ionic这个大杀器最近越来越接地气了,从刚开始与angular的捆绑,到后来使用typescript开发,再加上中文文档的不友好,让一部分英语基础不好和对java没什么基础的小伙伴(前端)望而生畏,笔者在ionic还是1版本的时候抱着write once run everywhere的诱惑学习过它,奈何当时刚进入这个行业,安装开发环境就用了一周,不过项目还是跑起来了,但是调硬件当时是怎么也不会,现在想想当初自己还是挺厉害的哈哈哈哈~。
好了不吹牛了,最近又重新捡起来它,是因为公司在用,没想到都出到4版本了,angular到了8!还支持vue和react,我的天啊,我又摸了摸我宝贵的头发。
因为公司用的版本是ionic3,所以我想初始化一个ionic3的项目。在网上百度了一下是执行如下命令:
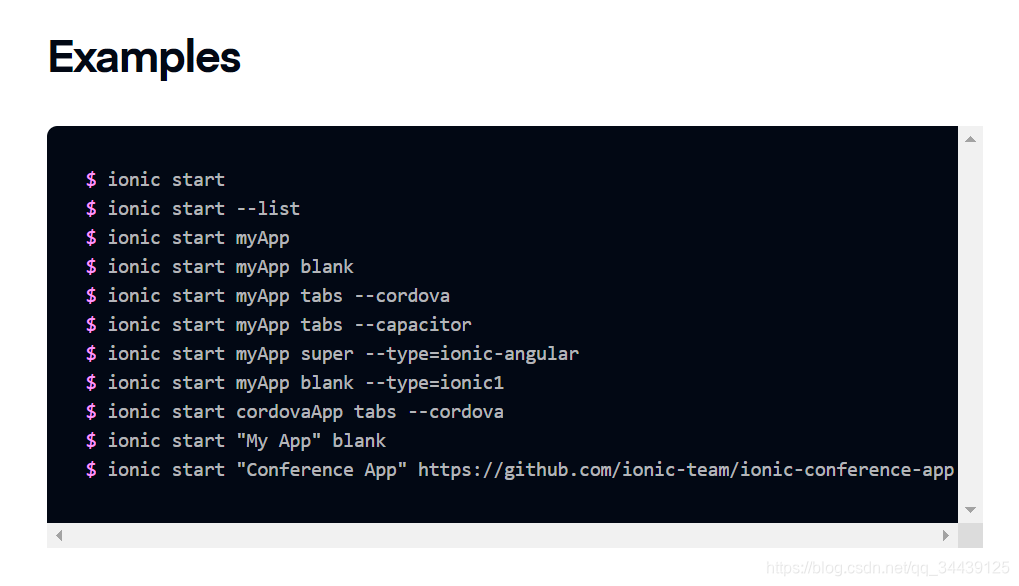
ionic start myApp tabs但是跟我同事给我的ionic3项目目录不一样,我发现没有pages目录,于是去ionic官网一个一个试,看下图


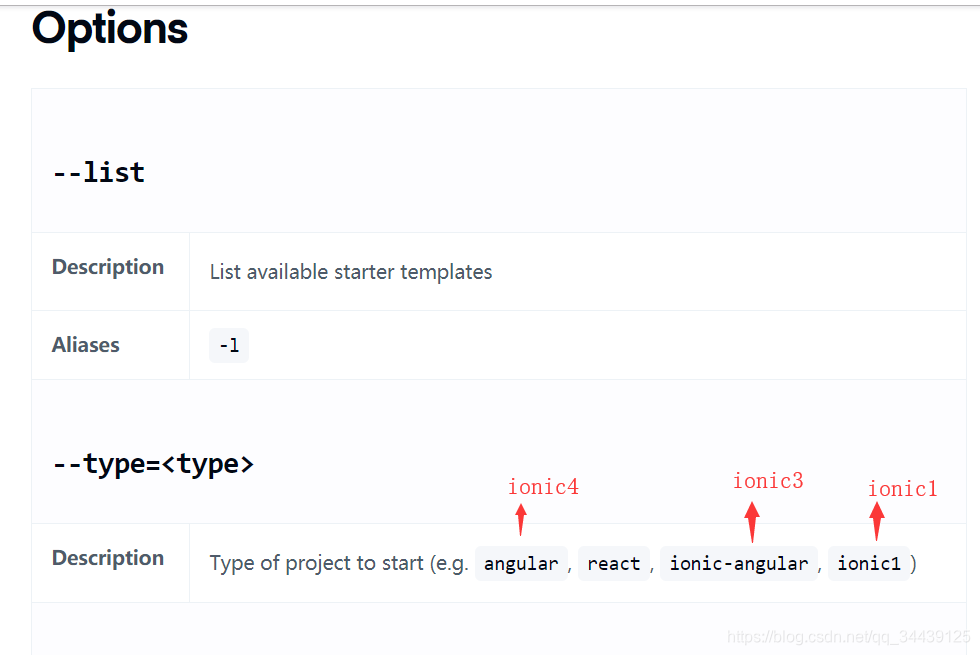
ionic1版本:ionic start myApp --type=ionic1
ionic2版本:ionic start myApp --type=ionic2
ionic3版本:ionic start myApp --type=ionic-angular
ionic4版本:ionic start myApp 或 ionic start myApp --type=angular