
如果你希望你的APP走出海外,那么就需要你在编写代码时考虑支持不同的语言环境,设置一些“本地化”的值,例如文本/布局。Flutter本身是具备国际化的,在适配方面也较为简单,今天我将会介绍一个名为Flutter Intl的插件快速实现Flutter的语言国际化。
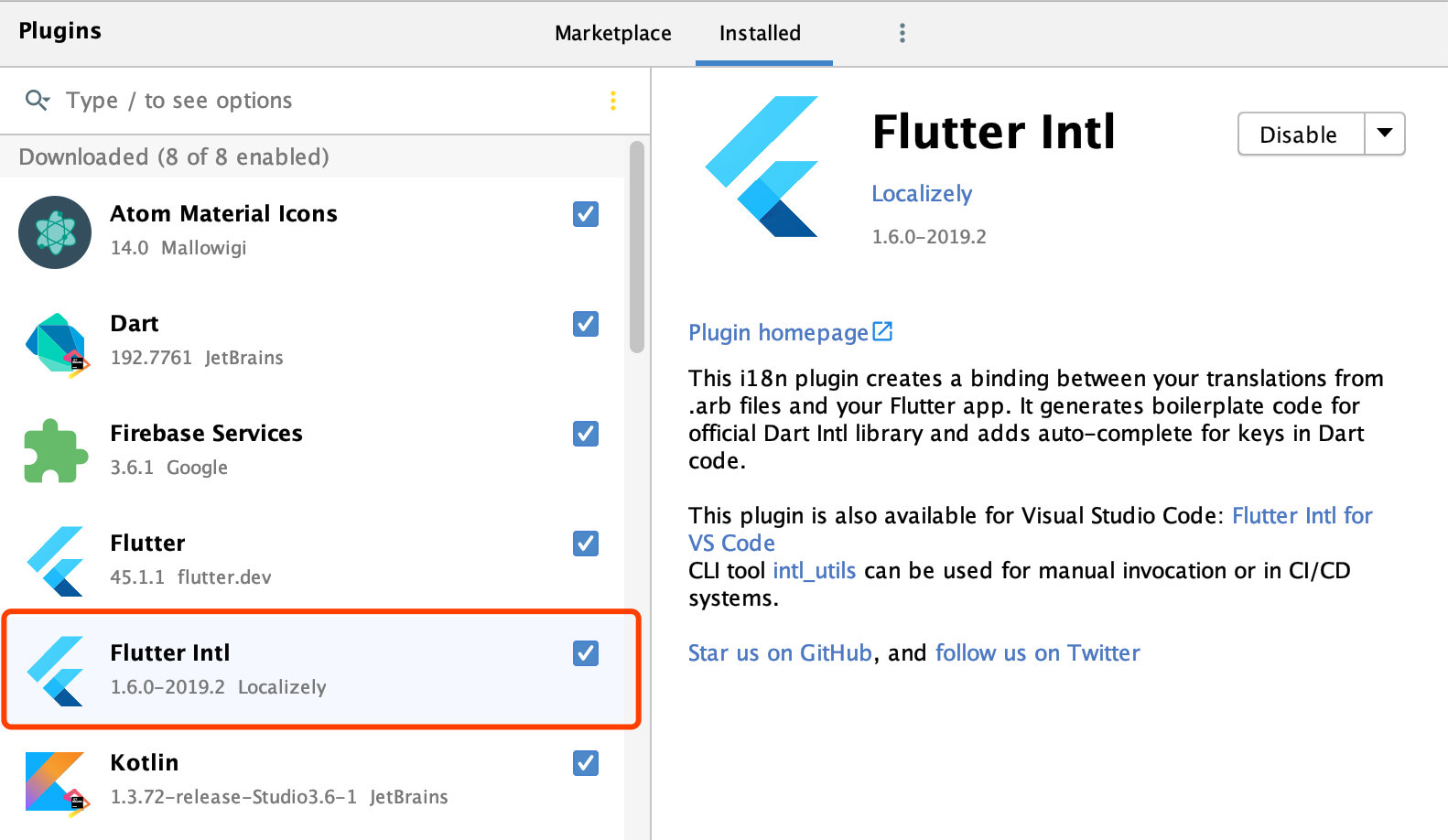
Flutter Intl
之前在学习适配国际化的时候,出现最多的一个组件叫做flutter_i18n,不过由于一些原因,这个插件已经停止维护了,后来无意中发现了一个名为Flutter Intl的插件,我们只需要在VSCode/Android Studio中安装他即可。

添加依赖
默认情况下,Flutter仅提供美国英语本地化。要添加对其他语言的支持,应用程序必须指定其他MaterialApp属性,并包含一个名为的单独包-“flutter_localizations”。
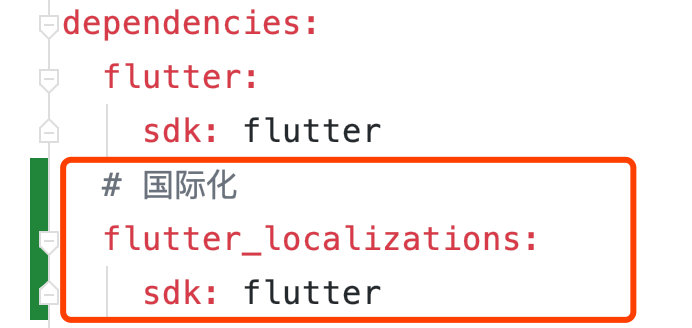
在pubspec.yaml中添加flutter_localizations依赖并执行packages get
# 国际化
flutter_localizations:sdk: flutter
如下图所示:

初始化项目
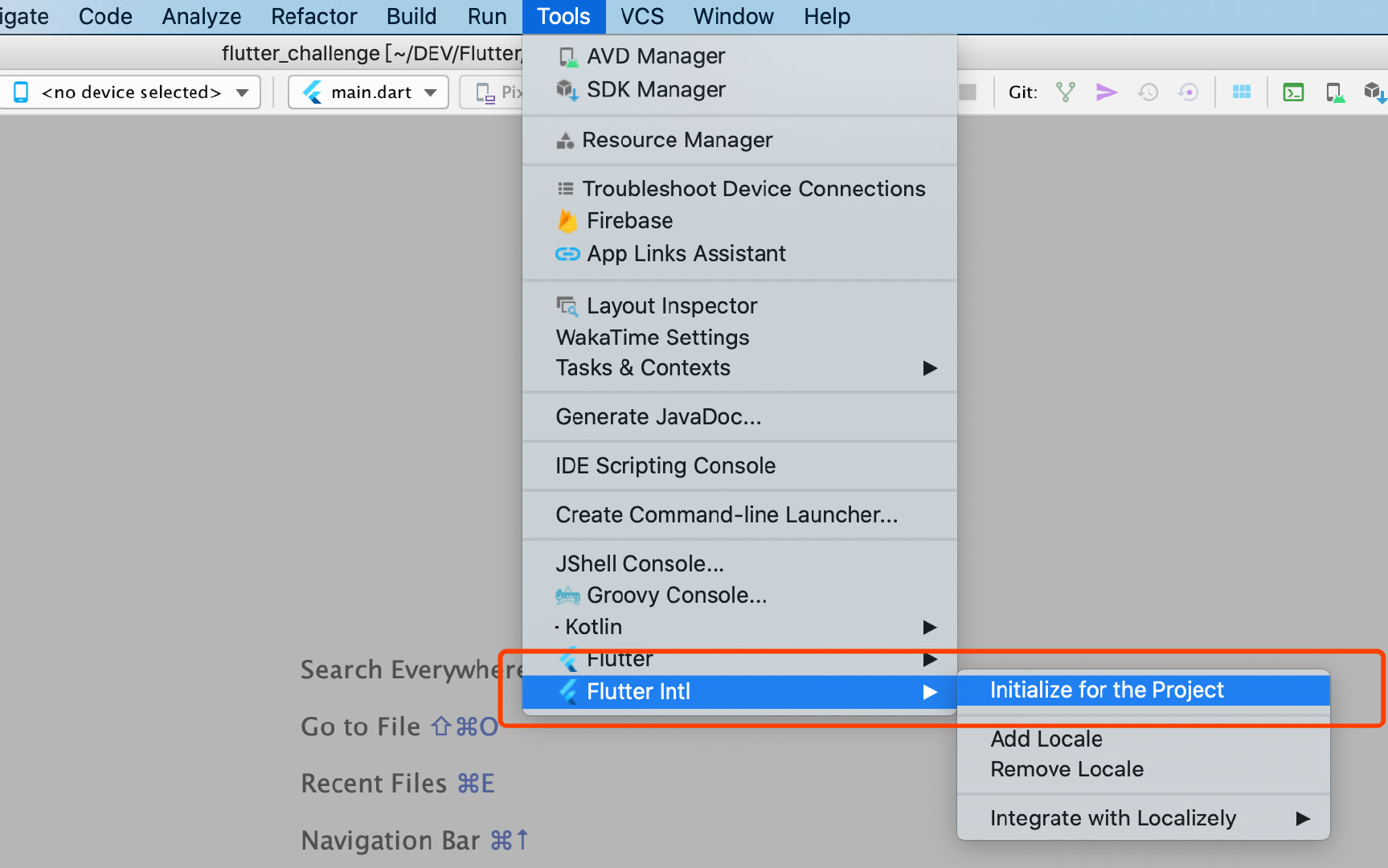
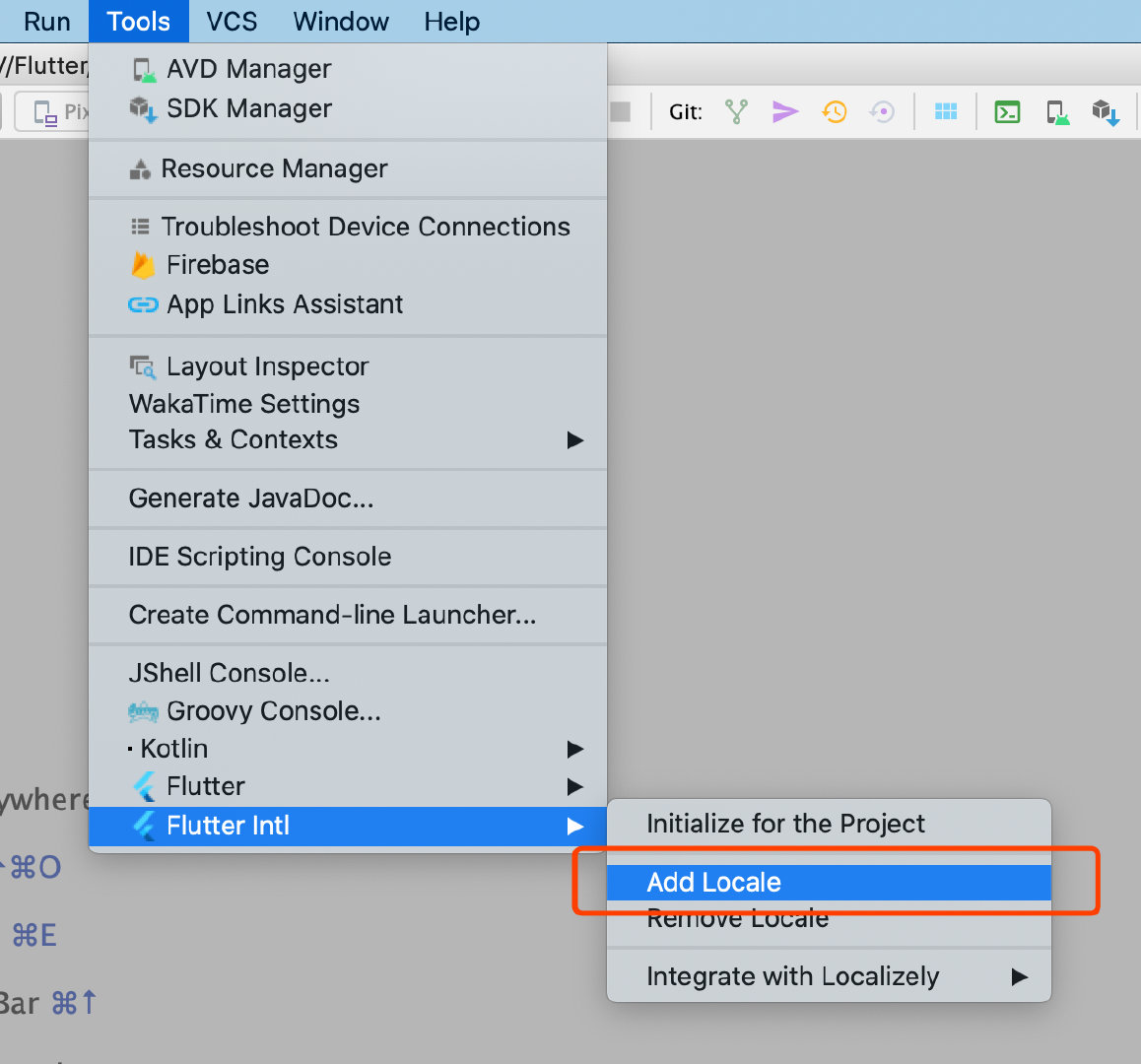
接下来我们选择Tools -> Flutter Intl -> Initialize for the Project就会对项目进行初始化

初始化结束后,pubspec.yaml中会自动增加以下字段
flutter_intl:enabled: true
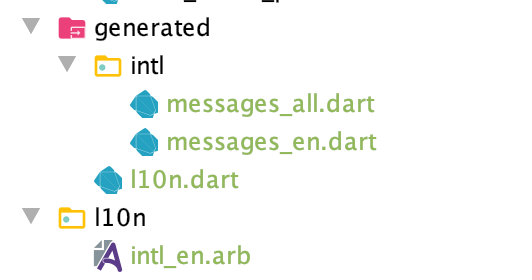
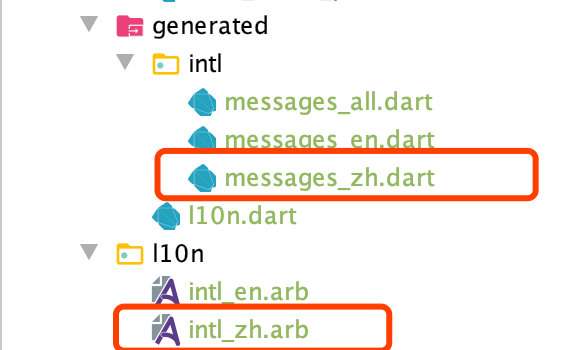
表示国际化已经开启。与此同时,lib目录下会新增generated和l10n两个目录。
-
l10n目录下为arb文件 -
generated目录下为根据arb文件自动生成以下dart代码

ARB 文件
ARB文件扩展名为:Application Resource Bundle 意为应用程序资源包,并得到Google的支持,每个.arb文件都包含一个JSON表,该表从资源ID映射到本地化值,文件名包含已为其转换值的语言环境。
所以,如果我们想新增一门语言支持的话,只需要通过插件添加相应的arb文件即可。
新增语言
- 通过插件新增arb文件

然后填入相应的local值生成arb文件,如zh表示中文。
之后便会在lib/generated/intl/目录下会生成新的messages_xx.dart文件

配置语言
arb文件生成成功后,剩下的便是在MaterialApp中配置supportedLocales和localizationsDelegates
MaterialApp(
…………// 设置语言localizationsDelegates: const [S.delegate,GlobalMaterialLocalizations.delegate,GlobalCupertinoLocalizations.delegate,GlobalWidgetsLocalizations.delegate],// 讲zh设置为第一项,没有适配语言时,英语为首选项supportedLocales: S.delegate.supportedLocales,
…………
)
我们来解释下上面这段代码出现的变量
localizationsDelegates列表中的元素是生成本地化值集合的工厂。S.delegate我们项目的本地化委托类,插件自动生成,他会根据你的arb文件自动生成对应的函数。GlobalMaterialLocalizations.delegate为Material Components库提供了本地化的字符串和其他值。GlobalCupertinoLocalizations.delegate为Cupertino Components库提供了本地化的字符串和其他值。GlobalWidgetsLocalizations.delegate定义widget默认的文本方向,从左到右或从右到左。
-
supportedLocales支持的本地化。 -
S.delegate.supportedLocales我们项目支持的本地化,插件自动生成,它会在你添加arb文件时自动更新你的支持的本地化。
有关这些应用程序属性的更多信息,它们所依赖的类型以及如何国际化Flutter应用程序,可以查阅官方文档?《Flutter 应用里的国际化》
使用
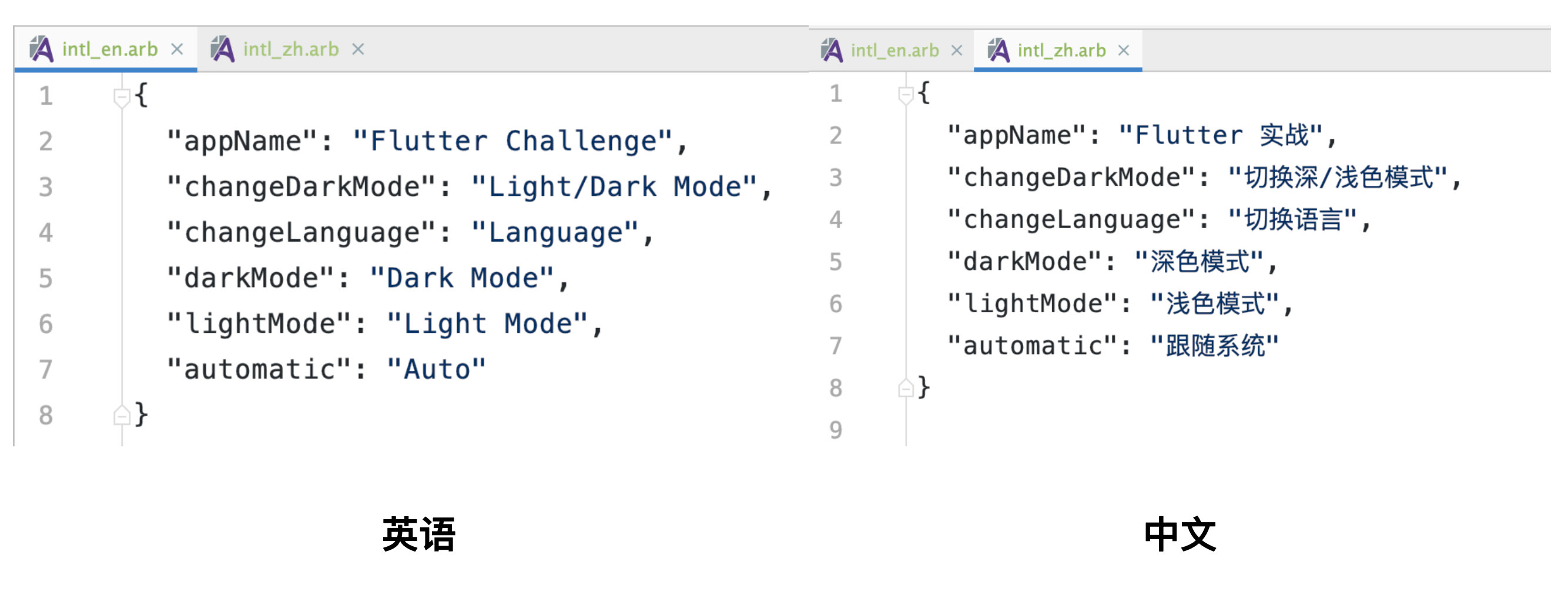
上文提到了,配置好该插件后,我们需要做的便是在arb文件中编辑相应的字段即可,这里给出示例。

如果有其他语言,只需要再添加一份arb文件即可。
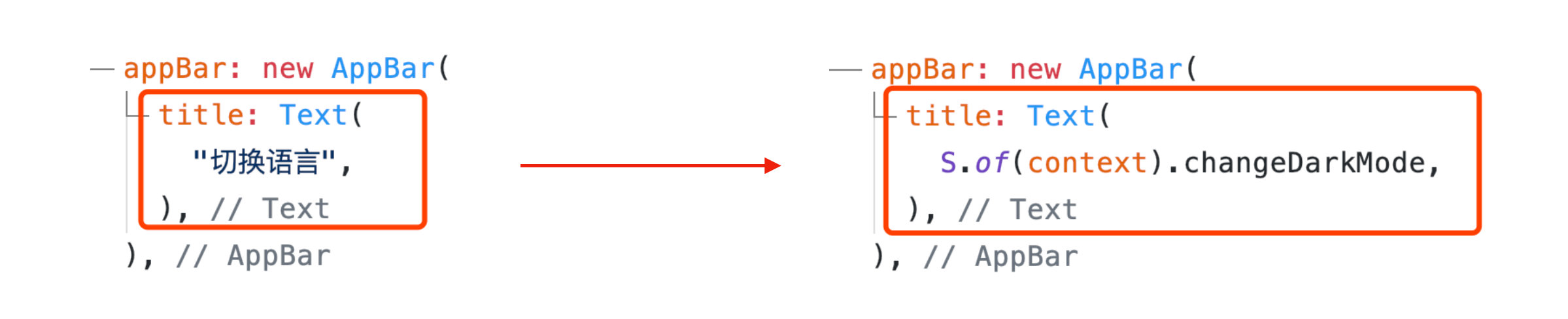
接下来我么只需要将字符串部分替换掉即可。

然后保存文件,插件就会在message_xx.adart中自动添加对应的函数方便获取该字符串。
当然,arb还支持其他语法,这里说下最常见的占位符语法:
- arb文件
{"dialogTip":"Hello $name"
}
- 使用
S.of(context).dialogTip("Rhyme");
更多使用方式见intl | Dart Package
切换语言
上面说了这么多都只是告诉我们如何适配多种语言,上面这些操作均是跟随系统自动调整语言的,那么有什么办法可以让用户自定义切换语言呢?自然是可以的。
我们只需要在合适的地方调用以下代码即可。
S.load(Locale('zh', 'CN');
这里的zh/CN可以换成其他语言代码。
然后我们将选择好的语言用SharedPreference保存,每次启动App时检查用户设置的语言即可。效果如下图所示:

最后
以上就是本文的全部内容了,总的来说,有了Flutter Intl工具之后,开发者可以省去繁琐的代码配置,安心将精力花在文字适配(翻译)上。
代码已上传至Github,觉得有帮助的不妨给个star?
https://github.com/YueYongDev/flutter_challenge/tree/master/lib/localizations
参考
- intl | Dart Package
- Flutter-国际化适配终结者
- FunFlutter系列之国际化Intl方案
- Flutter 应用里的国际化
年前给自己定了一个小目标,如果公众号读者超过2000就拉一个读者交流群,有兴趣的可以扫描下方二维码关注公众号「01二进制」后台回复「加群」,我们一起交流,一起进步,一起成长!
