VUE3.0发布有一段时间了,最近学习了下生命周期
与 2.x 版本相对应的生命周期钩子
| Vue2.x | vue3 |
|---|---|
| beforeCreate | setup() |
| created | setup() |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeDestroy | onBeforeUnmount |
| destroyed | onUnmounted |
<script>
import {onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted,ref
} from 'vue'export default {setup () {// 其他的生命周期onBeforeMount (() => {console.log("App ===> 相当于 vue2.x 中 beforeMount")})onMounted (() => {console.log("App ===> 相当于 vue2.x 中 mounted")})// 注意,onBeforeUpdate 和 onUpdated 里面不要修改值onBeforeUpdate (() => {console.log("App ===> 相当于 vue2.x 中 beforeUpdate")})onUpdated (() => {console.log("App ===> 相当于 vue2.x 中 updated")})onBeforeUnmount (() => {console.log("App ===> 相当于 vue2.x 中 beforeDestroy")})onUnmounted (() => {console.log("App ===> 相当于 vue2.x 中 destroyed")})return {}}
}
</script>
源码地址:http://github.crmeb.net/u/qiang
setup
setup方法接受2个参数。
-
第一个参数是 props ,它在 setup 内部也是响应式的(注意不要对 props 直接使用解构赋值,这样会破坏响应式,但是可以使用 toRefs来实现安全的解构
-
第二个参数是 context ,它是一个普通的对象(不是响应式的)并且暴露出3个组件属性。1. arrts 2.emit 3.slots
-
可以使用
setup函数需要返回一个对象,返回的所有东西附着在组件实例中
创建响应式数据
ref
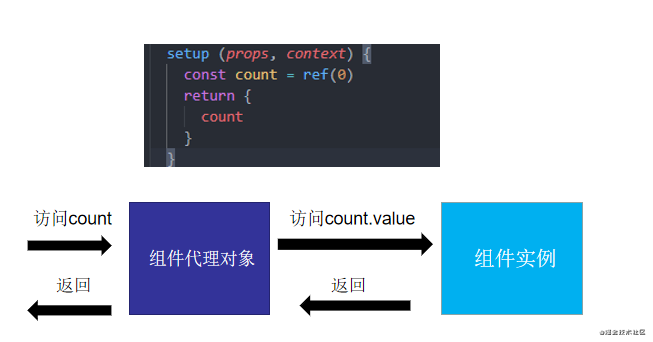
ref方法接受一个原始值参数, 同时返回响应式的ref对象,原始值存在该对象的value属性中
当一个ref参数在渲染上下文中被访问时,无需使用ref.value来进行访问,会自动解套,如下图

reactive
reactive方法接收一个普通对象作为参数,然后返回该普通对象的响应式代理,等同于2.0的Vue.observable()已创建一个响应式属性
监听
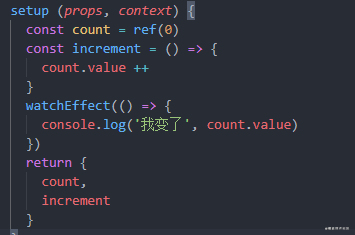
watchEffect方法
该方法传入一个函数,watchEffect方法可以监听依赖,挂载时会立刻调用一次,如果依赖性更新时,会继续调用

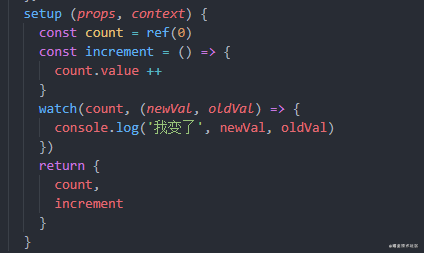
watch 方法
等同于2.0的watch方法,只不过写法不同(具体的你们可以查阅下文档)