在非vue项目引用elementUI样式,
注意:数据定义 data: function () {} 而非data: () {}
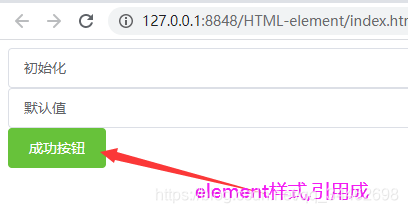
方法一(通过 CDN 的方式加载)

引用地址
<!-- 必须先引入vue, 后使用element-ui --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script><!--引入 element-ui 的样式,--><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!-- 引入element 的组件库--><script src="https://unpkg.com/element-ui/lib/index.js"></script>
样例代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title></head><!-- 必须先引入vue, 后使用element-ui --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script><!--引入 element-ui 的样式,--><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!-- 引入element 的组件库--><script src="https://unpkg.com/element-ui/lib/index.js"></script><body><div id = 'app'><el-input v-model="create" placeholder="请输入内容"></el-input><el-input v-model="value" placeholder="请输入内容"></el-input><el-button type="success" @click='setValue()'>成功按钮</el-button></div><script type="text/javascript">new Vue({
el: '#app',data: function () {
return{
create:'默认值', value:'默认值', }},created() {
this.create='初始化';},methods: {
setValue(){
this.value='新值';},},})</script></body>
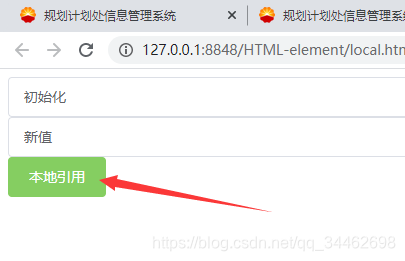
</html>方法二(本地引入)

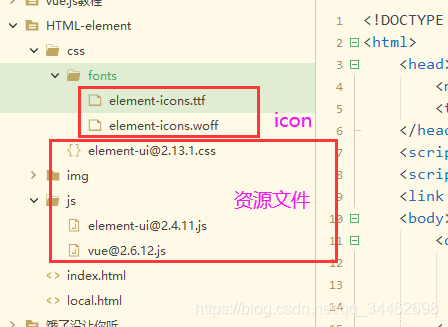
目录结构

资源下载(名字随意-尽量带上版本号)
vue@2.6.12.js:下载 https://cdn.jsdelivr.net/npm/vue/dist/vue.js
element-ui@2.4.11.js:下载 https://unpkg.com/element-ui@2.4.11/lib/index.js
element-ui@2.13.1.css:下载 https://unpkg.com/element-ui@2.4.11/lib/theme-chalk/index.css
fonts 文件下放icon资源
下载 https://unpkg.com/browse/element-ui@2.10.1/lib/theme-chalk/fonts/
全部代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title></head><script type="text/javascript" src="js/vue@2.6.12.js"></script><script type="text/javascript" src="js/element-ui@2.4.11.js"></script><link rel="stylesheet" type="text/css" href="css/element-ui@2.13.1.css"/><body><div id = 'app'><el-input v-model="create" placeholder="请输入内容"></el-input><el-input v-model="value" placeholder="请输入内容"></el-input><el-button type="success" icon="el-icon-search" @click='setValue()'>本地引用</el-button></div><script type="text/javascript">new Vue({
el: '#app',data: function () {
return{
create:'默认值', value:'默认值', }},created() {
this.create='初始化';},methods: {
setValue(){
this.value='新值';},},})</script></body>
</html>本资源涉及到的代码免费资源下载