-
核心hook
-
useState
-
useEffect
-
-
其他较重要hook
-
useCallback
-
useMemo
-
useRef
-
useContext
-
-
useState
-
让函数组件具有维持状态的能力
-
遵循一个原则:state中永远不要保存可以通过计算得到的值:
如props传递的值、从URL获取的值、从cookie和localStorge获取的值
弊端:
一旦组件拥有自己的状态,意味着如果组件重新创建,就需要有恢复状态的过程,这通常会让组件变得更复杂。
2.useEffect
-
执行副作用
-
副作用指一段和当前执行结果无关的代码
-
比如要修改函数外部的一个变量
-
发起一个请求等
-
-
-
在函数组件再次执行过程中,useEffect中代码的执行不影响渲染出的UI结果
useEffect(callback, dependencies)
-
dependencies是可选的依赖项数组
-
如果不指定,则callback会在每次组件执行完后都执行
-
指定,则只会在依赖发生改变时执行
-
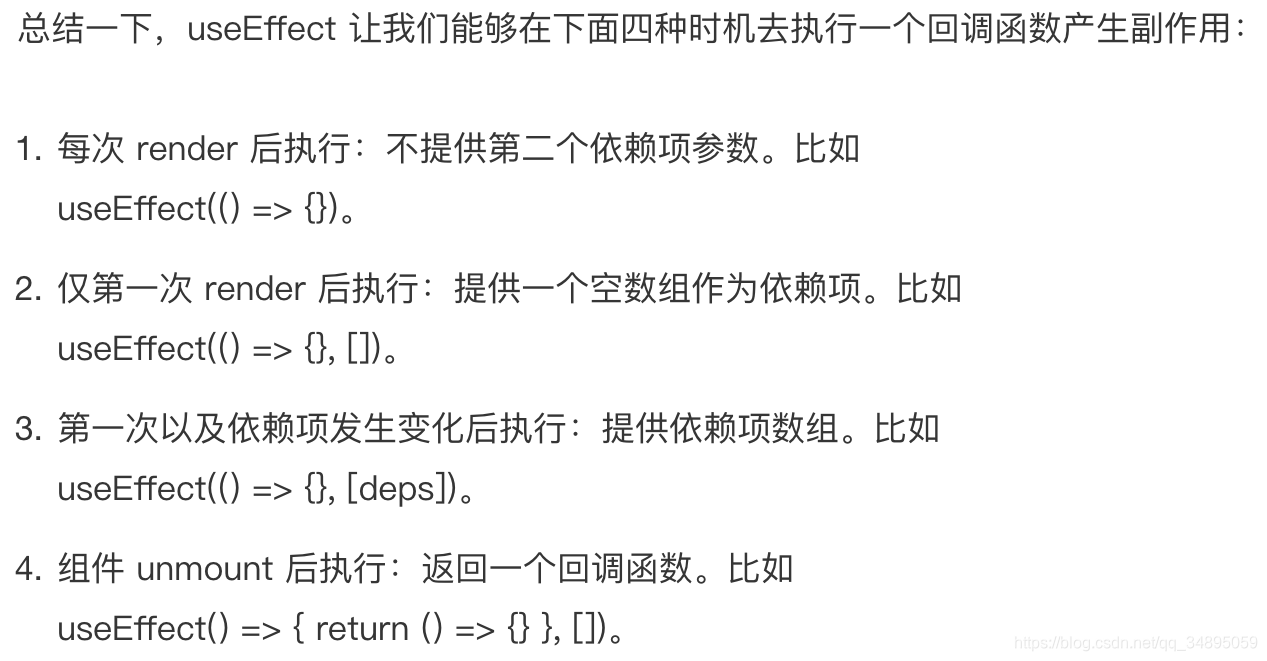
useEffect的两种特殊用法:
-
没有依赖项
-
每次render后都会重新执行(即依赖组件变化)
-
useEffect(() => {// 每次 render 完一定执行console.log('re-rendered');
});
2. 空数组作为依赖项
-
只在最开始执行一次
-
对应类组件生命周期componentDidMount
useEffect(() => {// 组件首次渲染时执行,等价于 class 组件中的 componentDidMountconsole.log('did mount');
}, [])-
除此之外,useEffect还允许返回一个函数,用于在组件销毁时做一些清理工作
-
对应类组件中的componentWillUnmount
-
// 设置一个 size 的 state 用于保存当前窗口尺寸
const [size, setSize] = useState({});
useEffect(() => {// 窗口大小变化事件处理函数const handler = () => {setSize(getSize());};// 监听 resize 事件window.addEventListener('resize', handler);// 返回一个 callback 在组件销毁时调用return () => {// 移除 resize 事件window.removeEventListener('resize', handler);};
}, []);

-
对于依赖性的一些注意点
-
react使用浅比较来对比依赖项是否发生变化,需要注意数组和对象类型
-
function Sample() {// 这里在每次组件执行时创建了一个新数组const todos = [{ text: 'Learn hooks.'}];useEffect(() => {console.log('Todos changed.');}, [todos]);
}
代码的原意可能是在 todos 变化的时候去产生一些副作用,但是这里的 todos 变量是在函数内创建的,实际上每次都产生了一个新数组。所以在作为依赖项的时候进行引用的比较,实际上被认为是发生了变化的。(
即使创建的内容相同的数组
)