1.准备工作,node npm或者yarn 环境,(自行百度)
2 安装cli3.0
npm install -g @vue/cli
# OR
yarn global add @vue/cli查看是否安装成功
vue --version2.新建项目
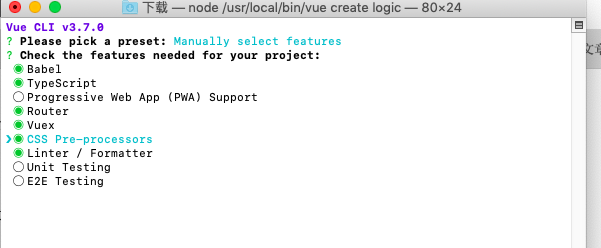
vue create logic第一个是默认模版,第二个是手动选择需要的模块 空格健选中

image.png

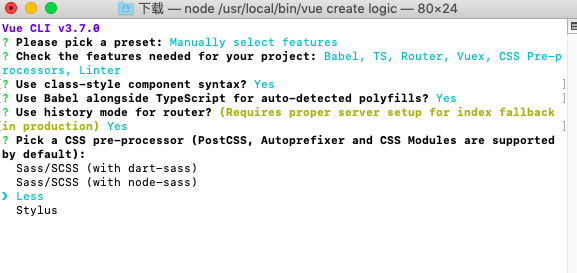
image.png
回车默认同意
cd logic
yarn||npm serve目前为止一个自定义模块的vue项目就创建好了

image.png
3.根目录下运行 vue ui ;
vue ui
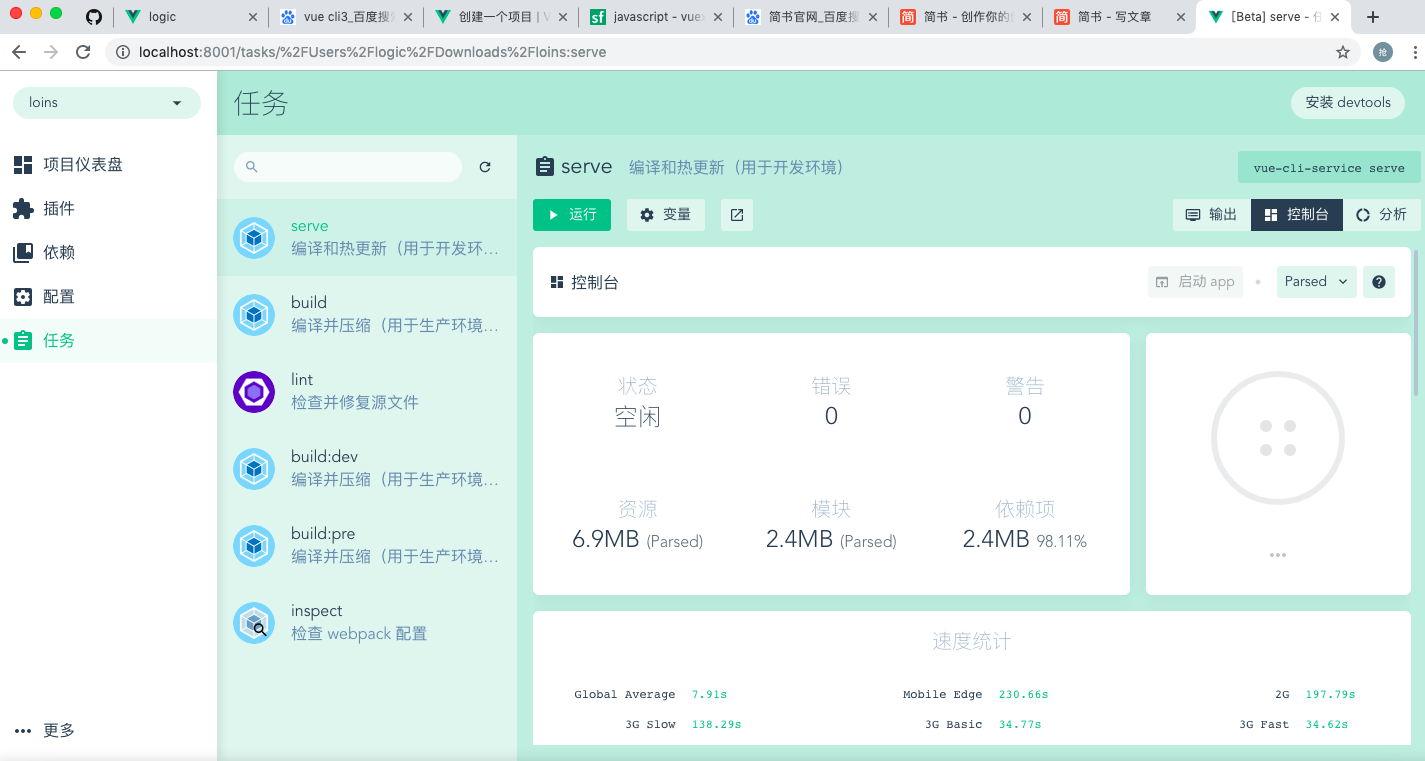
image.png
接下来针对vue ui 管理界面对新建的vue项目进行必要的优化
4 . 安装element-ui 当然可以选择自己喜欢的

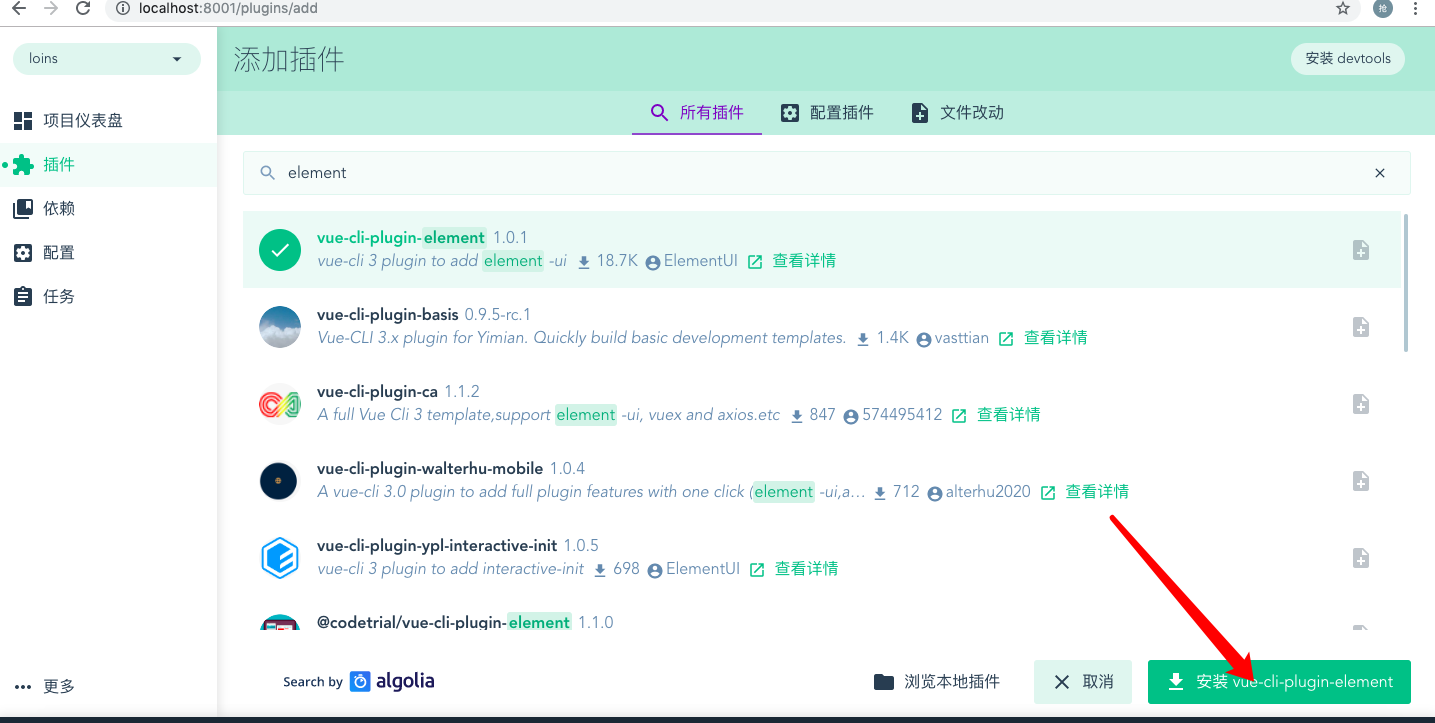
image.png
首先导入项目

image.png
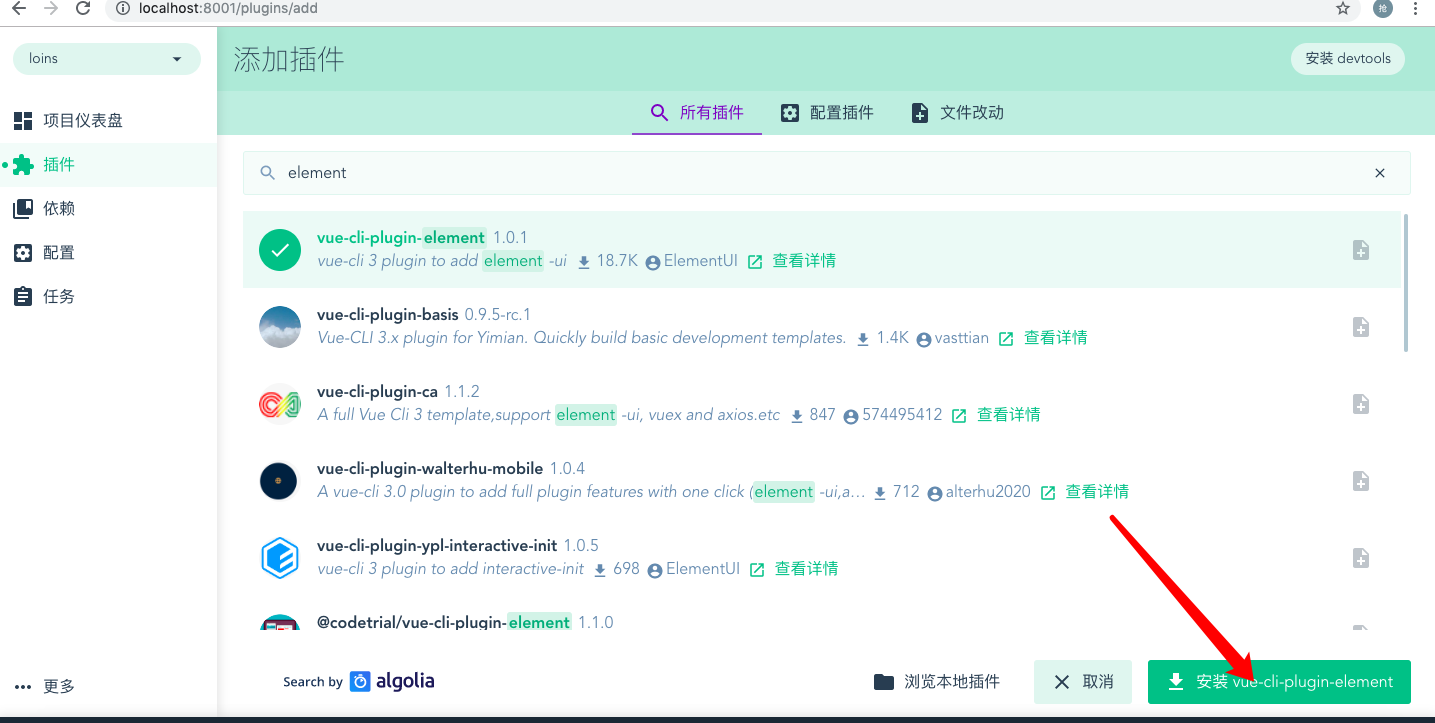
点击新建插件

image.png

image.png
点击安装完成,提交修改

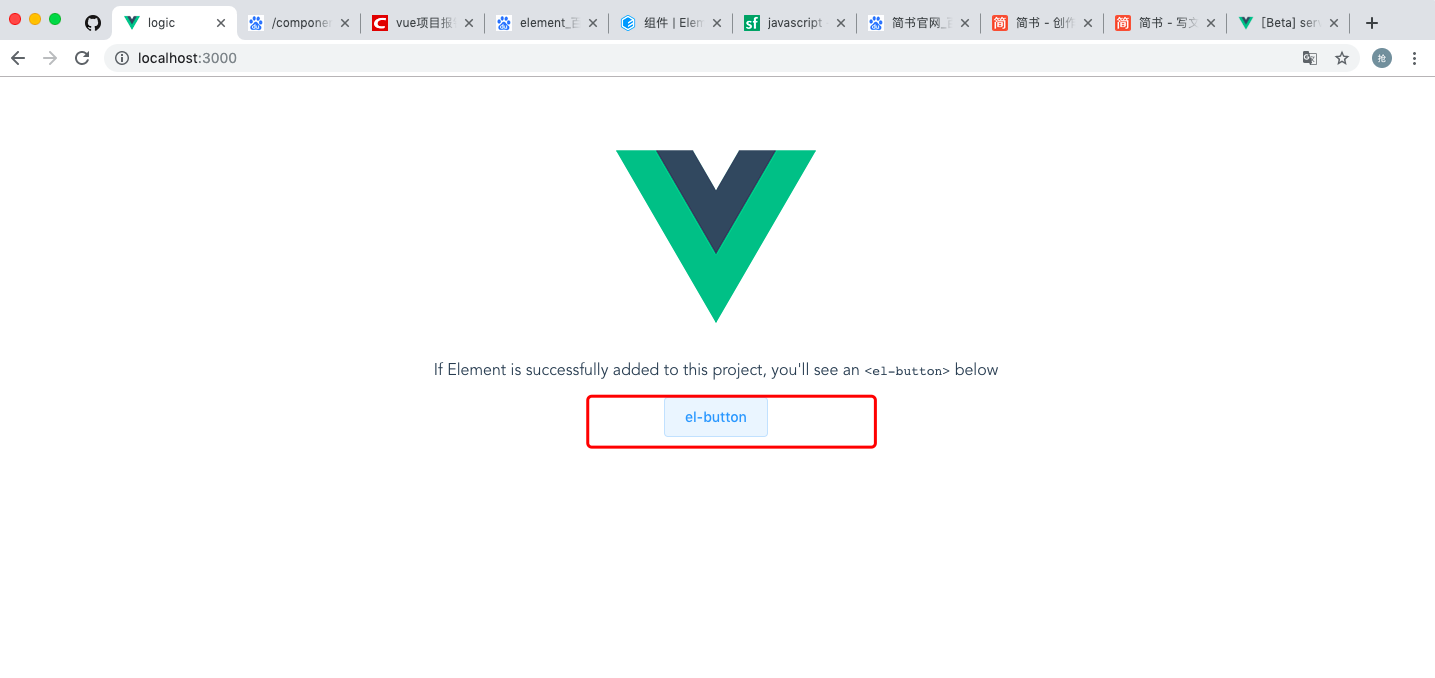
image.png
按照这种方式添加你需要的插件,会生成一个默认的配置文件;