网址:http://www.iconfont.cn
1.选中喜爱的icon下载
有SVG AI PNG下载
2.配置组件tabbar.vue
中文的命名是测试用的,后面需要改
<template><mt-tabbar id="tabbar"><mt-tab-item @click="ff" id="首页" v-model="selected"><img slot="icon" src="../assets/中毒-1.svg"><router-link :class="btnPadding" to="/home">首页</router-link></mt-tab-item><mt-tab-item id="回答"><img slot="icon" src="../assets/天使(1).svg"><router-link :class="btnPadding" to="/answer">回答</router-link></mt-tab-item><mt-tab-item id="消息"><img slot="icon" src="../assets/迷茫(1).svg"><router-link :class="btnPadding" to="/message">消息</router-link></mt-tab-item><mt-tab-item id="我的"><img slot="icon" src="../assets/酷(1).svg"><router-link :class="btnPadding" to="/more">我的</router-link></mt-tab-item></mt-tabbar>
</template>因为使用了MINT-UI,不能直接在UI上绑定事件,所以直接利用padding撑大router-link,增大触摸范围
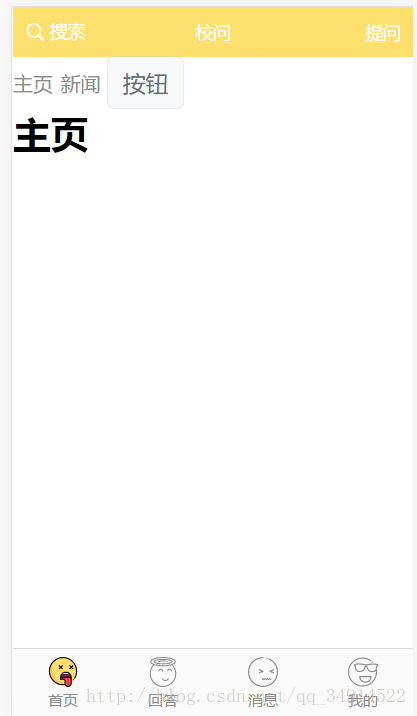
<style lang="less" scoped>@import "../less/config.less";.btnPadding{padding:34/@font 28/@font 6/@font 28/@font;}#tabbar a{color:#8a8a8a;} </style>3.预览图