2019年3月25日更新,目前 webpack 版本为4.29.6 。本文根据 webpack 中文文档,谨以此记录实操过程,以及遇到的一些疑点难点。如有经验,最好的方法当然是直接阅读 官方文档,跟着码一遍。
前言
webpack核心作用
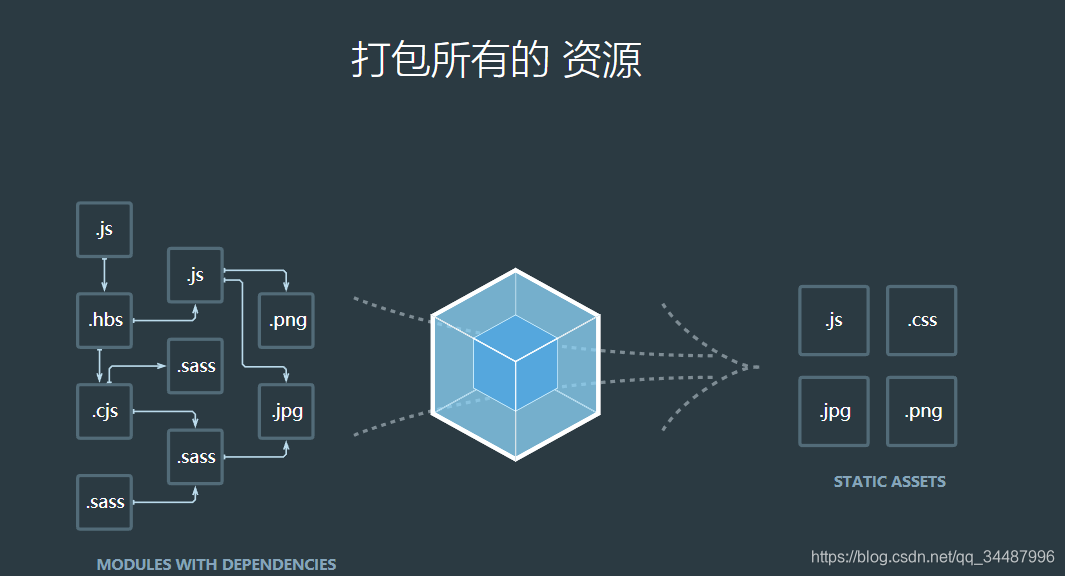
其实这个官网也用了一张图来解释:

专业解释也有:
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
简单理解就是简化开发的复杂度、提高开发效率的工具,会用好处多多O(∩_∩)O?
本地安装
不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
一、安装
1.在本地创建一个新的项目目录 webpack-demo ,打开它
2.使用 cnpm init -y 创建package.json文件
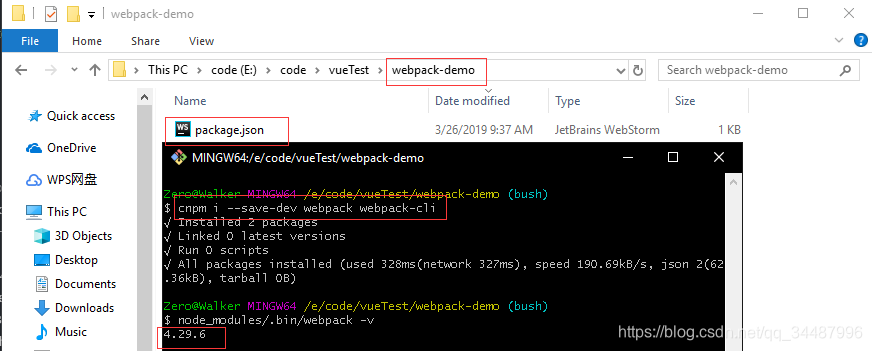
3.使用 cnpm i --save-dev webpack webpack-cli 局部安装最新版 webpack
4.执行 node_modules/.bin/webpack -v 检查webpack是否安装成功

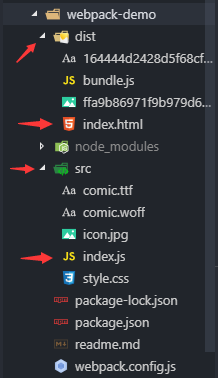
5.创建以下两个文件夹(dist、src)以及 index.html 、 index.js 文件,并安装 loadsh 依赖
cnpm install --save lodash

| 文件夹 | 作用 |
|---|---|
| dist | 存放我们编写的各种本地文件 |
| src | 存放webpack打包后的数据 |
src/index.js
import _ from 'lodash';function component() {
var element = document.createElement('div');// Lodash, now imported by this scriptelement.innerHTML = _.join(['Hello', 'webpack'], ' ');return element;}document.body.appendChild(component());
dist/index.html
<!doctype html><html><head><title>起步</title></head><body><script src="main.js"></script></body></html>
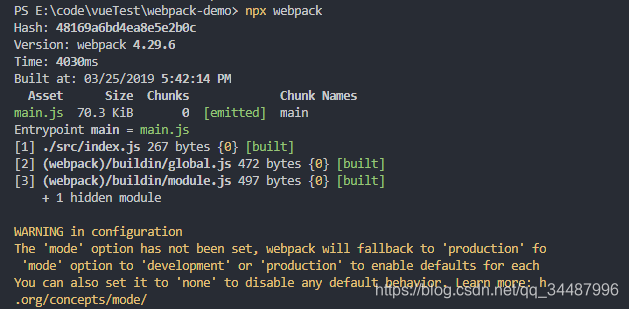
6.这之后运行 npx webpack
可以看到编译成功了:

此时打开 index.html ,访问正常如下:

二、使用配置文件以及脚本
在 webpack 4 中,可以无须任何配置使用,然而大多数项目会需要很复杂的设置,这就是为什么 webpack 仍然要支持 配置文件。这比在终端(terminal)中手动输入大量命令要高效的多。
1.创建一个取代以上使用 CLI 选项方式的配置文件:
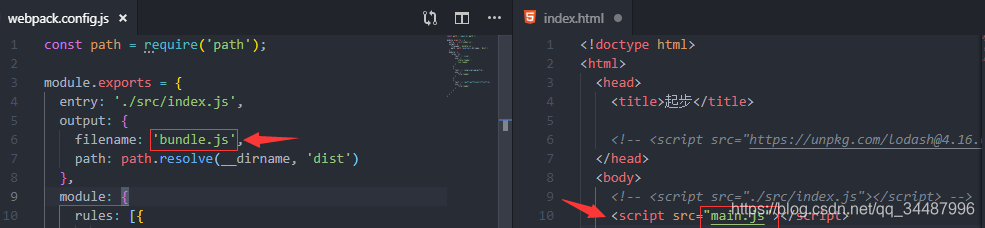
webpack.config.js
const path = require('path');module.exports = {
entry: './src/index.js',output: {
filename: 'bundle.js',path: path.resolve(__dirname, 'dist')}
};
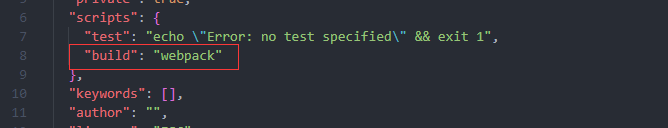
2.在 package.json 添加一个 npm 脚本(npm script):

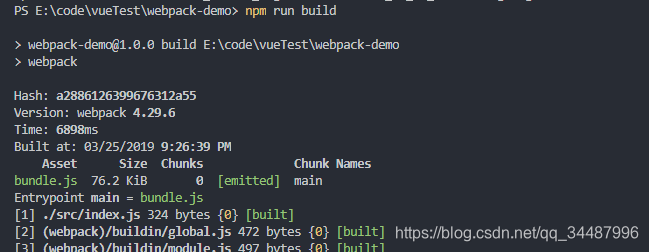
现在,可以使用 npm run build 命令,来替代之前使用的 npx 命令:

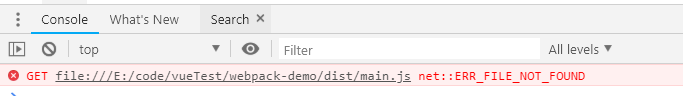
打开 index.html :

这里的问题我觉得主要是引用与输出文件名称不一致导致的

将 index.html 的导入文件改为 bundle.js 即可

结论
现在,按照文档已经实现了一个基本的构建过程,官网的中文文档已经是十分详细的了,这里照着码了一遍,过程中遇到了一些细节问题,不过问题不大,细心即可解决?