文章目录
-
-
- 实现原理
- 代码实现
- 使用效果
- 赞赏与支持
-
实现原理
通过Graphic中OnPopulateMesh函数修改UI传入的顶点数据(color属性中的Alpha值)
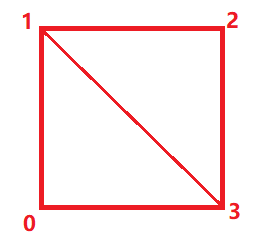
UI传入的四个顶点如下:

OnPopulateMesh函数
当一个UI元素生成顶点数据时会调用OnPopulateMesh(VertexHelper vh)函数,我们可以在这个函数中修改顶点的数据或者获取顶点的数据。
代码实现
FadeImage :
using UnityEngine;
using UnityEngine.UI;public enum FadeMode
{
LeftTORight,UpToDown,LeftUpTORightDown,LeftDownTORightUp,
}public class FadeImage : Image
{
public FadeMode FadeMode;public byte FadeStartAlpha = 0;public byte FadeEndAlpha = 255;protected override void OnPopulateMesh(VertexHelper toFill){
base.OnPopulateMesh(toFill);UIVertex vertex = new UIVertex();for (int i = 0; i < toFill.currentVertCount; i++){
toFill.PopulateUIVertex(ref vertex, i);if (FadeMode == FadeMode.UpToDown){
if (i == 0 || i == 3){
vertex.color = new Color32(vertex.color.r, vertex.color.g, vertex.color.b, FadeStartAlpha);toFill.SetUIVertex(vertex, i);}else{
vertex.color = new Color32(vertex.color.r, vertex.color.g, vertex.color.b, FadeEndAlpha);toFill.SetUIVertex(vertex, i);}}else if (FadeMode == FadeMode.LeftTORight){
if (i == 0 || i == 1){
vertex.color = new Color32(vertex.color.r, vertex.color.g, vertex.color.b, FadeStartAlpha);toFill.SetUIVertex(vertex, i);}else{
vertex.color = new Color32(vertex.color.r, vertex.color.g, vertex.color.b, FadeEndAlpha);toFill.SetUIVertex(vertex, i);}}else if (FadeMode == FadeMode.LeftDownTORightUp){
if (i == 0){
vertex.color = new Color32(vertex.color.r, vertex.color.g, vertex.color.b, FadeStartAlpha);toFill.SetUIVertex(vertex, i);}else if (i == 1 || i == 3){
vertex.color = new Color32(vertex.color.r, vertex.color.g, vertex.color.b, (byte)((FadeEndAlpha + FadeStartAlpha) / 2));toFill.SetUIVertex(vertex, i);}else{
vertex.color = new Color32(vertex.color.r, vertex.color.g, vertex.color.b, FadeEndAlpha);toFill.SetUIVertex(vertex, i);}}else if (FadeMode == FadeMode.LeftUpTORightDown){
if (i == 1){
vertex.color = new Color32(vertex.color.r, vertex.color.g, vertex.color.b, FadeStartAlpha);toFill.SetUIVertex(vertex, i);}else if (i == 0 || i == 2){
vertex.color = new Color32(vertex.color.r, vertex.color.g, vertex.color.b, (byte)((FadeEndAlpha + FadeStartAlpha) / 2));toFill.SetUIVertex(vertex, i);}else{
vertex.color = new Color32(vertex.color.r, vertex.color.g, vertex.color.b, FadeEndAlpha);toFill.SetUIVertex(vertex, i);}}}}
}FadeImageEditor:
using UnityEditor;
using UnityEditor.UI;[CustomEditor(typeof(FadeImage))]
public class FadeImageEditor : ImageEditor
{
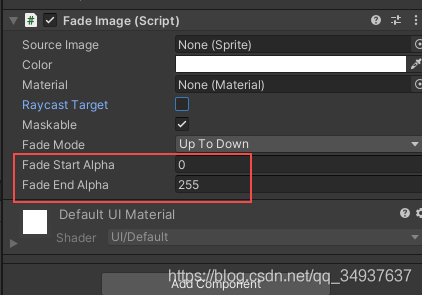
protected SerializedProperty FadeMode;protected SerializedProperty FadeStartAlpha;protected SerializedProperty FadeEndAlpha;protected override void OnEnable(){
base.OnEnable();FadeMode = serializedObject.FindProperty("FadeMode");FadeStartAlpha = serializedObject.FindProperty("FadeStartAlpha");FadeEndAlpha = serializedObject.FindProperty("FadeEndAlpha");}public override void OnInspectorGUI(){
base.OnInspectorGUI();serializedObject.Update();EditorGUILayout.PropertyField(FadeMode);EditorGUILayout.PropertyField(FadeStartAlpha);EditorGUILayout.PropertyField(FadeEndAlpha);serializedObject.ApplyModifiedProperties();}
}
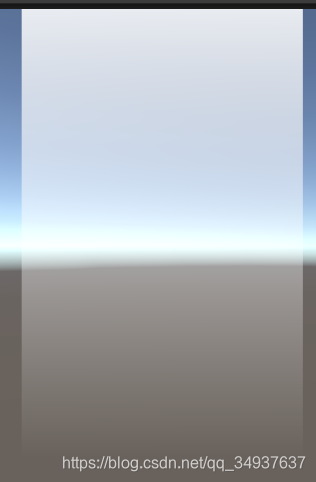
使用效果


赞赏与支持
【收藏与点赞】
觉得写的不错的可以收藏点赞转发噢~
【请作者喝杯咖啡】
觉得写的不错的可以请作者喝杯咖啡噢~

(完)