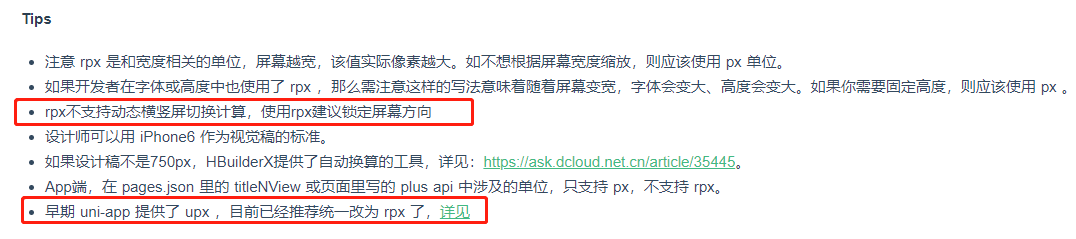
好像是因为uniapp使用rpx原因,但是搞不懂为什么其他页面会错乱

解决办法,设置横屏的时候,做一个1.2s的延迟在执行
//页面显示时切换为横屏配置
onShow() {// #ifdef APP-PLUSuni.showLoading({title: "加载中..."})setTimeout(() => {plus.screen.unlockOrientation();plus.screen.lockOrientation('landscape-primary');uni.hideLoading();}, 1200)//#endif
},
//页面卸载时切换为竖屏配置
onUnload() {// #ifdef APP-PLUSplus.screen.lockOrientation('portrait-primary'); //锁死屏幕方向为竖屏// #endif
},