点击标题下「蓝色微信名」可快速关注
上篇文章写了博客的搭建,利用的是HEXO+Github,今天讲一下给自己的博客换主题,并发布一篇自己的文章,先简单的让博客成型。
NexT主题官网地址:
http://theme-next.iissnan.com/
![]()
一.添加NexT主题
1.下载主题

这里我要说一下,建议下载克隆最新版本,我用了一下稳定版发现了好多的问题,所以大家直接用命令下载克隆版本。
2.然后直接启动主题,与所有 Hexo 主题启用的模式一样。 当 克隆/下载 完成后,打开 站点配置文件, 找到 theme 字段,并将其值更改为 next。
theme: next
3.输入完之后验证主题,首先启动 Hexo 本地站点,并开启调试模式(即加上 --debug),整个命令是 hexo s --debug。 在服务启动的过程,注意观察命令行输出是否有任何异常信息,如果你碰到问题,这些信息将帮助他人更好的定位错误。 当命令行输出中提示出:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
当出现上面的显示文字,说明已经安装成功了,默认的 主题是Scheme —— Muse。
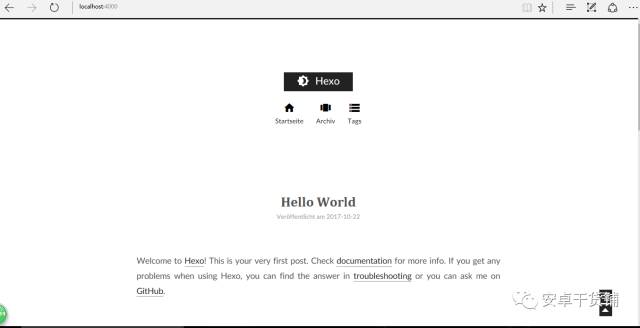
此时使用浏览器访问 http://localhost:4000,检查站点是否正确运行,画面如下:

Scheme 是 NexT 提供的一种特性,借助于 Scheme,NexT 为你提供多种不同的外观。同时,几乎所有的配置都可以 在 Scheme 之间共用。目前 NexT 支持三种 Scheme,他们是:
-
Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
-
Mist - Muse 的紧凑版本,整洁有序的单栏外观
-
Pisces - 双栏 Scheme,小家碧玉似的清新
Scheme 的切换通过更改 主题配置文件,搜索 scheme 关键字。 你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可。

![]()
二.其他设置
1.设置语言
编辑 站点配置文件, 将 language 设置成你所需要的语言。建议明确设置你所需要的语言,例如选用简体中文,配置如下:
language: zh-Hans
需要注意的是,配置文件的格式是YML,编码格式要设置成UTF-8,否则标题会显示的是乱码。
2.设置 作者昵称
编辑 站点配置文件, 设置 author 为你的昵称。
3.站点描述
编辑 站点配置文件, 设置 description 字段为你的站点描述。站点描述可以是你喜欢的一句签名:)
4.设置 头像
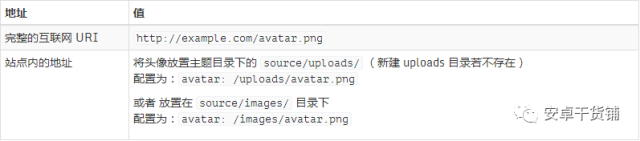
编辑 主题配置文件, 修改字段 avatar, 值设置成头像的链接地址。其中,头像的链接地址可以是:


5.其他
直接去看NexT的官网。
最后执行命令:
hexo clean && hexo g && hexo d
就可以直接去访问你的网站了。
![]()
三.文章发布
1.hexo支持markdown。
选择一个markdown编辑器,编写文章,markdownPad,
地址:http://www.markdownpad.com/download.html ,编写好之后,保存为md文件。还可以使用一些在线的markdown编辑器,比如csdn,简书等。
2.将md文件放在你的hexo网站所在位置下的source\_posts目录,这个目录下存储了很多个md文件,每个文件对应着一篇博客。

3.打开git bash,达到hexo网站的目录下,使用hexo generete 命令产生静态文件,hexo server ,然后到http://localhost:4000/预览网站效果,最后同步public目录下的文件到github或者执行:
hexo clean && hexo g && hexo d
今天就总结到这里,附上今天总结后的效果图:

![]()
推荐阅读
北上广深的你,归宿在哪里?
