使用材质可以使你能够覆盖物体网格的颜色和纹理,它们需要在被光线照射下才能被看到。一种材质可以用来覆盖你所希望改变的物体的网格。
对光线的反应
不管材质是颜色还是质地,它对光的反应都有不同的方式。
- 漫反射(Diffuse)—— 在光线下观察的材料的基本颜色或质地;
- 镜面,也叫高光(Specular)—— 光线给材质的亮点;
- 发光(Emissive)—— 发光材料的颜色或质地,如自发光;
- 环境(Ambient)—— 由环境背景光照明的材料的颜色或质地。
漫反射和镜面材料需要创建光源。
环境颜色需要设置场景的环境颜色,提供环境背景照明。
scene.ambientColor = new BABYLON.Color3(1, 1, 1);
透明度(Transparency)—— 你可以通过该材料看到部分透明的图像,它可以使材料的适当部分是看不见的。这需要设置一个alpha属性。
颜色(Color)
首先创建一个可使用的材质。
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);
使用diffuseColor、specularColor、emissiveColor和ambientColor属性中的一个或几个设置材质的颜色。其中,ambientColor只有在场景的环境光已经被设置了以后才会生效。
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);myMaterial.diffuseColor = new BABYLON.Color3(1, 0, 1);
myMaterial.specularColor = new BABYLON.Color3(0.5, 0.6, 0.87);
myMaterial.emissiveColor = new BABYLON.Color3(1, 1, 1);
myMaterial.ambientColor = new BABYLON.Color3(0.23, 0.98, 0.53);mesh.material = myMaterial;
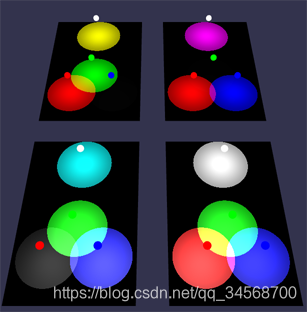
漫反射颜色的例子
给出一个概念,即物质漫射色对漫射光色的反应如下
下列图中材质的基本颜色从左到右,从上到下,分别为黄色、紫色、青色、白色。分别对白色、红色、绿色和蓝色漫反射灯作出反应。注意视角如何调节灯光。

环境颜色的例子
所有的球都被同一个diffuseColor为红色,groundColor为绿色的HemisphereicLight照射。第一个球体没有周围的颜色,中间的球体有红色的环境颜色定义在其材料上,右边的球体是一个有绿色环境颜色的材料。必须呈现的场景环境颜色是白色。当场景的环境颜色组件设置为0,例如红色,那么无论材质颜色周围的红色值是什么,都不会有效果。
透明度颜色的例子
通常我们通过设置物体材质alpha值来改变它的透明度,范围是0-1之间。
var myMaterial.alpha = 0.5;
纹理(Texture)
纹理由保存的图片组成。
创建一个可使用的材质。
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);
使用diffuseTexture、specularTexture、emissiveTexture以及ambientTexture等属性中的一个或多个来设置一个材质的纹理。其中,ambientTexture只有在没有设置场景环境颜色的时候才被使用。
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);myMaterial.diffuseTexture = new BABYLON.Texture("PATH TO IMAGE", scene);
myMaterial.specularTexture = new BABYLON.Texture("PATH TO IMAGE", scene);
myMaterial.emissiveTexture = new BABYLON.Texture("PATH TO IMAGE", scene);
myMaterial.ambientTexture = new BABYLON.Texture("PATH TO IMAGE", scene);mesh.material = myMaterial;
注意:当没有指定法线时,BabylonJs的标准材料将计算法线。
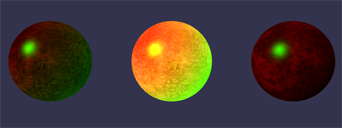
纹理的例子

所有的球都被同一个diffuseColor为红色,groundColor为绿色的HemisphereicLight照射。第一个球体有一个漫反射的纹理,中间是一个发光的纹理,右边的一个有红色的漫射颜色和一个环境纹理。
透明纹理的例子
先设置材质的透明度
var myMaterial.alpha = 0.5;
此外,用于纹理图像可能已经有一个透明度设置,如这张来自维基共享资源的一只狗,它有一个透明的背景;

在例子中,我们需要设置纹理的hasAlpha属性的值为true。
var myMaterial.diffuseTexture.hasAlpha = true;
对于立方体的背面,通过前面的透明区域可以看到,我们必须处理背面的剔除。
背面的剔除
这是一种有效地绘制三维模型的二维屏幕渲染的方法。通常不需要画立方体或其他物体的背面,因为它会被前面的面遮住。在BabylonJS的默认设置为true。
看下面的图片,当材料的性能backfaceculling是true的时候,你可以看到,在狗的透明区域仍然是透明的,你可以通过他们看到背景。然而,你不能看到背面的图像,因为它们已经被剔除(或删除)。当backfaceculling是false的时候,背面不在渲染过程中可以通过前面的透明区域看到去除面。
| Back Face Culling True | Back Face Culling False |
|---|---|
 |
 |
线框(WireFrame)
你可以看到一个在线框模式下的物体网格。
materialSphere1.wireframe = true;
wireframe
