需求:vue+elementui–el-select控件实现三级联动,后一个下拉框的内容根据前一个选择项动态变化,且默认选中第一个。
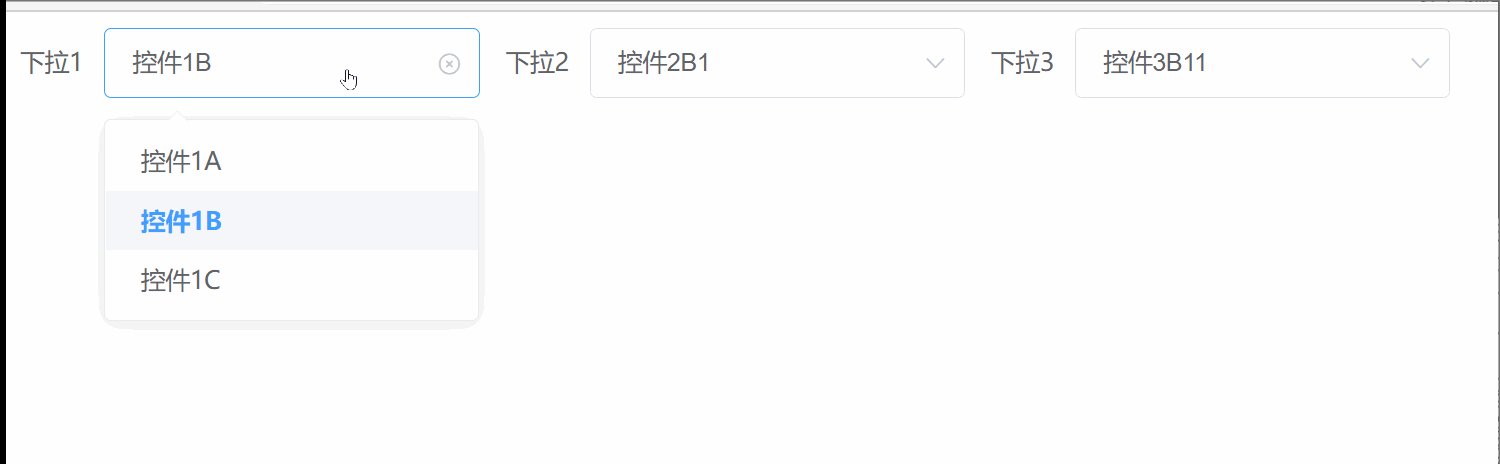
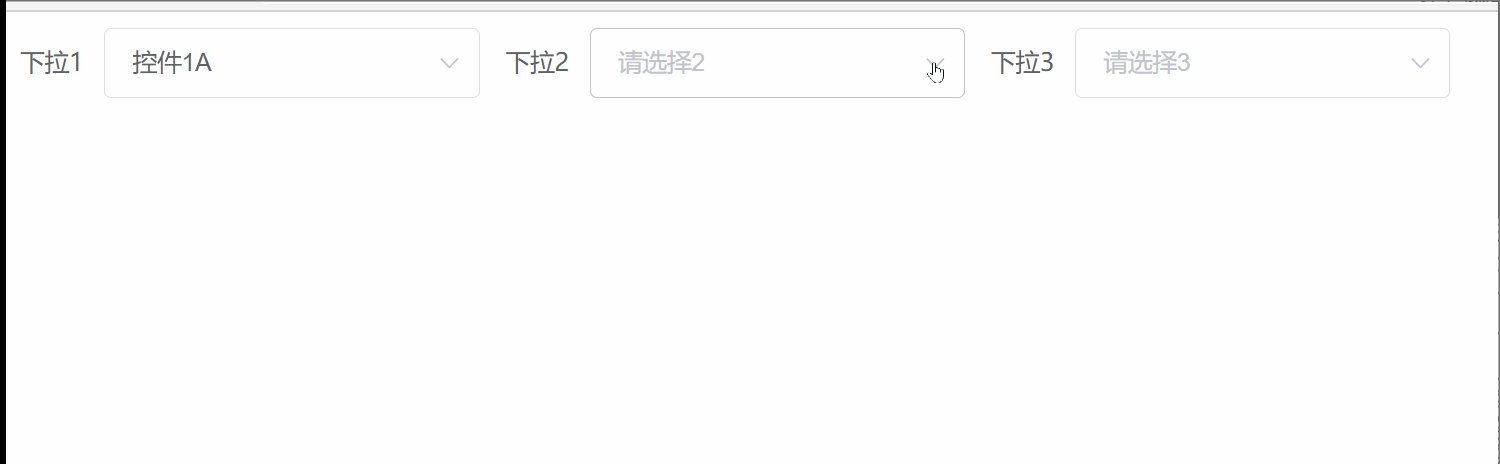
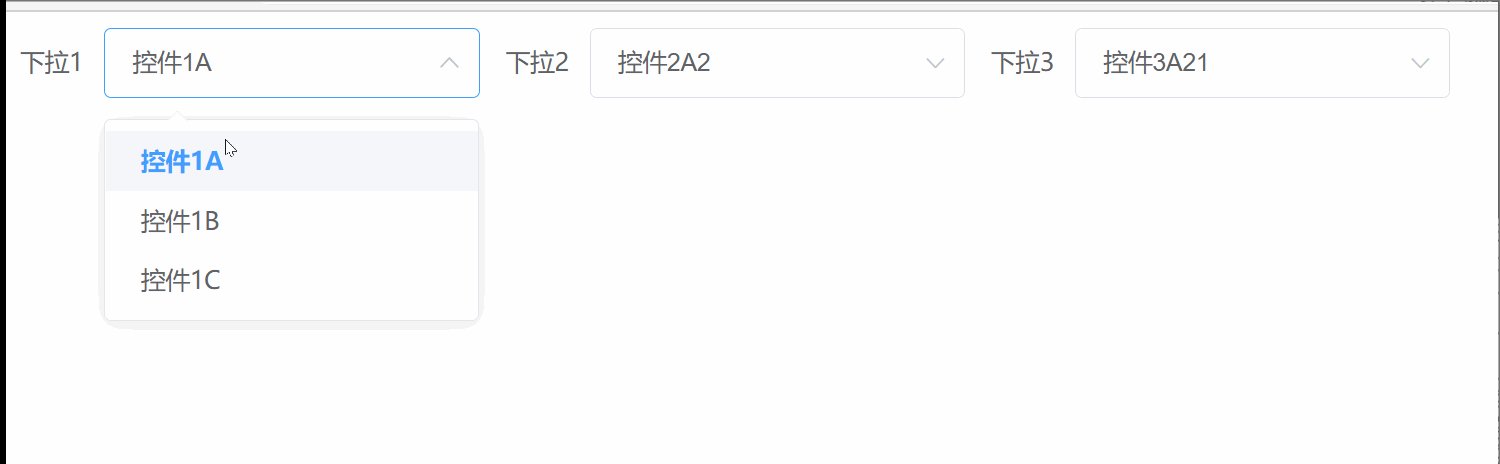
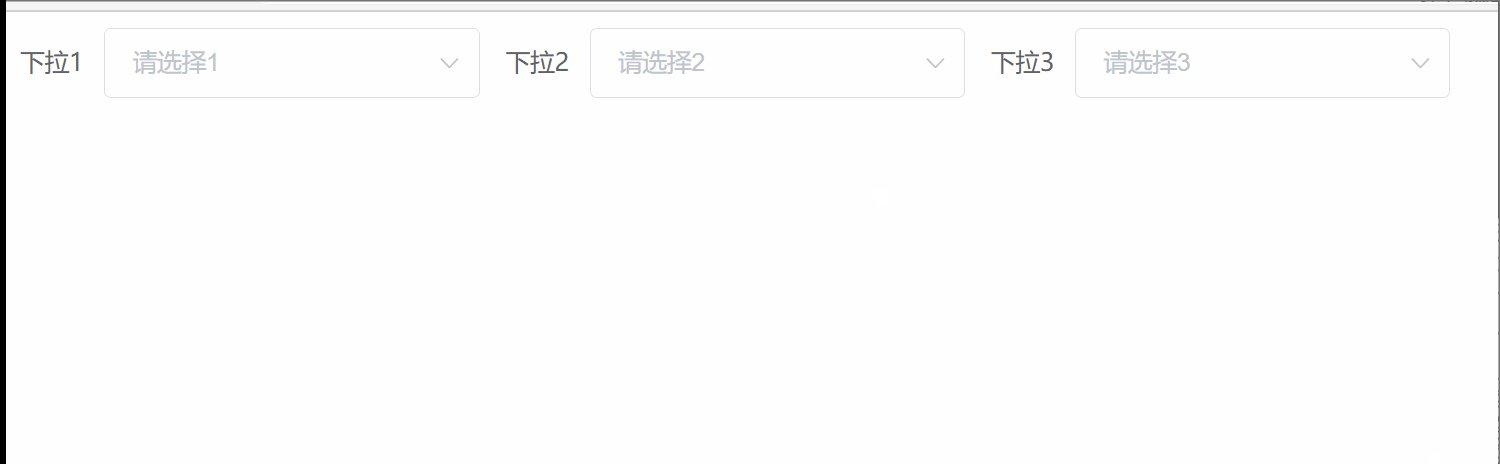
效果:

实现思路:将三个el-select控件的下拉选项数据放在一个数组对象中。根据前一个控件所选项确定后一个控件下拉内容的对象数组。为前两个select控件添加change事件,使得后一个控件默认显示第一个数组项
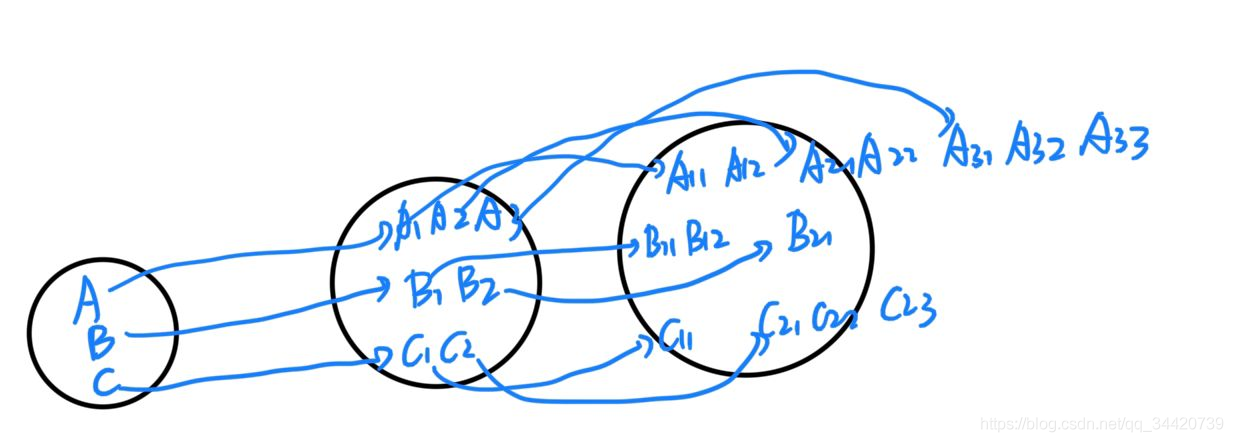
联动关系如下:
 设计实现:
设计实现:
三个el-select控件绑定数据对象设计如下:
selectData: {
com1: "",com2: "",com3: "",}
对应的三个el-option空间绑定数据对象设计如下
optionData: {
com1: [{
value: "A", name: "控件1A" },{
value: "B", name: "控件1B" },{
value: "C", name: "控件1C" },],com2: {
A: [{
value: "A1", name: "控件2A1" },{
value: "A2", name: "控件2A2" },{
value: "A3", name: "控件2A3" },],B: [{
value: "B1", name: "控件2B1" },{
value: "B2", name: "控件2B2" },],C: [{
value: "C1", name: "控件2C1" },{
value: "C2", name: "控件2C2" },],},com3: {
A1: [{
value: "A11", name: "控件3A11" },{
value: "A12", name: "控件3A12" },],A2: [{
value: "A21", name: "控件3A21" },{
value: "A22", name: "控件3A22" },],A3: [{
value: "A31", name: "控件3A31" },{
value: "A32", name: "控件3A32" },{
value: "A33", name: "控件3A33" },],B1: [{
value: "B11", name: "控件3B11" },{
value: "B12", name: "控件3B12" },],B2: [{
value: "B21", name: "控件3B21" }],C1: [{
value: "C11", name: "控件3C11" }],C2: [{
value: "C21", name: "控件3C21" },{
value: "C22", name: "控件3C22" },{
value: "C23", name: "控件3C23" },],},},
template部分:
<el-form :inline="true"><el-form-item label="下拉1"><el-selectv-model="selectData.com1"placeholder="请选择1"clearable@change="change1"><el-optionv-for="x in optionData.com1":key="x.value":value="x.value":label="x.name"></el-option></el-select></el-form-item><el-form-item label="下拉2"><el-selectv-model="selectData.com2"placeholder="请选择2"clearable@change="change2"><el-optionv-for="x in optionData.com2[selectData.com1]":key="x.value":value="x.value":label="x.name"></el-option></el-select></el-form-item><el-form-item label="下拉3"><el-select v-model="selectData.com3" placeholder="请选择3" clearable><el-optionv-for="x in optionData.com3[selectData.com2]":key="x.value":value="x.value":label="x.name"></el-option></el-select></el-form-item></el-form>
script部分
change1: function (val) {
if (val) {
this.selectData.com2 = this.optionData.com2[val][0].value; //根据第一个控件所选项确定第二个控件下拉内容的对象数组,并使默认为第一个数组项this.change2(); //控件2手动改变时会自动触发该方法,但是被动改变时不会触发,所以手动加上去} else {
this.selectData.com2 = ""; //若前一个控件清空则后一个控件所选内容也清空this.change2();}},change2: function () {
var val = this.selectData.com2;if (val) {
this.selectData.com3 = this.optionData.com3[val][0].value;} else {
this.selectData.com3 = "";}},