通常AppBarLayout和CollapsingToolbarLayout是一起使用的,也就是CoordinatorLayout、AppBarLayout、CollapsingToolbarLayout、Toolbar常常是组合应用的,AppBarLayout能够赋予Toolbar显示和消失的功能,而CollapsingToolbarLayout能够赋予Toolbar伸缩的功能
AppBarLayout下只能有一个控件,而CollapsingToolbarLayout需要包裹Toolbar外,还支持包裹其他控件,比如ImageView。CollapsingToolbarLayout的使用方法也比较固定,AppBarLayout包裹CollapsingToolbarLayout,由于需要伸缩Toolbar,所以它使用的app:layout_scrollFlags为scroll|exitUntilCollapsed,还可以使用app:contentScrim来设定缩小到最小高度后的颜色(会有一个渐变的效果)
被CollapsingToolbarLayout包裹的控件,可是设定app:layout_collapseMode属性,其中parallax表示随着滑动控件的滚动,最终该控件会消失,pin则表示,最终不会消失,废话不多说,来看下xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".FloatingActivity"><android.support.design.widget.AppBarLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><android.support.design.widget.CollapsingToolbarLayoutandroid:id="@+id/collapsingtoolbarlayout"android:layout_width="match_parent"android:layout_height="wrap_content"app:contentScrim="@color/colorPrimaryDark"app:layout_scrollFlags="scroll|exitUntilCollapsed"><ImageViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:adjustViewBounds="true"android:src="@drawable/f"app:layout_collapseMode="parallax"app:layout_collapseParallaxMultiplier="0.7" /><android.support.v7.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"app:layout_collapseMode="pin"app:title="标题"></android.support.v7.widget.Toolbar></android.support.design.widget.CollapsingToolbarLayout></android.support.design.widget.AppBarLayout><android.support.v7.widget.RecyclerViewandroid:id="@+id/recyclerview"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="android.support.design.widget.AppBarLayout$ScrollingViewBehavior"></android.support.v7.widget.RecyclerView><android.support.design.widget.FloatingActionButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="bottom|right"android:src="@drawable/ic_add_24dp"app:borderWidth="0dp"app:layout_behavior=".FloatingBehavior" /></android.support.design.widget.CoordinatorLayout>其中ImageView为最终会消失的控件,所以它的app:layout_collapseMode为parallax,app:layout_collapseParallaxMultiplier为缩放的中间轴,默认是0.5就是该控件的高度的一半
Toolbar的app:layout_collapseMode为pin,因为最后Toolbar不会消失,并且,我们需要给Toolbar设定一个固定高度,因为之前提到exitUntilCollapsed需要一个最小高度,否则没有效果
另外需要注意的是,Toolbar的title属性并不会起作用,我们需要在代码中调用CollapsingToolbarLayout的setTitle方法才能设置标题
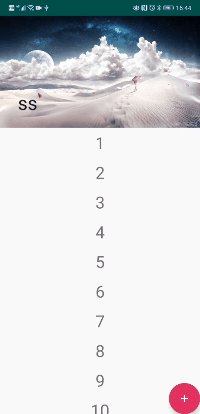
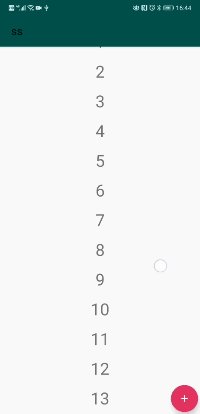
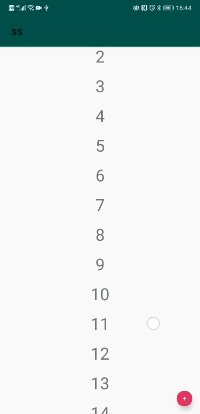
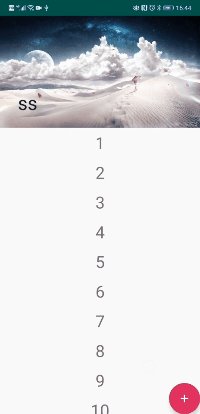
private CollapsingToolbarLayout collapsingtoolbarlayout;collapsingtoolbarlayout.setTitle("ss");最终效果:

CollapsingToolbarLayout.gif