关于博客写作平台的选择
写博客的目的很简单,就是记录知识,分享学习。如果花在发布博客的时间大于写博客的时间,那显然这个博客平台是不合格的。
本文虽然是介绍Gitee Pages的(Github Pages步骤基本也是一样的),但是写完这篇文档后,我觉得Gitee Pages有点折腾,最后还是没有选择用Gitee Pages作为我的博客平台。
Github Pages或Gitee Pages
两者都是托管静态网页的,优点很明显:只要在法律范围之内,你可以发布任何内容,使用任何呈现方式,加上炫酷的主题或定制的工具栏,但是这同样意味着你要花很多时间在定制上。
相比其他博客平台的写好博客一键发布,你还要考虑一些其他东西:图床,提供交流的评论功能,对站点的编译、提交、推送、重新部署(这是Gitee的缺点,Github并没有这个,但是Github的访问速度是真的一言难尽)。
还有一个缺点是,由于某些未知原因,上面两者是不能被搜索引擎收录的,也就是说,你的文章是不能被搜索引擎搜索出来的,如果你只是用来记录你的学习经历的话,这点并不算缺点,但是如果你有分享自己知识的想法,我并不建议你用这两者来写博客。
ps:上述的未知原因我在某篇博客上看到是因为当年百度的爬虫疯狂爬github的服务器,被github给ban了,但是这个原因无法解释为什么gitee pages为什么也不能被搜索引擎收录,而且我使用必应搜索发现也搜索不出我的gitee pages,所以应该不是这个原因。
博客园
博客园是我见过最奇葩的网站,在一边提供现代化的网页视觉效果的同时,还有大量的站内网页使用改革开放时期风格的网页。博客园最大的好处就是没有广告,浏览非常舒适,但是还存在问题是自带的主题太简陋,有点无法跟上时代的感觉。
当然你也可以自定义自己的主题,而且自定义主题可以做到非常漂亮,但是这又像上面说的Github Pages一样,这同样意味着你要花很多时间在定制上。
CSDN
众所周知,csdn是有最多cv程序员的地方,你永远都不知道你的文章的作者下一秒会成为谁,而且,csdn的广告有yì点点多,还有很多人上传一些标题和内容不同的东西要你去拿积分下载(重点是,这些东西本身不是博主原创的),但是,由于其网站风格还过得去,而且编辑器挺好用的,所以我就先试着用csdn吧。
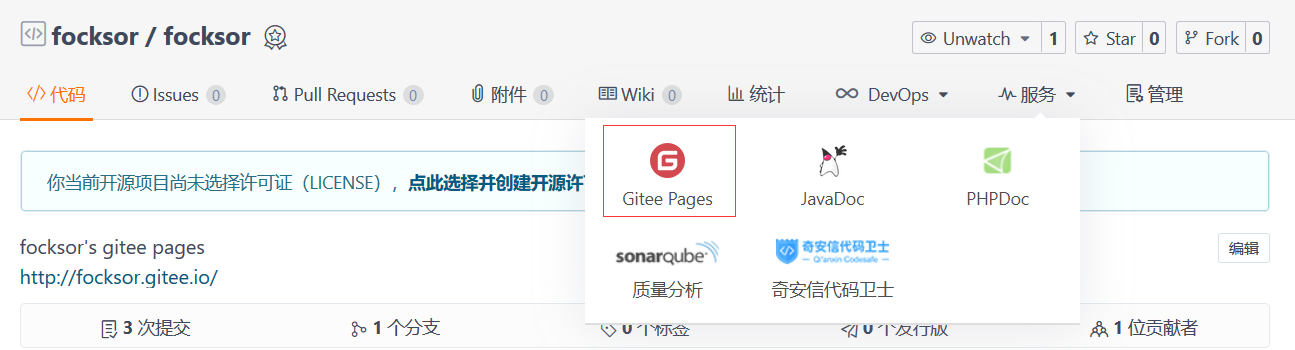
开通gitee pages功能
参照码云Pages开通指南即可完成gitee pages的开通,本文以我的gitee pages地址http://focksor.gitee.io/作为示例。
安装hugo
以windows为例,从Hugo Releases下载对应版本的hugo压缩包,解压之后将里面的hugo.exe复制到环境变量PATH中任意目录下,或者在PATH中添加hugo.exe所在的路径后,打开cmd,执行hugo version,如果显示hugo的版本号,则已完成hugo的安装。
创建新站点
假设要创建的站点存放位置为./path/website/:
C:\Users\focks>hugo new site path/website
Congratulations! Your new Hugo site is created in C:\Users\focks\path\website.Just a few more steps and you're ready to go:1. Download a theme into the same-named folder.Choose a theme from https://themes.gohugo.io/ orcreate your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single fileswith "hugo new <SECTIONNAME>\<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".Visit https://gohugo.io/ for quickstart guide and full documentation.
? 创建完成后进入目录可看到目录结构:
PS C:\Users\focks> cd .\path\website\
PS C:\Users\focks\path\website> ls目录: C:\Users\focks\path\websiteMode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2020/3/1 17:55 archetypes
d----- 2020/3/1 17:55 content
d----- 2020/3/1 17:55 data
d----- 2020/3/1 17:55 layouts
d----- 2020/3/1 17:55 static
d----- 2020/3/1 17:55 themes
-a---- 2020/3/1 17:55 82 config.toml
其中,config.toml是网站的配置文件,content 目录放 markdown 文章,data 目录放数据,layouts 目录放网站模板文件,static 目录放图片等静态资源,themes 命令放下载的主题。
创建第一篇文章
PS C:\Users\focks\path\website> hugo new post/first.md
C:\Users\focks\path\website\content\post\first.md created
此命令会在content目录下创建文件夹post并在post内新建first.md,这个位置与发布时的url有关,如放在如上所说路径下的.md文件生成网页的访问地址是http://focksor.gitee.io/post/first.md。如果你已有用markdown编写的文章,直接将.md·文件复制到content目录内即可,但是要注意,使用该命令创建的.md文件默认包含以下内容文章标题、文章创建时间、是否为草稿,启动,如果draft: true表示该文章为草稿,在编译的时候会自动略过,发布的站点内也不会有这篇文章。你原有的.md文件也要加上以下内容以便hugo识别。
title: "First"
date: 2020-03-01T18:06:24+08:00
draft: true
安装主题
hugo默认没有安装主题,如果要将你的文章显示,需要先安装主题以确定显示的形式。在没有安装主题之前,hugo是无法正常工作的。
访问hugo主题网站,选择你喜欢的主题并获取该主题的github地址,假设选择的是Angel's Ladder这款主题,进入themes文件夹并将该主题的仓库克隆到本地。如果该主题没有使用git发布或者是你只有它的压缩包,可以加压到themes文件夹也是一样的效果。
cd themes
git clone https://github.com/tanksuzuki/angels-ladder
完成后,themes文件夹内应有如下内容,其中,文件夹名称angels-ladder即为主题名字:
PS C:\Users\focks\path\website\themes> ls目录: C:\Users\focks\path\website\themesMode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2020/3/1 18:25 angels-ladder
修改配置文件config.toml,指定主题为angels-ladder,修改完成后的配置文件如下:
baseURL = "http://example.org/"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "angels-ladder"
同时,你也可以修改config.toml内的title以修改你站点的标题。
启动hugo服务器以预览站点
在发布之前,可以先使用hugo启动本地服务器以查看站点的显示是否与你预期相同:
PS C:\Users\focks\path\website> hugo server -D
Building sites …| EN
-------------------+-----Pages | 9Paginator pages | 0Non-page files | 0Static files | 8Processed images | 0Aliases | 1Sitemaps | 1Cleaned | 0Built in 39 ms
Watching for changes in C:\Users\focks\path\website\{
archetypes,content,data,layouts,static,themes}
Watching for config changes in C:\Users\focks\path\website\config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
-D表示草稿也会一起编译显示,如果不想编译草稿文档可直接用hugo server启动本地服务器。按照输出信息,hugo本地服务器已启动在http://localhost:1313/,访问该地址即可看到你的站点渲染结果。
编译站点
在编译站点之前,要先将config.toml内的baseURL = "http://example.org/"中的url改成自己gitee pages的地址,这是因为gitee pages提供的是托管静态网页的服务,而静态页面要定位到资源要先确定基准地址。笔者修改完成后的config.toml内容如下,具体内容根据你的情况修改:
baseURL = "http://focksor.gitee.io/"
languageCode = "en-us"
title = "focksor's pages"
theme = "angels-ladder"
修改完配置文件后,就可以使用hugo -D即可完成站点的编译,或者使用hugo完成编译不带草稿文档的站点。
PS C:\Users\focks\path\website> hugo -D
Building sites …| EN
-------------------+-----Pages | 9Paginator pages | 0Non-page files | 0Static files | 8Processed images | 0Aliases | 1Sitemaps | 1Cleaned | 0Total in 58 ms
编译完成的站点存放地址为path/website/public,如果你想更改生成的地址,可以使用hugo -d yourDir以指定编译站点的地址。
部署到gitee
先将你的gitee pages对应的仓库clone到本地:
PS C:\Users\focks\Downloads> git clone https://gitee.com/focksor/focksor.git
Cloning into 'focksor'...
remote: Enumerating objects: 6, done.
remote: Counting objects: 100% (6/6), done.
remote: Compressing objects: 100% (3/3), done.
remote: Total 6 (delta 0), reused 0 (delta 0)
Unpacking objects: 100% (6/6), 475 bytes | 13.00 KiB/s, done.
完成后,进入该目录,并将编译完成的站点内的所有文件复制到该目录下,完成后的目录结构如下:
PS C:\Users\focks\Downloads> cd .\focksor\
PS C:\Users\focks\Downloads\focksor> tree
文件夹 PATH 列表
卷序列号为 8699-61CD
C:.
├─categories
├─css
├─images
├─js
├─page
│ └─1
├─post
│ └─first
└─tags
添加新加入的文件并提交推送到gitee服务器:
C:\Users\focks\Downloads\focksor>git add .C:\Users\focks\Downloads\focksor>git commit -m "gitee pages test"
[master db9db29] gitee pages test20 files changed, 1399 insertions(+), 2 deletions(-)delete mode 100644 CNAMEcreate mode 100644 categories/index.htmlcreate mode 100644 categories/index.xmlcreate mode 100644 css/custom.csscreate mode 100644 css/highlight_monokai.csscreate mode 100644 css/responsive.csscreate mode 100644 css/sanitize.csscreate mode 100644 css/theme.csscreate mode 100644 css/theme.lesscreate mode 100644 images/profile.pngrewrite index.html (100%)create mode 100644 index.xmlcreate mode 100644 js/highlight.pack.jscreate mode 100644 page/1/index.htmlcreate mode 100644 post/first/index.htmlcreate mode 100644 post/index.htmlcreate mode 100644 post/index.xmlcreate mode 100644 sitemap.xmlcreate mode 100644 tags/index.htmlcreate mode 100644 tags/index.xmlC:\Users\focks\Downloads\focksor>git push
Enumerating objects: 32, done.
Counting objects: 100% (32/32), done.
Delta compression using up to 4 threads
Compressing objects: 100% (24/24), done.
Writing objects: 100% (30/30), 34.71 KiB | 4.96 MiB/s, done.
Total 30 (delta 8), reused 0 (delta 0)
remote: Powered by GITEE.COM [GNK-3.8]
To https://gitee.com/focksor/focksor.git4fc1e10..db9db29 master -> master
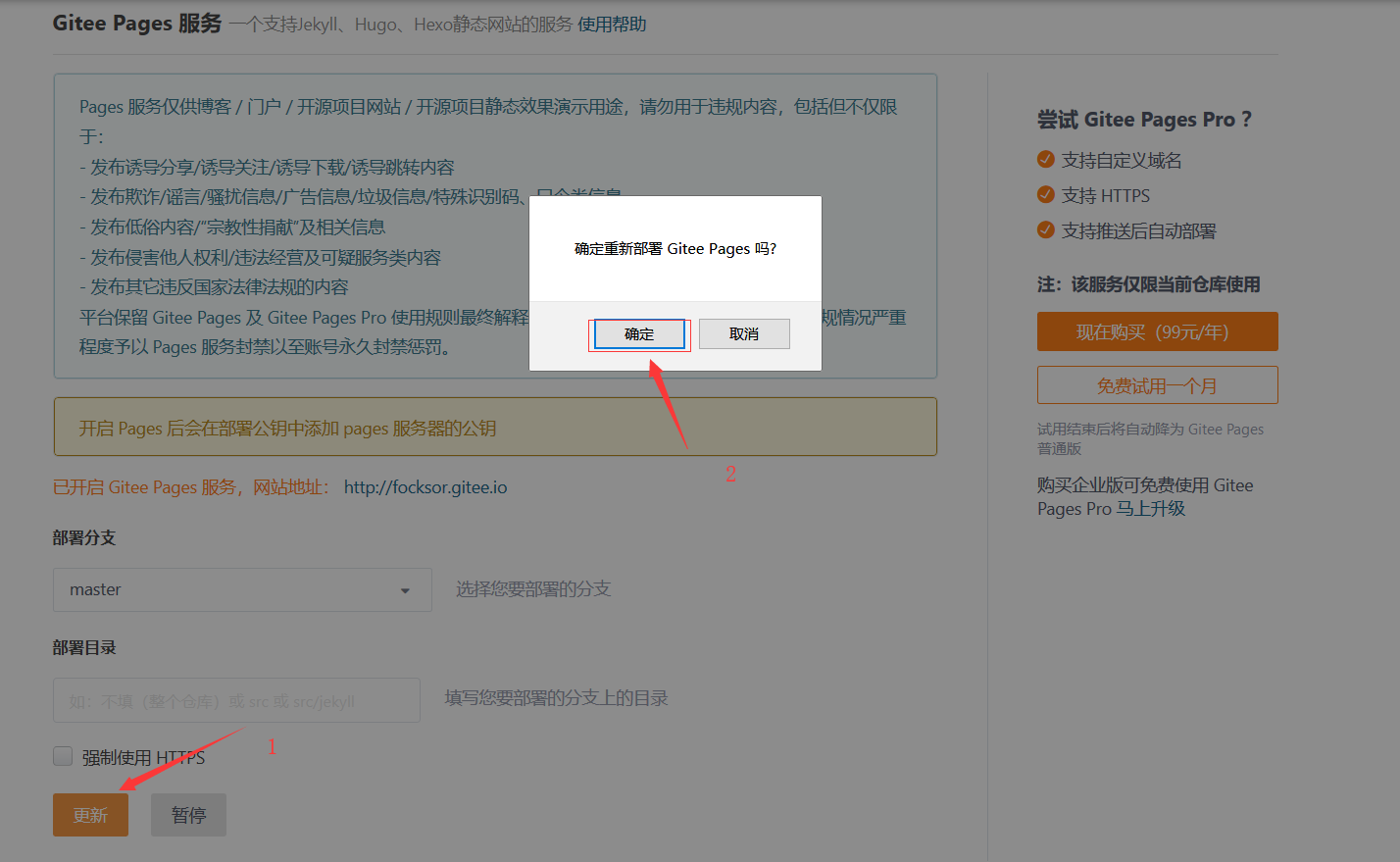
完成后,访问你的gitee pages仓库(如:https://gitee.com/focksor/focksor)可以看到远程仓库的文件已经更新了,但是访问gitee pages地址(如:http://focksor.gitee.io/)会发现gitee pages并没有更新,这是因为gitee pages提交后要手动重新部署。使用以下步骤进行重新部署:服务 -> Gitee Pages -> 更新。具体操作如下图:


等待gitee后台完成部署后,再次访问你的gitee pages(如:http://focksor.gitee.io/),可发现gitee pages已经更新了。