1,路由护卫
router.beforeEach((to, from, next) => {/*可以控制每个路由的统一逻辑*/next(false/true)//可以控制是否继续})export default new Router({mode: 'hash',linkActiveClass: 'active',routes: [{path:'/providerDetail/:id',name: 'providerDetail',component:providerDetail,beforeEnter: (to, from, next) => {// 针对每个路由还可以做进一步的逻辑控制console.log(to,from);if(to.params.id){next(true);}else{next(false);}},props: true} ]
})2,使用 props 将组件和路由解耦
如上面代码,参数:id,将自动注入为component:providerDetail的prop,在组件内部可以直接this.id,不用在组件内部,访问route对象,如route.params.xx等,从而将组件和路由解耦。
3,beforeRouteUpdate : (to, from, next) => {})
v 2.2
const User = {template: '...',beforeRouteUpdate (to, from, next) {// react to route changes...// don't forget to call next()}
}当使用路由参数时,例如从 /user/1导航到 /user/2,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
这时可以借助这个钩子函数去处理。当然也可以简单地 watch(监测变化) $route 对象:
const User = {template: '...',watch: {'$route' (to, from) {// 对路由变化作出响应...}}
}4,编程式导航
router.push(location, onComplete?, onAbort?)
router.replace(location, onComplete?, onAbort?)在 2.2.0+,可选的在 router.push 或 router.replace 中提供 onComplete 和 onAbort 回调作为第二个和第三个参数。这些回调将会在导航成功完成 (在所有的异步钩子被解析之后) 或终止 (导航到相同的路由、或在当前导航完成之前导航到另一个不同的路由) 的时候进行相应的调用。
5,命名视图
有时候想同时(同级)展示多个视图,而不是嵌套展示,例如创建一个布局,有 sidebar(侧导航) 和 main(主内容) 两个视图,这个时候命名视图就派上用场了。你可以在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。如果 router-view 没有设置名字,那么默认为 default。
<router-view class="view one"></router-view>
<router-view class="view two" name="a"></router-view>
<router-view class="view three" name="b"></router-view>const router = new VueRouter({routes: [{path: '/',components: {default: Foo,a: Bar,b: Baz}}]
})嵌套命名

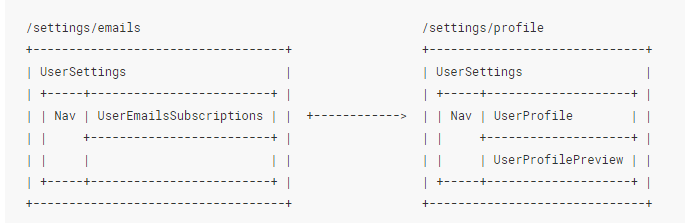
<!-- UserSettings.vue -->
<div><h1>User Settings</h1><NavBar/><router-view/><router-view name="helper"/>
</div>
{path: '/settings',// 你也可以在顶级路由就配置命名视图component: UserSettings,children: [{path: 'emails',component: UserEmailsSubscriptions}, {path: 'profile',components: {default: UserProfile,helper: UserProfilePreview}}]
}6.HTML5 History 模式
这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
history模式下fallback
当浏览器不支持 history.pushState 控制路由是否应该回退到 hash 模式。默认值为 true。
在 IE9 中,设置为 false 会使得每个 router-link 导航都触发整页刷新。它可用于工作在 IE9 下的服务端渲染应用,因为一个 hash 模式的 URL 并不支持服务端渲染。
7,路由元信息
const router = new VueRouter({routes: [{path: '/foo',component: Foo,children: [{path: 'bar',component: Bar,// a meta fieldmeta: { requiresAuth: true }}]}]
})
------------------
outer.beforeEach((to, from, next) => {if (to.matched.some(record => record.meta.requiresAuth)) {// this route requires auth, check if logged in// if not, redirect to login page.if (!auth.loggedIn()) {next({path: '/login',query: { redirect: to.fullPath }})} else {next()}} else {next() // 确保一定要调用 next()}
})8,数据获取
导航完成之后获取:先完成导航,然后在接下来的组件生命周期钩子中获取数据。在数据获取期间显示『加载中』之类的指示。
导航完成之前获取:导航完成前,在路由进入的守卫中获取数据,在数据获取成功后执行导航。
9.滚动行为
使用前端路由,当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样。 vue-router 能做到,而且更好,它让你可以自定义路由切换时页面如何滚动。
注意: 这个功能只在支持 history.pushState 的浏览器中可用。
当创建一个 Router 实例,你可以提供一个 scrollBehavior 方法:
const router = new VueRouter({
routes: [...],
scrollBehavior (to, from, savedPosition) {
// return 期望滚动到哪个的位置
}
})
10,路由懒加载
const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue')
const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')有时候我们想把某个路由下的所有组件都打包在同个异步块 (chunk) 中。只需要使用 [命名 chunk],一个特殊的注释语法来提供 chunk name (需要 Webpack > 2.4)。
Webpack 会将任何一个异步模块与相同的块名称组合到相同的异步块中。