参照 sizeclass 隐藏显示指定的控件
为什么这么说呢? 首先先介绍下 sizeclass
1. sizeclass 介绍:
自适应布局的布局约束自然是好东西,但也不是万能的,有时候我们也需要使用最基本的布局,所以使用size classes将它们两者结合起来才能碰撞出更有激情的火花。
Size Classes并不代表真正的尺寸,而是我们从感官上感觉尺寸的种类,通过这种种类的组合,表示出不同屏幕尺寸设备的横屏及竖屏。
我们在给storyboard中的对象添加约束时可以选择给某一个size class添加约束,所以在你选择特定的size class时,只能看到你添加的只适用于该size class的约束。
这些特性能使我们有效的在不同的设备和屏幕方向中定义、设计不同的用户界面。
2. sizeclass 的宽和高:
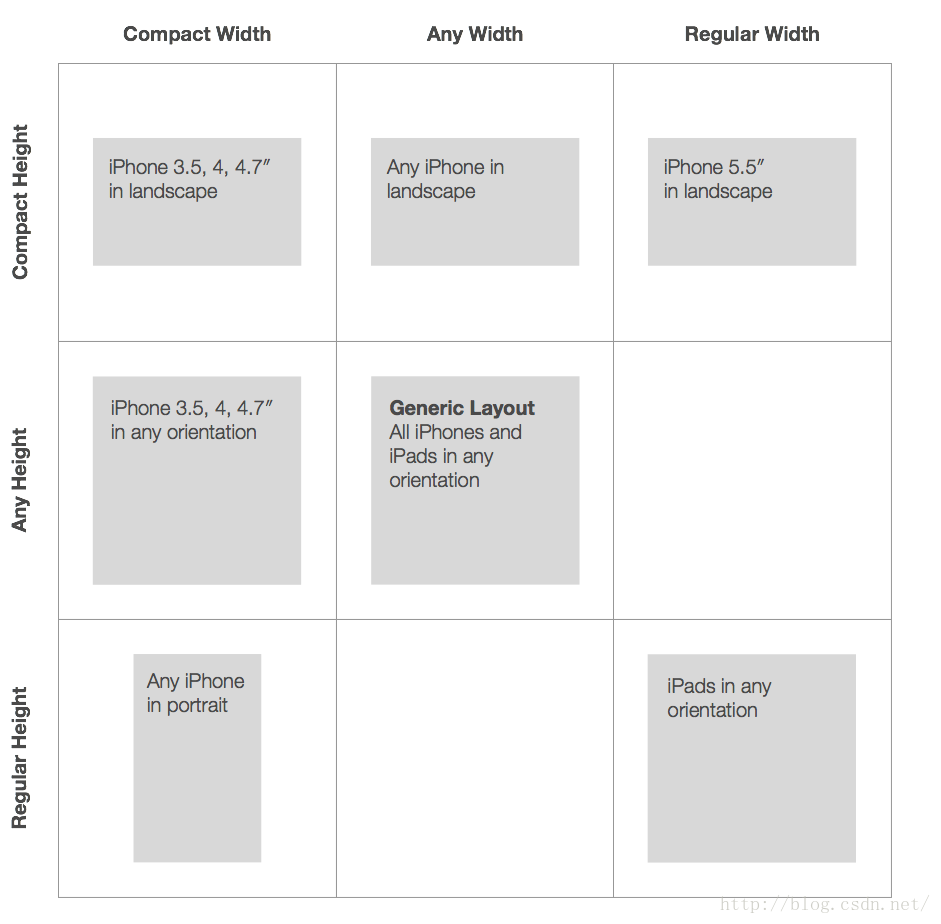
Size Classes为高和宽分别提供了三种类型:紧凑型(compact)、普通型(regular)、任意型(any)。用这三种高和宽的类型就可以组合出9种size class,来表示不同的设备屏幕。
在实际运用中,我们发现并不是所有的尺寸都能在Size Classes中找到明确的组合(比如没有组合可以明确表示iPhone6 Plus的竖屏,iPad的横竖屏也不好区分),但是我们可以使用表示这个尺寸范围的组合。比如我们可以用Compact Width | Regular Height来表示iPhone6 Plus的竖屏。


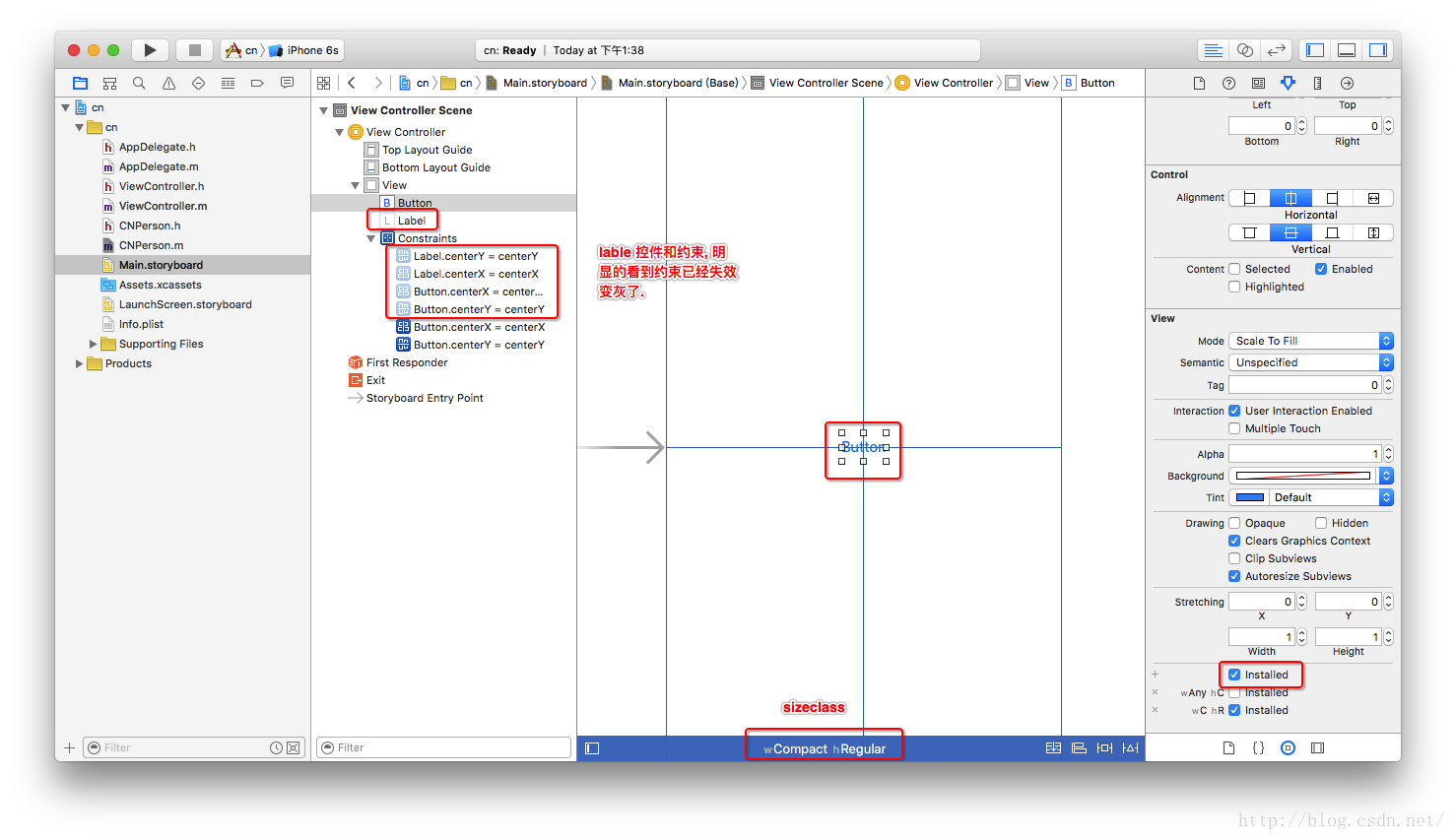
添加button 按钮的 installed 属性, 左边有个加号按钮, 点击加号按钮选择在 w Compact | h Regular 显示此控件, 打上勾就可以了.
此时在竖屏界面下隐藏了 lable 控件, 其约束已经失效变灰了.
横屏:

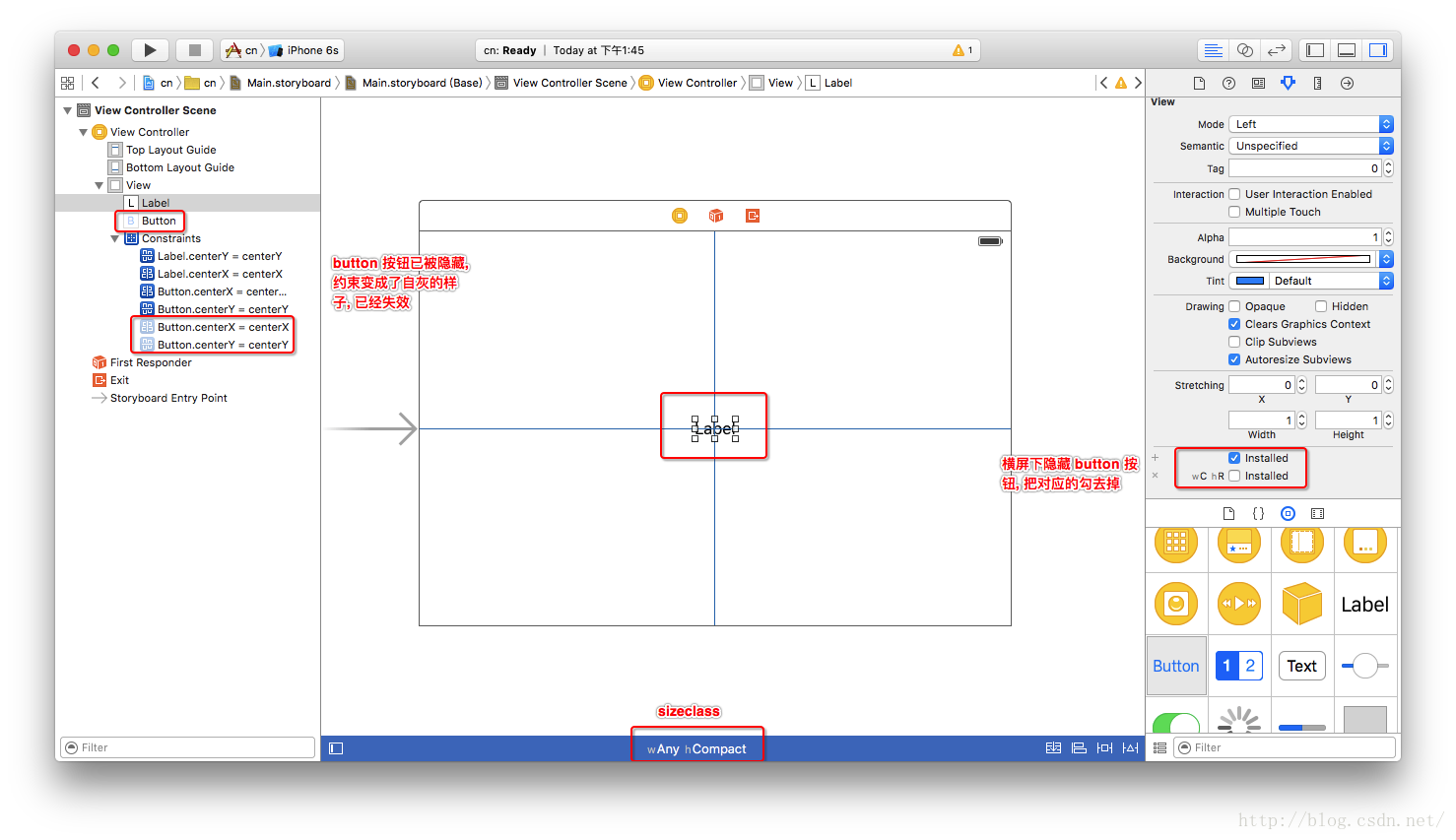
在Size Classes选择器中,选择w Any | h Compact,这个size class适用于任何一个尺寸的横屏状态。我们将在这个size class下设计我们希望在iPhone横屏时显示的界面。
添加 lable 控件的 installed 属性, 把 w Compact | h Regular 的勾取消, 让 button 在横屏界面不显示, 只在竖屏界面显示.
此时在横屏界面下隐藏了 button 控件, 其约束已经失效变灰了.