本文适用于从未接触过3d开发的新手,寻找解决方案的部分比较详细,文章最下方有相关包的配置文件,可跳过该部分直接使用。
安装vite
vite为前端构建工具,我们使用vite来搭建项目基础结构。
文档:
开始 {#getting-started} | Vite中文网
安装:
# 使用 NPM
$ npm init vite@latest# 使用 Yarn
$ yarn create vite# 使用 PNPM
$ pnpm create vite使用vite搭建vue3 + ts项目
安装:
# npm 6.x
npm init vite@latest my-vue-app --template vue-ts# npm 7+, 需要额外的双横线
npm init vite@latest my-vue-app -- --template vue-ts# yarn
yarn create vite my-vue-app --template vue-ts# pnpm
pnpm create vite my-vue-app -- --template vue-ts如需安装其他模板可查看文档说明。
加载3dTiles文件
由于第一次接手3d开发,并不清楚哪些方案比较合适,所以在开始阶段碰到了许多问题,下面是找到解决方案的大致过程。
方案1:three.js
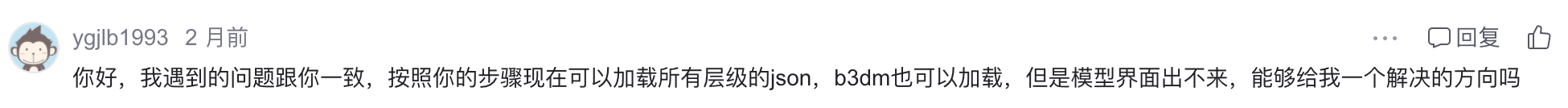
开发web3d,首先想到的就是用three.js,在参考《threejs加载3dtiles(倾斜摄影)数据》这篇文章时也顺利完成了数据的加载,但模型界面却显示不出来,估计与该文章下这条评论出现了一样的问题。

对于3d开发0经验的我来说,只能不停的搜索相关文档尝试解决,花费了几个小时,始终无法解决,但也得知了cesium这个3d框架更适合加载3dTiles。项目开发时,在有限时间里不能在一棵树上吊死,及时转换方向能节省更多的时间,最终在对比两者文档后果断放弃three。
相关资料:
threejs加载3dtiles(倾斜摄影)数据
threejs加载3dtiles(倾斜摄影)数据_Always(一直如此)的博客-CSDN博客_threejs 倾斜摄影
three-loader-3dtiles
GitHub - NASA-AMMOS/3DTilesRendererJS: Renderer for 3D Tiles in Javascript using three.js
3DTilesRendererJS
GitHub - nytimes/three-loader-3dtiles: This is a Three.js loader module for handling OGC 3D Tiles, created by Cesium. It currently supports the two main formats, Batched 3D Model (b3dm) - based on glTF Point cloud.
方案2:cesium.js
cesium天然支持3dTiles格式,加载3dTiles很简单,但需要进行额外的配置。
网上有很多vue使用cesium的配置教程,但大部分都是使用webpack进行配置,而且vue2版本居多,各种资料的内容又参差不齐,对于本项目来说造成了额外的时间成本,对新手来说非常不友好。
我在尝试配置后发现始终无效,而且对于这些配置的意思也无法理解,最终放弃直接使用cesium,继续寻找更方便的vue + cesium的解决方案。
cesium.js中文文档
Camera - Cesium Documentation
方案3:vue-cesium
在一番查找后,最终选择了vue-cesium,vue-cesium支持vue3、typescript,我把他称为3d版的element-ui,开箱即用,非常方便,免去了各种令人头疼耗时的配置过程,对新手非常友好。
文档:
VueCesium - Vue 2.x & Vue 3.x components for CesiumJS.
安装:
# NPM
$ npm install vue-cesium@next --save# Yarn
$ yarn add vue-cesium@next# pnpm
$ pnpm install vue-cesium@next使用:
安装完成后,你可以选择完整引入或者按需导入,因为我只用到其中几个组件,所以我选择了按需导入,使用 VcPrimitiveTileset 这个组件就能导入3dTiles文件。
其他具体业务的实现查看文档即可,如果你使用过element-ui,那你一定会使用vue-cesium。
在使用过程中发现的问题:
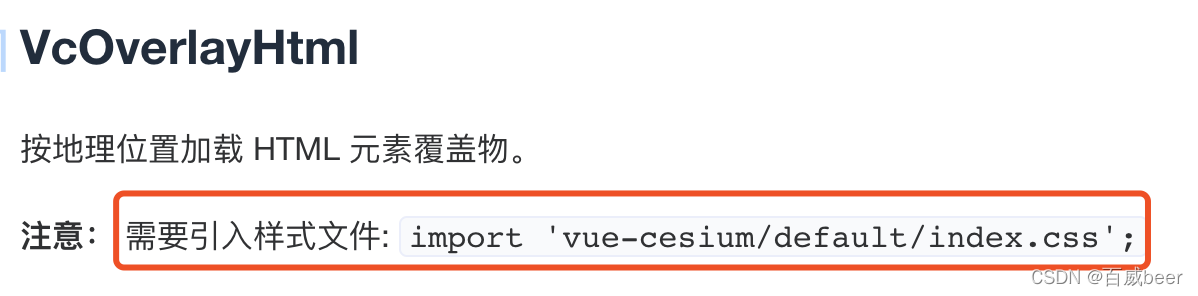
1.文档VcOverlayHtml 组件描述错误

正确引入样式文件:import 'vue-cesium/dist/index.css’
如果你打开文档时显示是正确的,那就表示文档已经更新过了。
2.build打包报错
打包时,vue-cesium源码内会有ts报错,几乎都是Cesium未找到的错误,这个需要在tsconfig.json中忽略对node_modules 中的检查,你可以配置只忽略 vue-cesium 这个包,我是全部忽略了。
// tsconfig.json
{"compilerOptions": {"skipLibCheck": true,...},"exclude": ["node_modules","./node_modules","./node_modules/","./node_modules/@types/node/index.d.ts",…],}注意:如果你的项目根目录没有配置tsconfig.json,需要先添加该文件,参考:tsconfig.json · TypeScript中文网 · TypeScript——JavaScript的超集
在引用vue-cesium组件的文件内ts也会Cesiu未找到的错误,可以配置ts只忽略该文件。
// ExampleComponent.vue
<script lang="ts">
// @ts-nocheck
…
</script>如果你在使用跟我一样版本的vue-cesium时也出现上述的错误,不用慌张,我们看到VcConfigProvider这个全局配置组件是使用CDN为vue-cesium导入cesium某个版本的,而不是模块化的导入。
<vc-config-provider :cesium-path='https://cdn.jsdelivr.net/npm/cesium@latest/Build/Cesium/Cesium.js'>
</ vc-config-provider>由于没看过vue-cesium的源码实现,我猜测原因就是这个,因为没有影响任何功能的实现,我直接使用 // @ts-nocheck 忽略了整个文件的ts检查。
总结
项目使用的各个包及其版本号:
// package.json
"dependencies": {"vue": "^3.2.25","vue-cesium": "^3.0.9",…
},
"devDependencies": {"@vitejs/plugin-vue": "^2.2.0","typescript": "^4.5.4","vite": "^2.8.3","vue-tsc": "^0.29.8"…
}