Typora+PicGo+Gitee设置图床,实现图片上传
背景
Typora+PicGo实现图片上传之后,简直如虎添翼,文档的效率更高了,尤其是实现了自动上传功能之后,效率更是没的说。去年年末的时候,曾经配置了一遍Typora文本编辑器,实现自动上传到gitee上,并且直接就可以返回Markdown格式的图片信息,可以直接放在文章中,方便用户阅览。但是后来不知道什么原因,Typora不能上传图片了,后来自己也很少写博客记录一些自己的东西,所以就没整,现在抽出时间来整理一下,顺便更新下自己的博客内容。
提前工作
下载PicGo
首先需要下载PicGo,如果是windows系统的话,下载exe格式的就行。可以下载最新的,下载地址
配置node
其次你需要配置node,安装node.js,我是第二次安装了,所以之前已经配置过node。
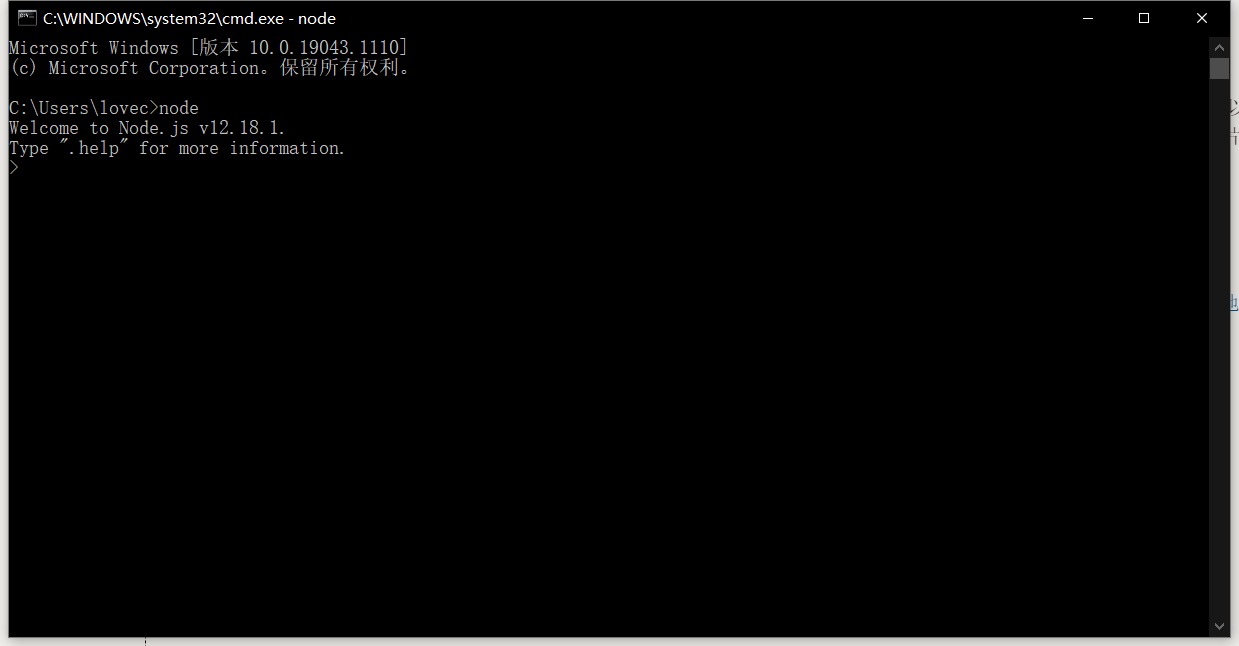
如何查看自己是否安装node?
win+R,打开cmd,输入node会出现以下内容即可。

创建Gitee库
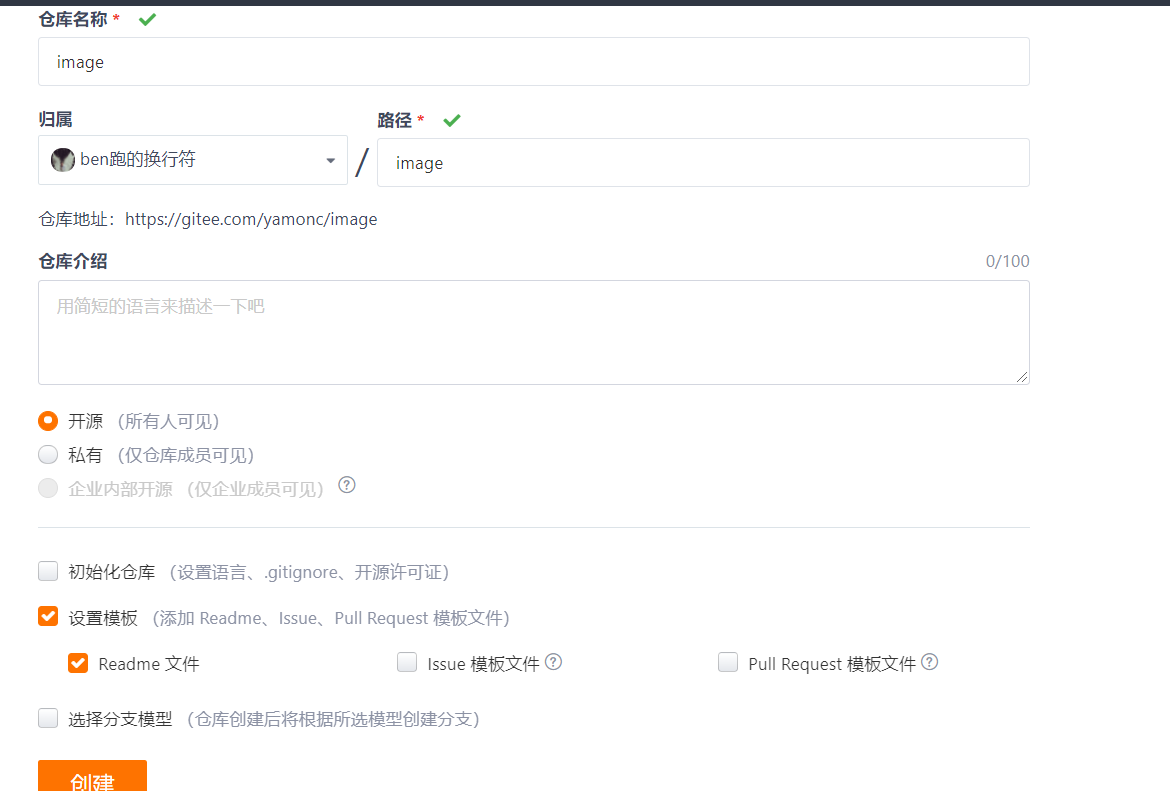
创建一个Gitee的远程库,用于存放你上传的图片。
仓库名称:自己随便定义一个就行。路径:自己定义,这个需要自己记住。设置成为开源。设置模板选择ReadMe。大概就这些。

创建结束之后,需要找到gitee的私人令牌,通过这个可以获得你的个人信息,访问到gitee的仓库、push到仓库等简单的权限。
具体操作:在头像上悬浮后找到设置按钮,点击,找到私人令牌,选择创建。记得保存下来就行。
现在你已经有了PicGo和Gitee仓库,接下来就是在Typora中设置即可。
Typora设置PicGo
PicGo的设置
-
安装好PicGo之后,你会发现里面没有gitee的图床。这时候需要我们使用gitee的插件来完善这一操作:

-
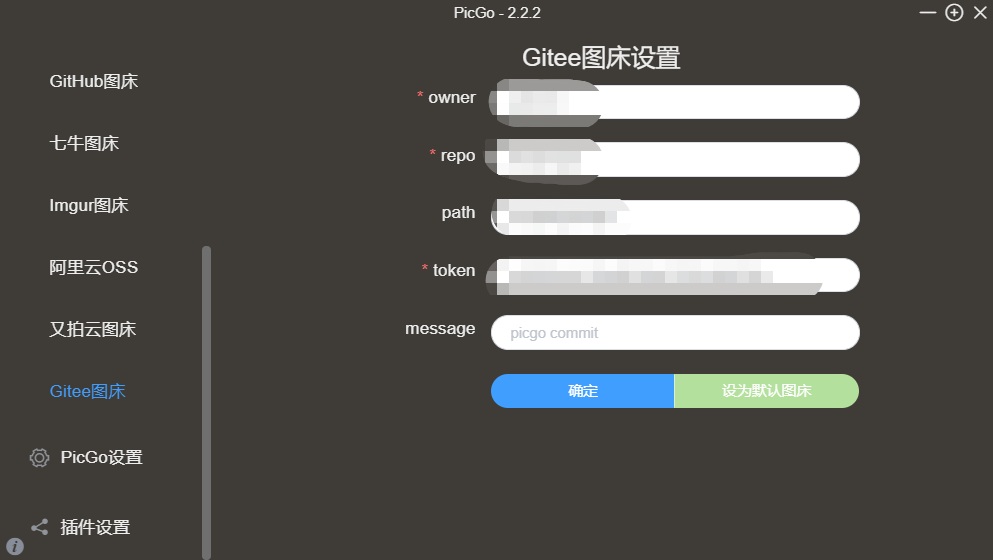
安装第一个就行。然后这时候,左侧列表会出现gitee图床,点击进去,输入个人信息:

owner:https://gitee.com/yamonc/image,比如这是刚创建的仓库,那么你可以填image前面的域名,yamonc,也就是你个人的gitee域名。
repo:填写image,就是仓库名字。
path:如果你不想在库的首页就显示那么多的文件的话,建议你自己创建一个doc的文件夹,然后将所有图片上传到doc文件夹下,这时候你就得写:/doc即可。
token:私人秘钥。
message:这是上传图片的时候commit的消息,类似
git commit -m "上传图片+timestamp"的信息。 -
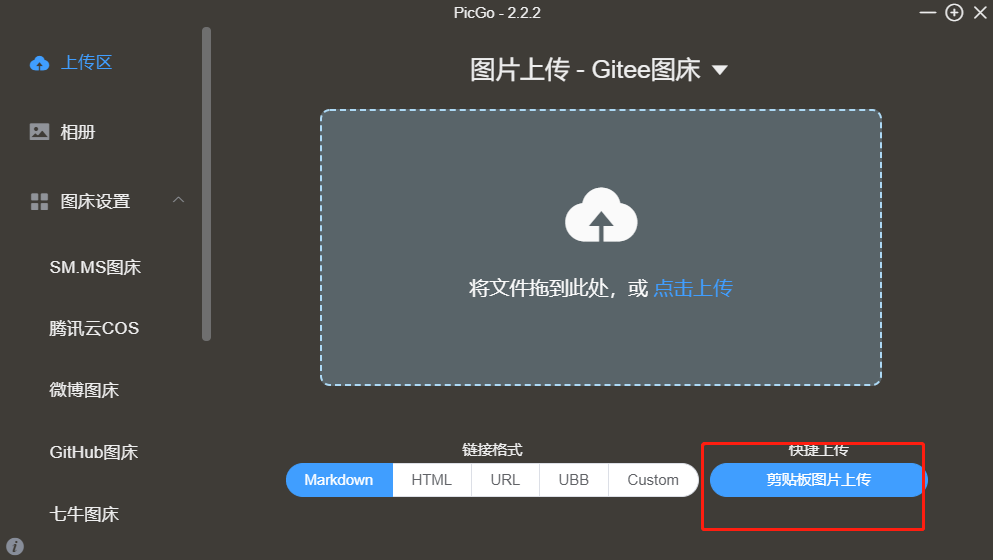
最后一步需要验证下:使用微信或者qq截屏,然后点击快捷上传,查看是否成功。(去repo的库里面查看是否有新的照片)

Typora配置PicGo
ctrl+,打开typora的偏好设置,或者点击文件->偏好设置。

这个是我已经设置好了的。你需要配置的:
- 插入图片时:定义用户插入图片的时候或者之后的操作,这个直接选择上传图片吧。然后根据自己的情况选择下面的五个选项。
- 上传服务设定:按照我这么选择就行。
最后点击验证图片上传选项。显示成功就行,如果显示失败的话,可以在typora中随便粘贴一张图片,查看图片路径是否是gitee的域名开始的。