如果有任何的非技术障碍,比如如何新建Angular项目,请先到我的"Angular7入门辅助教程"专栏参考这篇博客:Angular7入门辅助教程——前篇
Subject
在前一篇教程中了解了一下Observable可观察对象,在RxJS库中还有另外一个重要的对象——Subject,用它可以创建多播的可观察对象,接下来,我们大致了解一下
心法篇
- 我们使用Observable创建的可观察对象只能用于单播,也就是每次订阅就代表着不同的一次订阅者函数的执行,不同的观察者之间互不干扰,(不理解的话请继续阅读,后面会有具体的例子)
- 而我们使用Subject创建的可观察对象是可以用于多播的,也就是多个观察者共享一个订阅者函数,生产者每次发送的值,都会发送给多播中的每一个观察者!
- Subject既可以作为可观察对象使用、又可以作为观察者使用!
- 当Subject作为可观察对象使用的时候,其subscribe函数的作用变成了注册observer,而其next方法的作用变成了发送值
详细教程篇
1、Observable的单播
我们使用Observable创建的可观察对象只能用于单播,也就是每次订阅就代表着不同的一次订阅者函数的执行,不同的观察者之间互不干扰,具体例子如下
import { of } from "rxjs";function f1() {const observable = of(1, 2, 3);const observer1 = {next: num => console.log("observer1.." + num)}const observer2 = {next: num => console.log("observer2.." + num)}// 两个观察者分别订阅observable.subscribe(observer1);observable.subscribe(observer2);
}
f1();运行结果如下

可以发现,这两个观察者之间互不干扰,即生产者先将值发送给observer1,再将值发送给observer2(记住这一句话,和上面运行的结果,然后对比Subject,注意它们之间的区别)
2、Subject的多播
- 作为可观察对象的Subject
既然作为可观察对象,那么它应该有subscribe函数,并接受observer作为入参,没错,正如你期望的那样,请看下面这段代码
function f2() {const subject = new Subject();const observer1 = {next: num => console.log("observer1.." + num)}const observer2 = {next: num => console.log("observer2.." + num)}// 注册两个观察者!注意,这里是注册,// 而不是像Observable.subscribe()那样执行订阅者函数subject.subscribe(observer1);subject.subscribe(observer2);// 执行subject.next(1);subject.next(2);subject.next(3);
}
f2();运行结果如下

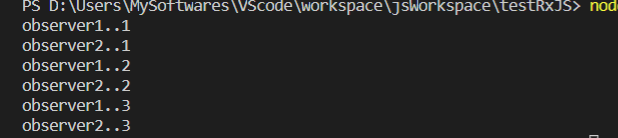
还记得在前一小节(Observable的单播)中,我要你记住的运行结果吗?现在可以发现它们之间的区别了吗——在这里,两个observer是交替出现的,也就是,生产者将生产的每一个值先分别发送给多播中的每一个observer,然后再发送下一个值!还有,需要特别注意上面代码中的注释(回想起Observeable的subscribe函数的作用,对比Subject的subscribe函数,这两者是由区别的)
- 作为观察者的Subject
既然作为观察者来使用,那么它是不是应该可以来订阅其他可观察对象(也就是作为入参传给Observable的subscribe函数),没错,正如你期望的那样,请看下面这段代码
function f3() {// 定义一个可观察对象const observable = of(1, 2, 3);const subject = new Subject();const observer1 = {next: num => console.log("observer1.." + num)}const observer2 = {next: num => console.log("observer2.." + num)}// 注册两个观察者!注意,这里是注册,// 而不是像Observable.subscribe()那样执行订阅者函数subject.subscribe(observer1);subject.subscribe(observer2);// 订阅observable.subscribe(subject);
}
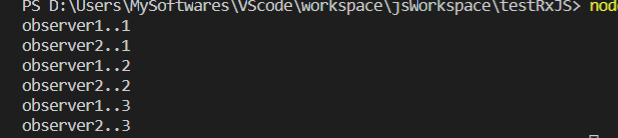
f3();运行结果如下

可以看到,运行结果和上面的是一样的
3、Subject(observer)订阅Subject(Observable)
为了更好的了解:Subject既可以作为观察者使用又可以作为可观察对象使用这句话,砸门有了这一小节的内容,在这一小节中,我们会新建两个Subject,让其中一个订阅另外一个,并产生与上面相同的输出,代码如下
function f4(){// 作为Observableconst subjectObservable = new Subject();// 作为 observerconst subjectObserver = new Subject();// 新建两个观察者对象,并将其注册到subjectObserver中const observer1 = {next: num => console.log("observer1.." + num)}const observer2 = {next: num => console.log("observer2.." + num)}subjectObserver.subscribe(observer1);subjectObserver.subscribe(observer2);// subjectObserver订阅subjectObservablesubjectObservable.subscribe(subjectObserver);// subjectObservable向在subjectObserver中注册的观察者发送值subjectObservable.next(1);subjectObservable.next(2);subjectObservable.next(3);
}
f4();运行结果同上,这里就不截图了,可以发现,不管Subject是作为Observable使用还是作为observer使用,它更像是一个容器,容纳“真正的”observer,(如果你还没弄明白,不要忘记去看问题篇的答案)
问题篇
讲了这么多,现在的你可以想象得到Subject的一些内幕了吗?
更新中。。。