今天在使用Echarts柱状图时,遇到了一个视觉优化问题。
解决前的Echarts柱状图代码片段:
{name:'最后一名',type:'bar',barWidth:40,data:[54,53,51,50,47,5],itemStyle:{normal:{color:'rgb(0,128,70)',label:{show:true,position:'inside',formatter:function(param){if(param.dataIndex==0){return '关\n节\n炎\n'+param.value;}if(param.dataIndex==1){return '冠\n心\n病\n'+param.value;}if(param.dataIndex==2){return '胃\n病\n'+param.value;}if(param.dataIndex==3){return'胃\n病\n'+param.value;}if(param.dataIndex==4){return '糖\n尿\n病\n'+param.value;}if(param.dataIndex==5){return '冠\n心\n病\n'+param.value;}},textStyle:{fontSize:18}}}}
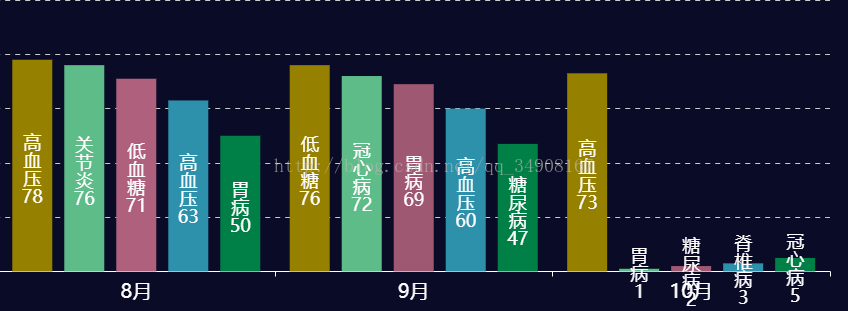
}效果图:

看到了吧,文字默认是在柱状中,但如果数据很小,文字就会击穿x轴,影响很大。
最理想的效果就是(文字以柱状的底部为基点,往上垒砌,这样就不会有击穿底部和顶部的可能了。)
理想效果图:
1. 为了理想,开始进击:
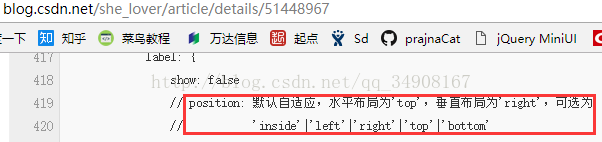
我们首先看看echarts bar series下的label position的属性值都有哪些?
我特意在网上搜索,得知:
有这几个属性值,我尝试使用“top”代替“inside”。但依旧存在问题,文字击穿图表的顶部。
------(失败)继续搜索·······
我在Echarts官网的实例上看到这个position居然有坐标[x,y]的属性值来表示,但依旧无用,因为坐标原点是柱状的最高点,尼玛----为什么不是以柱状的底部呢?
------(失败)继续搜索........
我居然妄想,在每一个柱状中隐藏一个虚拟的高度为零的子柱状,在子柱状的top上放上文字,这样就解决了,(哈哈哈,太聪明了)----悲催,代码能够飘向宇宙,放弃这种尝试
------(失败)继续搜索........
再次在Echarts的gl实例中徘徊搜索。
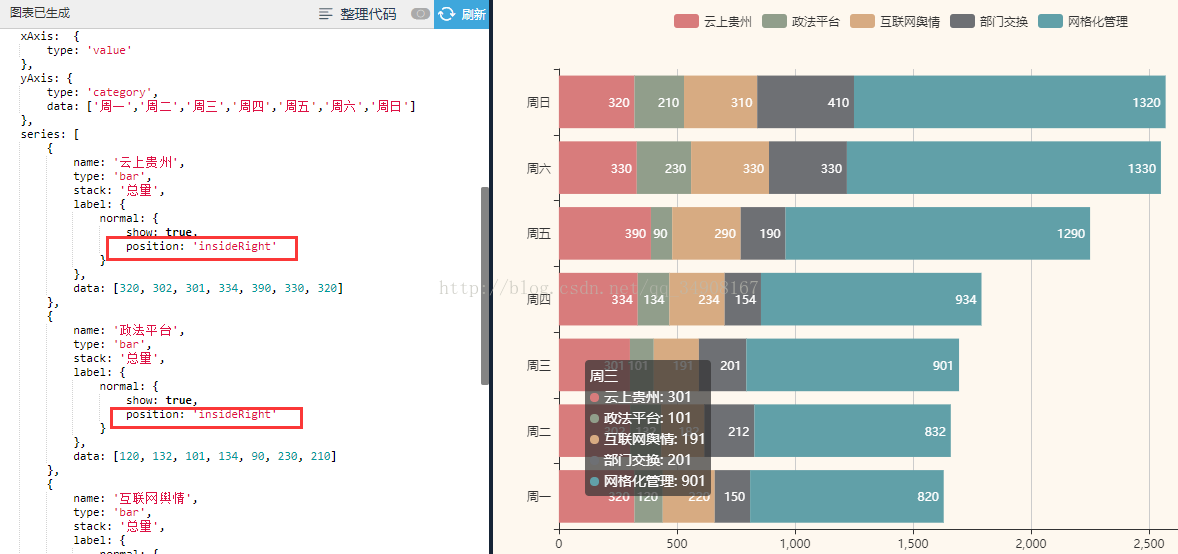
2. 终于,我看到了这个柱状图:(曙光)
附上地址:http://gallery.echartsjs.com/editor.html?c=xHk8BJ26Ie

echarts bar series下的label position竟然有这个属性值:insideRight(柱状内部靠右)
曙光在我的脑海里擦出火花,类推应该是有insideBottom(柱状内部靠下)这个属性值的。
是的,这个属性值是存在的。哈哈哈,问题迎刃而解(跳舞中)。
3.insideBottom(柱状内部靠下)这个属性值
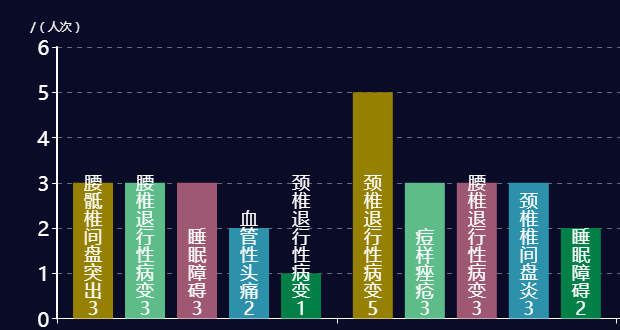
position:'inside'转为:position:'insideBottom'效果图:
看着就是舒服。
4.总结
echarts bar series下的label position的属性值:
1:inside(自适应,柱状内部中央),top(柱状外的正上方),bottom(柱状外的正下方),left(柱状外的左边),right(柱状外的右边)2:坐标[x,y](以柱状的顶部为原点)3:insideTop(柱状内部靠顶部),insideBottom(柱状内部靠下方),insideRight(柱状内部靠右边),insideLeft(柱状内部靠左边)
---------------------------------------------------------------------------不关注我“象话”吗?
如有疑惑,请评论留言。
如有错误,也请评论留言。