
“is 百脑汇”项目上线以来,我们在不断挖掘小伙伴们的奇思妙想,也在接收各方的优秀内容,希望大家持续保持产出热情,不断学习不断进步哦!

我们将在这里分享来自指令集小伙伴们的行业经验、技术讨论,构建一个高品质的交流平台。在这里,你可以开启物联网奥秘的大门;在这里,可以点燃技术起飞的引信。
is 百脑汇
????历史文章分享,常读常新。
《Kotlin x Nodejs》的具体操作方法
今天的分享依然来自重庆研发团队的何晓杰同学:“Springboot + Kotlin 实现 WebSocket”
自从 springboot 官方引入 kotlin 的支持后,一切又变得方便了很多,以前我们需要先弄出一个 java 项目,然后加入 kotlin 的支持,而现在,直接 kotlin 覆盖了全部的东西。

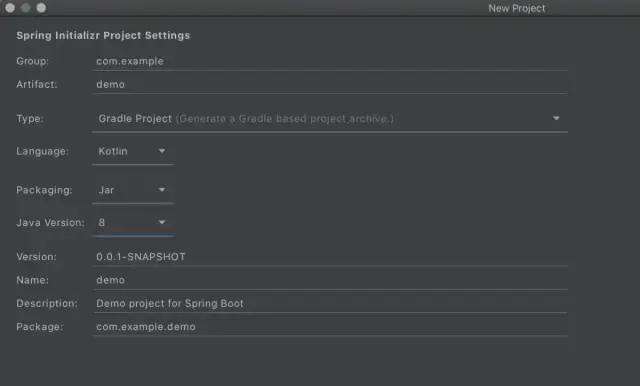
那么这一篇就带大家来玩一下如何用 springboot + kotlin 来构建 websocket 应用。在这里我们用的 springboot 版本是 2.2.5,对应的 kotlin 版本为 1.3.61,在此特别需要注意的是,我们应当使用 org.springframework.boot:spring-boot-dependencies 来整体更新依赖版本,如果单独更新某个依赖,会发生不兼容的情况。如果需要使用 Kotlin 1.3.72 版本,则需要更新 springboot 到 2.3.1。
建好项目后,添加 websocket 的依赖:
dependencies {... ...implementation 'org.springframework.boot:spring-boot-starter-websocket:2.2.5.RELEASE'
}注意此处版本号,要与 springboot 版本号一致。
然后我们可以很轻松的在 springboot 里建立起一个 WebSocket 服务:
@Component
open class SocketController : WebSocketHandler {init {println("SocketController init")}override fun handleTransportError(session: WebSocketSession, t: Throwable) {println("handleTransportError")}override fun afterConnectionClosed(session: WebSocketSession, cs: CloseStatus) {println("afterConnectionClosed")}override fun handleMessage(session: WebSocketSession, message: WebSocketMessage<*>) {println("handleMessage: $message")session.sendMessage(RESPONSE_MESSAGE.toMessage())}override fun afterConnectionEstablished(session: WebSocketSession) {println("afterConnectionEstablished")}override fun supportsPartialMessages() = false
}其中对于 handleMessage 方法,将发送返回数据,此处有一个扩展,即是将字符串包装为 WebSocketMessage 对象,实现如下:
fun String.toMessage() = TextMessage(this)下一步我们需要将服务暴露出来,使得前端可以访问到它:
@Configuration
@EnableWebSocket
open class WebSocketConfig: WebSocketConfigurer {private fun getSocketHandler(): WebSocketHandler = SocketController()override fun registerWebSocketHandlers(registry: WebSocketHandlerRegistry) {registry.addHandler(getSocketHandler(), "/ws").setAllowedOrigins("*")}
}注意加入 @EnableWebSocket 注解,同时还需要注意,由于注解的存在,所以 class 必须是open 的,不然会产生 注解标注于 final class 的异常。
然后我们可以直接把项目跑起来,看到以下日志时,说明 WebSocket 已经正常工作了。
INFO 48488 --- [main] c.i.boot.web.monitor.MonitorAspect : Boot Monitor-void com.rarnu.sample.socket.WebSocketConfig.registerWebSocketHandlers(WebSocketHandlerRegistry),in:4ms接着来实现客户端,这里分两种实现方式,先来看看用 kotlin 怎么做吧:
@ClientEndpoint
class SocketClient(uri: URI,val openHandler: () -> Unit,val closeHandler: () -> Unit,val errorHandler: (t: Throwable) -> Unit,val msgHandler:(msg: String) -> Unit) {private var session: Session? = nullinit {try {val container = ContainerProvider.getWebSocketContainer()container.connectToServer(this, uri)} catch (th: Throwable) {throw RuntimeException(th)}}@OnOpenfun onOpen(session: Session) {this.session = sessionopenHandler()}@OnClosefun onClose(session: Session, reason: CloseReason) {this.session = nullcloseHandler()}@OnMessagefun onMessage(message: String) {msgHandler(message)}@OnErrorfun onError(t: Throwable) {errorHandler(t)}fun sendMessage(message: String) {session?.basicRemote?.sendText(message)}
}class SocketIO {private var endPoint: SocketClient? = nullprivate var timerHeartbeat: Timer? = nullprivate var working = falseinit {endPoint = SocketClient(URI("ws://127.0.0.1:9011/ws"),{// open callbackstartHeartHeat()},{// close callbackworking = false},{// error callbackprintln("SocketIO Error: $it")},{// message callbackprintln("received: $it")})}}private fun startHeartHeat() {working = truetimerHeartbeat = Timer("_socket_heartbeat_")timerHeartbeat?.schedule(timerTask {if (!working) {this.cancel()timerHeartbeat?.cancel()timerHeartbeat = nullreturn@timerTask}endPoint?.sendMessage(MSG_HEARTBEAT)}, 0, 10000L)}
}这里启用了一个简单的心跳包机制,来确保服务不断。
再来个 js 的调用方法,也很简单:
<script type="text/javascript">let ws = new WebSocket("ws://127.0.0.1:9011/ws");ws.onopen = function (event) {console.log("Opened.");}ws.onmessage = function (msg) {console.log(msg.data);}ws.onclose = function (event) {console.log("Closed.")}function sendText() {let txt = $("#txt").value;ws.send(txt);}
</script>当然了,springboot 集成 WebSocket 还有很多方法,比如用 @ServerEndpoint 注解来完成,又或者是集成一些第三方的框架,但是不论如何我们都能实现功能,那么下面就剩设计一个靠谱的数据传输协议了。
本期分享就到这里了,我们下期再见。