1、document.write只能在页面加载过程中才能动态创建。
2、可以调用document的createElement方法来创建具有指定标签的DOM对象,然后通过调用某个元素的appendChild方法将新创建元素添加到相应的元素下。
function showit() {var divMain = document.getElementById("divMain");var btn = document.createElement("input");btn.type = "button";btn.value = "我是动态的!";divMain.appendChild(btn);}
<div id="divMain"></div>
<input type="button" value="ok" onclick="showit()" />foreach遍历的是对象的属性和方法。for遍历的是......
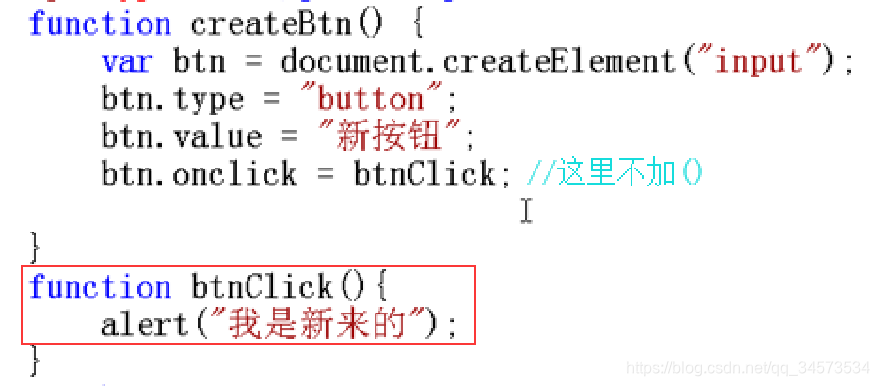
调用方法的时候要加(),但是在注册创建的时候是不加()的。比如现在有个方法A,动态创建一个按钮,这个按钮的onclick事件要执行的方法,就不加(),例:

3、Value 获取表单元素(表单元素:input、button、SELECT等)。
Value 也只能设置表单元素的值,不能设置非表单元素的值。
4、几乎所有DOM元素都有innerText、innerHTML属性(注意大小写),分别是元素标签内内容的文本表示形式和HTML源代码,这两个属性是可读可写的。
<a href="http://www.itcast.cn" id="link1">传<font color="Red">智</font>播客</a>
<input type="button" value="inner*" onclick="alert(document.getElementById('link1').innerText);alert(document.getElementById('link1').innerHTML);" />
5、用innerHTML也可以替代createElement,属于简单、粗放型、后果自负的创建。createElement最严谨。
function createlink() {var divMain = document.getElementById("divMain");divMain.innerHTML = "<a href='http://www.rupeng.com'>如鹏网</a>";}Element 元素:一个完整的标签。
Node 节点:html文档里所有的内容都是节点,包括 标签、属性 、文本,节点包含了Element。
=========================================================
1. 练习:点击按钮增加一个网站的超链接。
function createlink() {var divMain = document.getElementById("divMain");var link = document.createElement("a");link.innerText = "传智播客.Net培训";link.href = "http://net.itcast.cn";link.target = "_blank";divMain.appendChild(link);}2. 练习:点击按钮动态增加网站列表,分两列,第一列为网站的名字,第二列为带网站超链接的网站名。增加三行常见网站。浏览器兼容性问题。
function loadArticle() {var data = new Array();data["新浪网"] = "http://www.sina.com";data["百度"] = "http://www.baidu.com";data["新浪网"] = "http://www.sina.com";var table1 = document.getElementById("table1");for (var key in data) {var link = data[key];var tr = document.createElement("tr");var tdName = document.createElement("td");tdName.innerText = key;var tdLink = document.createElement("td");tdLink.innerHTML = "<a href='" + link + "'>" + key + "</a>";tr.appendChild(tdName);tr.appendChild(tdLink);table1.appendChild(tr);}}3. 动态产生的元素,查看源代码是看不到的。通过DebugBar→Dom→文档→HTML可以看到。调式HTML代码,需要用到 DebugBar 。

4. 练习:无刷新评论。(这里只是把新添加的评论追加到评论列表里,而没有刷新页面,也没有与服务器进行交互。要想实现与服务器交互而且又不用刷新整个页面时,需要用AJAX)。
<table><tr><td>猫猫:</td><td>沙发耶!</td></tr>
</table>
昵称:<input type="text" /><br />
<textarea></textarea><br />
<input type="button" value="评论" />
================================================
6、浏览器兼容性的例子:ie6,ie7对table.appendChild("tr")的支持和IE8不一样,用insertRow、insertCell来代替或者为表格添加tbody,然后向tbody中添加tr。FF(火狐)不支持InnerText。
所以动态加载网站列表的程序修改为:
var tr = tableLinks.insertRow(-1);//FF必须加-1这个参数var td1 = tr.insertCell(-1);td1.innerText = key;var td2 = tr.insertCell(-1);
td2.innerHTML = "<a href='" + value + "'>" + value + "</a>";
或者:<table id="tableLinks">
<tbody></tbody>
</table>,然后tableLinks. tBodies[0].appendChild(tr);