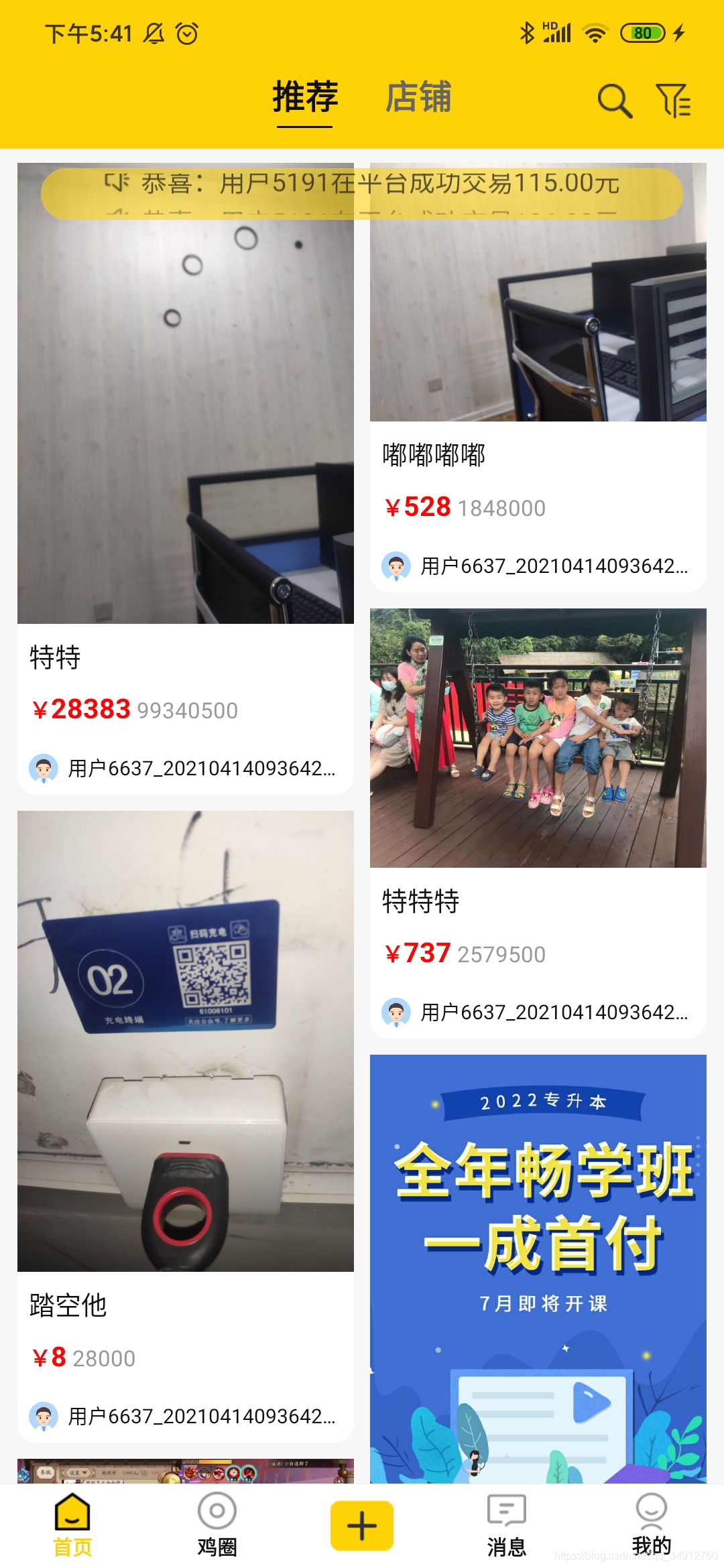
效果图

不废话直接上代码
1.首先要集成 glide
implementation 'com.github.bumptech.glide:glide:4.12.0'
2.在主页( 没有什么特殊操作, 就是实例化适配器)
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL);
rc_listview.setLayoutManager(staggeredGridLayoutManager);adapter_home_recoment = new Adapter_Home_Recoment(BaseApplication.getContext(), datalist);
rc_listview.setAdapter(adapter_home_recoment);
3. 在适配器内
首先本地拿到图片的宽高
//获图片宽高,
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
Bitmap bitmap = BitmapFactory.decodeFile(compress_path, options);options.outHeight;//高
options.outWidth;//宽把图片的宽高拼接到图片的名称内, 上传到服务器, 以上步骤需要在上传图片时完成!!!!!(因为适配器里要用到图片的原始宽高)(拼接思路,如果服务器对图片链接做了处理, 返回了重新编译后的路径,
则在 总的提交步骤时, 对服务器返回的 图片路径经行拼接, 如:http://11111.jpg?高+"&"+宽,http://11111.jpg 是服务器返回的上传后的路径)然后,在适配器的 onBindViewHolder内做如下操作
ViewGroup.LayoutParams layoutParams = holder.ig_goodpic.getLayoutParams();
float itemWidth = (Utils.getScreenWidth(context) - 3) / 2;//每个item 的宽, 我这里是-3,是适配间距问题
layoutParams.width = (int) itemWidth;
float scale = (itemWidth + 0f) / 宽;//从链接中截取的
layoutParams.height = (int) ((Integer.parseInt(高)) * scale);//从链接中截取的
holder.ig_goodpic.setLayoutParams(layoutParams);//图片加载高度自适应
Glide.with(context).load(datalist.get(position).getCover()).placeholder(R.drawable.img_big_loading).override(layoutParams.width, layoutParams.height).//重写图片的宽高,计算后的into(holder.ig_goodpic);
工具类:
public static int getScreenWidth(Context context) {WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);DisplayMetrics outMetrics = new DisplayMetrics();wm.getDefaultDisplay().getMetrics(outMetrics);return outMetrics.widthPixels;
}//防止第一行空白
layoutManager.setGapStrategy(StaggeredGridLayoutManager.GAP_HANDLING_NONE);mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {@Overridepublic void onScrollStateChanged(RecyclerView recyclerView, int newState) {//防止第一行到顶部有空白区域layoutManager.invalidateSpanAssignments();}
});