在vue管理后台页面,增删查改算是常见的需求了,为了偷懒,很多人都会只写一个弹窗,在这个弹窗里面完成新增和修改操作,所以,点击提交的时候清空下拉框数据,就成了必要
案例:
// html
<el-optionv-for="item in stores":key="item.id":label="item.name":value="item.id"style="height:68px"><div>{
{
item.name }}</div><div style=" color: #8492a6; font-size: 13px">{
{
item.address }}</div>
</el-option><el-cascaderv-model.trim="form.dataTime"size="large":options="days":key="isResouceShow"@change="dateTimeChange"style="width:340px"/>
// js
data () {
return {
stores: [],dataTime: []}
}
如果需要清空el-option的数据,只需要给绑定的stores值重置为空数组就好this.stores = [] 或者 this.stores.length = 0
如上
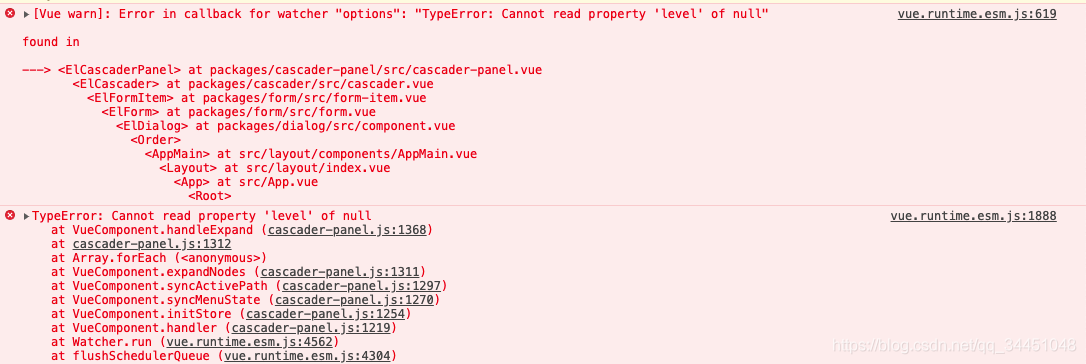
在重置el-cascader的时候,我们也用同样的办法,虽然也清空了数据,但是你会发现

哦豁,为什么呢
因为Cascader下拉进行显示的数据是由后台接口进行提供,在进行默认值显示修改时,将后台返回的数据赋值给v-model绑定的数据,进行如此的赋值是能够实现默认值改变显示的,但是在改变榜单类型后,Cascader的options动态的进行了改变,使得Cascader的绑定数值在下拉选项中不存在。总之就是因为点击或者选中了父节点改变了榜单的类型,从而options进行动态得改变了,改变之后因为没有了这个父节点就会产生报错。当然,只要activePath 不改变就会产生报错。
原理是在改变榜单类型时也顺带着改变下key值,key值改变了
在改变榜单类型,然后options改变之后,只需要通过重新渲染Cascader组件就可以解决了。
给 el-cascader 绑定一个key值 :key="isResouceShow"
然后在data中初始化一下这个isResouceShow值,比如让他等于0
接下来只需要在清空的时候,让++ this.isResouceShow自增就ok了
// 清空下拉框缓存
cleanCache () {
++ this.isResouceShowthis.days.length = 0this.stores = []this.provinces.length = 0},
OJBK,搞定