选也可以,安全起见,仅勾选 projects 即可。

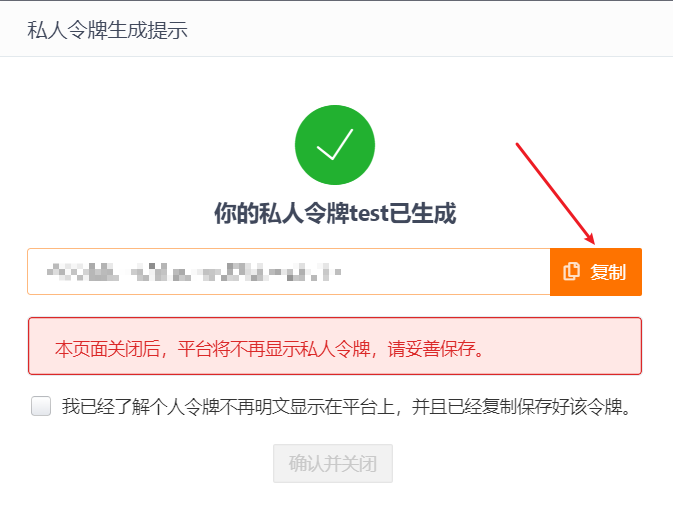
提交后,再输入密码验证,验证通过后,获得 token,复制到 Gitee 图床设置的 token 输入框中

私人令牌的生成、修改和删除都需要密码验证
测试:PicGo 客户端上传图片到 Gitee 中
Gitee 图床设置里,3 个必填项正确填写后,点击确定。
并可以设置为默认图库。

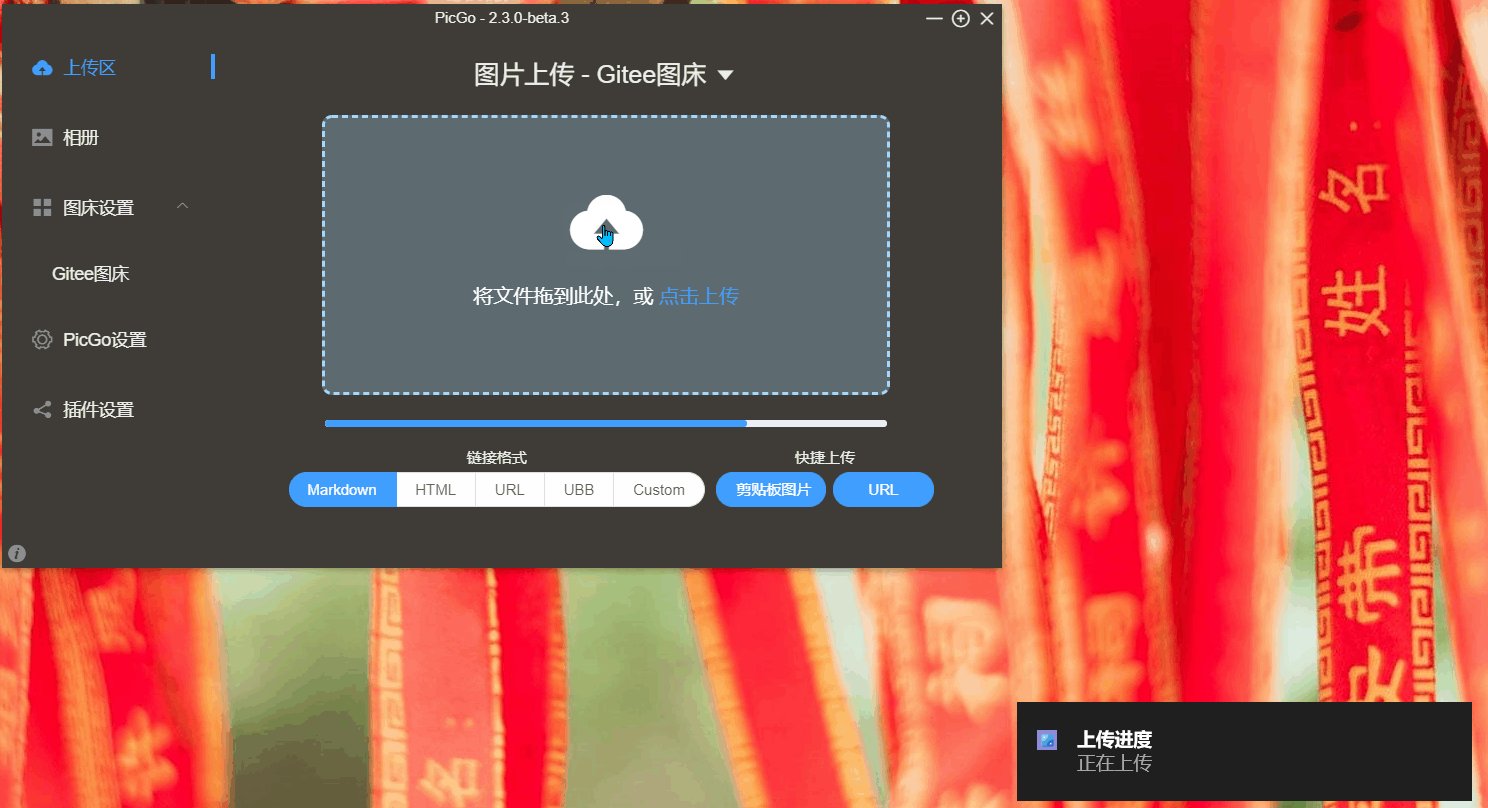
判断上传是否成功:
-
直接拖动文件到上传区域,蓝色进度条能够走到最后(表示文件上传的进度)
文件上传大小限制说明,因为文件是上传到 Gitee 上,所以文件大小受到 Gitee 的限制(单文件 <= 50 MB)

-
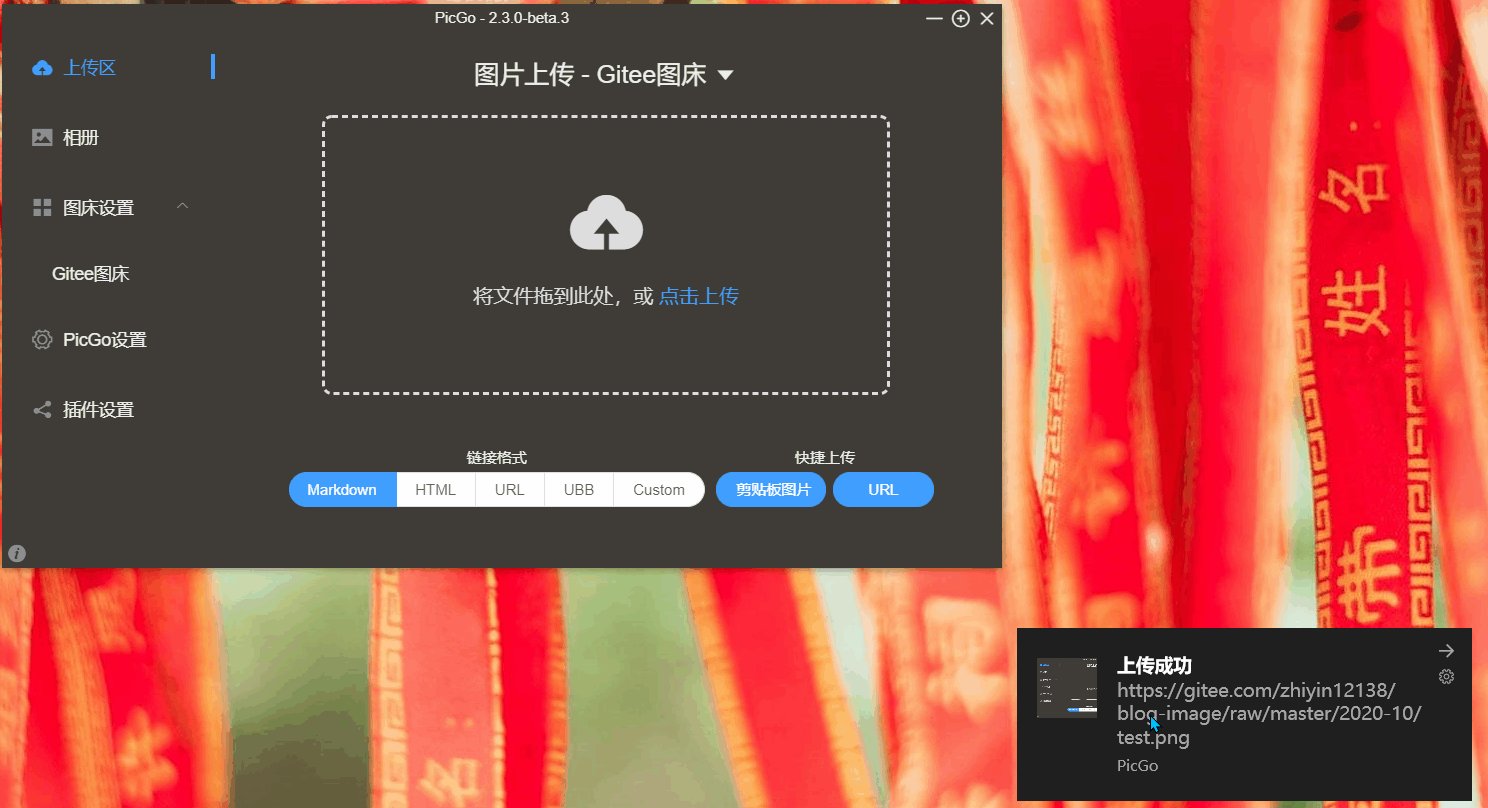
右下角弹窗:上传成功,并显示了文件的访问 url 地址
点击即可复制 url
若用户在 Windows 的通知里,关闭了应用的通知,那么上传成功通知就不会显示
-
若进度条正常走完,右下角既没有上传成功的通知,也没有上传失败的通知,那么可以进入到 Gitee 项目中,检查提交日志,看文件是否已经上传到仓库中
若上传文件后,进度条变红,或者右下角弹窗上传失败,则需要检查:
-
PicGo 中 Gitee 图床设置的 owner,repo,path 是否正确,token 是否与 Gitee 中的私人令牌匹配(因看不到了,最好重新生成)
-
尝试修改文件名,经测试,文件名若已经在同一目录中存在,那么上传不会成功。
文件名通常加上时间戳,如果使用 Snipaste 直接截图复制过来的,那么不会存在文件名重复的问题
-
Typora 中配置 PicGo 上传服务
最好下载 Typora 最新版,否则无法保证客户端程序具有 “上传服务设定” 的功能
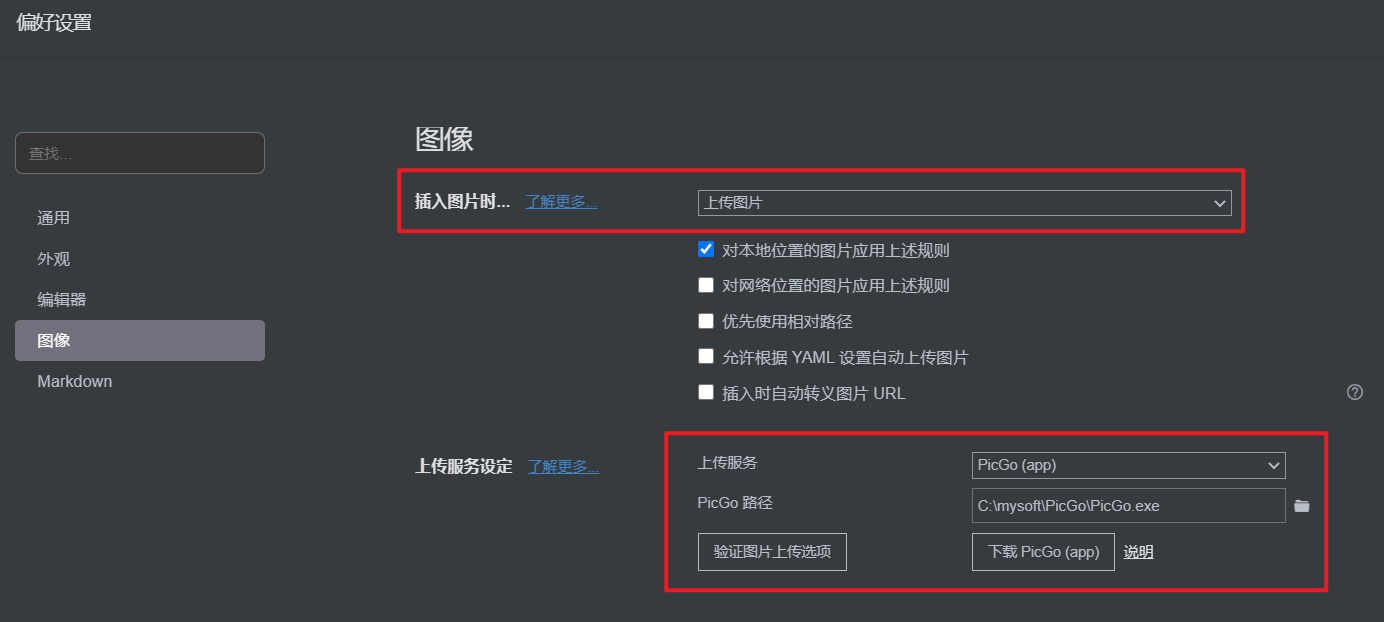
进入到 Typora 偏好设置 > 图像
除 PicGo 路径可自定义外,其他选择请与下图配置保持一致

验证图片上传选择:Typora 将上传两张小图片到 PicGo 的默认图床中
虽然 Typora 可以在 PicGo 程序未启动的情况下,接收到上传服务时,会自动拉起 PicGo 程序(通过在 Typora 设置中指定的 PicGo.exe 路径),但是启动较慢,推荐提前启动 PicGo 程序。
补充:三大工具再加 Snipaste
舒服到没朋友,谁用谁知道。
怎么用?
Snipaste,F1 截图,不用重命名的情况下,直接 Ctrl + C 插入截图到 Typora 编辑器中,Typora 自动完成图片上传到图床并将 url 展示在编辑器中,经渲染,自动获取图片。
最后
token 一定要保密,否则 Gitee 里的文件都存在丢失风险。
Gitee 中的图片数据,最好在本地文件夹也 Clone 一份,以防万一。
反正 Clone 的成本也不大,一个 Gitee 账号里最多也就免费的 5 个 G。
将在 Typora 中编辑完成的博文直接复制到 csdn 编辑器时,平台编辑器会将图片链接转化,从而不会直接引用图床里的链接。所以建议将博文文件在本地也保存一份。
本来想加一个效果演示的用 ScreenToGif 生成的动图,尝试了好几次,gif 图片都能够上传到 Gitee 中,但是在 Typora 以及 csdn 的平台编辑器里,使用 ![]() 引用图片都不能够渲染出来(图片 url 可以正常访问的)
猜想是因为 gif 图片体积过大(1.7 MB),有知道解决方案的朋友欢迎留言。