随着深入学习,新的知识点不断出现,一些知识点可能涉及到很深的知识架构,这里只是简单的接触,并不深入,在以后深入使用时再做详细介绍。
模块热替换
模块热替换(Hot Module Replacement 或 HMR)是 webpack 提供的最有用的功能之一。它允许在运行时更新各种模块,而无需进行完全刷新。
这里是他的一个详细概念。
前面说了, 使用 webpack-dev-server 可以实现浏览器自动加载、自动重新加载编译后的代码,这就是页面的自动刷新,但这里的刷新,是页面整体的完全刷新,而模块热替换,实现的是页面模块(比如一个按钮的功能修改)的更新,而无需重新加载整个页面。
启用 HMR 功能第一步
HMR 的启用十分简单,
一、首先是更新 webpack-dev-server 的配置,和使用 webpack 内置的 HMR 插件即可。同时删掉 print.js 的入口起点,因为它现在正被 index.js 模块使用
webpack-dev-server
const path = require('path');const HtmlWebpackPlugin = require('html-webpack-plugin');const CleanWebpackPlugin = require('clean-webpack-plugin');
+ const webpack = require('webpack');module.exports = {
entry: {
- app: './src/index.js',
- print: './src/print.js'
+ app: './src/index.js'},devtool: 'inline-source-map',devServer: {
contentBase: './dist',
+ hot: true},plugins: [new CleanWebpackPlugin(['dist']),new HtmlWebpackPlugin({
title: 'Hot Module Replacement'}),
+ new webpack.HotModuleReplacementPlugin()],output: {
filename: '[name].bundle.js',path: path.resolve(__dirname, 'dist')}};
二、修改 index.js 文件,以便当 print.js 内部发生变更时可以告诉 webpack 接受更新的模块
index.js
...document.body.appendChild(component());
+
+ if (module.hot) {
+ module.hot.accept('./print.js', function() {
+ console.log('Accepting the updated printMe module!');
+ printMe();
+ })
+ }
三、命令行启用服务 npm start
四、更改 print.js 中 console.log 的输出内容
print.js
export default function printMe() {
- console.log('I get called from print.js!');
+ console.log('Updating print.js...')}
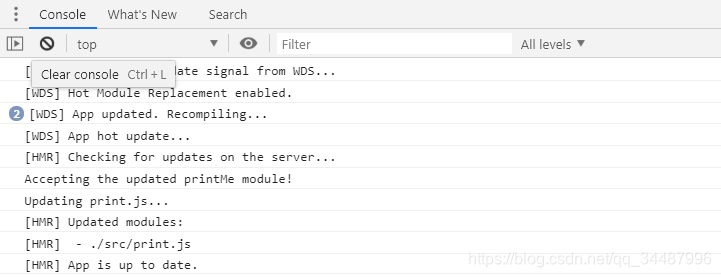
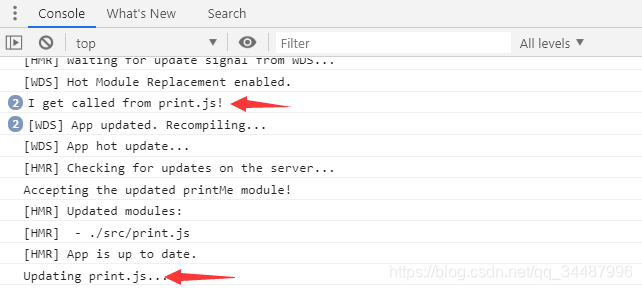
显示器输出如下
console

以上,就启用了 HMR 功能,实现了单击按钮模块的热更新,但这里还有个小问题,就是如果继续点击示例页面上的按钮,会发现控制台仍在打印这旧的 printMe 功能。
启用 HMR 功能第二步
使用 module.hot.accept 更新绑定到新的 printMe 函数上
index.js
...- document.body.appendChild(component());
+ let element = component(); // 当 print.js 改变导致页面重新渲染时,重新获取渲染的元素
+ document.body.appendChild(element);if (module.hot) {
module.hot.accept('./print.js', function() {
console.log('Accepting the updated printMe module!');
- printMe();
+ document.body.removeChild(element);
+ element = component(); // 重新渲染页面后,component 更新 click 事件处理
+ document.body.appendChild(element);})}
这样,但修改 print.js 的输出内容后,页面实现自动刷新,当再次点击按钮时,输出内容会更改

使用 HMR 修改样式表
借助于 style-loader 的帮助,CSS 的模块热替换实际上是相当简单的。当更新 CSS 依赖模块时,此 loader 在后台使用 module.hot.accept 来修补(patch)
一、安装两个 loader
cnpm install --save-dev style-loader css-loader
注意
这里最好是再装一遍两个 loader ,虽然之前第一节的时候已经装了一遍,但(由于我删了重装好几遍 node_modules 文件夹,导致这里没重装报错,具体原因也不甚明了)最好还是重装一遍
二、更新 webpack 的配置,让这两个 loader 生效
三、手动添加 style.css 样式表
四、导入 index.js 文件中
具体请参考webpack笔记二 管理资源之加载css、图片、字体、数据.
五、将 hello 上的样式修改为 color: blue;,可以立即看到 Hello webpack 的字体颜色随之更改,而无需完全刷新。