1,关于ace admin
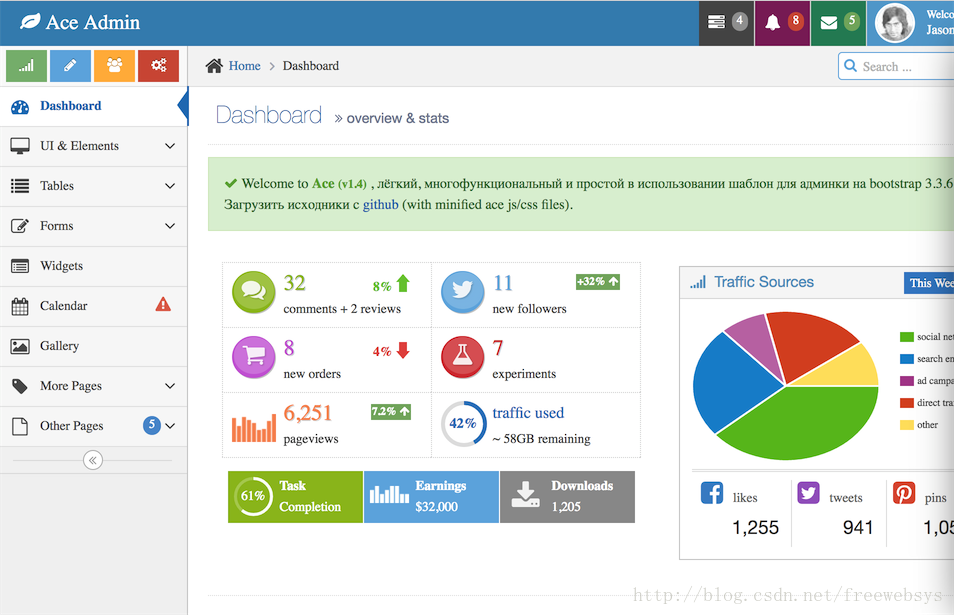
ace admin 是一个非常好的后台系统ui。
集成了很多的好东西。非常的方便开发后天系统,而且能很漂亮。
上面有一堆的例子。非常的漂亮。
http://ace.jeka.by/ 
之前还是收费的。后来在github 上面放了一个项目。
但是没有源码。是压缩之后的代码。而且,付费地址也不再了。
是一个过期了的模板 3 年前的了。
github 地址:
https://github.com/bopoda/ace
项目已经没有人维护了。也没有源码了,原来的购买地址都没有了。做公司的后天系统没啥问题了。
比起其他的也没感觉上不潮但比起原生的 bootstrap 要好看点。
已经不错了,还要啥自行车呢。
我写了一个 go-admin 的demo :
项目地址:
https://github.com/freewebsys/go-admin
代码都上传上去了。
2,做一个 golang的后台管理足够了
项目使用beego 进行开发,使用beego开发还是非常的快速的。
将项目 ace 代码 assets 下面的 4个 文件夹拷贝到 beego 项目的 static 文件夹下面:
-
css
-
font-awesome
-
images
-
js
- 1
- 2
- 3
- 4
项目几算导入了。其他两个文件夹不加也罢。
3,model 存储对象
存储对象一个用户表的设计:
-
CREATE TABLE `user_info` (
-
`id` bigint(20) NOT NULL AUTO_INCREMENT,
-
`user_name` varchar(200) DEFAULT NULL,
-
`password` varchar(200) DEFAULT NULL,
-
`name` varchar(200) DEFAULT NULL,
-
`birth_date` varchar(200) DEFAULT NULL,
-
`gender` int(1) DEFAULT NULL,
-
`email` varchar(200) DEFAULT NULL,
-
`phone` varchar(200) DEFAULT NULL,
-
`status` tinyint(1) NOT NULL ,
-
`create_time` datetime NOT NULL,
-
`update_time` datetime NOT NULL,
-
UNIQUE KEY `user_name` (`key`),
-
PRIMARY KEY (`id`)
-
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
一个简单的用户表
对应的数据操作:
-
package models
-
-
import (
-
"github.com/astaxie/beego/orm"
-
"github.com/astaxie/beego/logs"
-
"time"
-
)
-
-
type UserInfo
struct {
-
Id
int64
`orm:"auto"`
-
UserName
string
`orm:"size(255)"`
//登录名
-
Password
string
`orm:"size(255)"`
//密码
-
Name
string
`orm:"size(255)"`
//用户名
-
BirthDate
string
`orm:"size(255)"`
//生日
-
Gender
int8
//性别
-
Email
string
`orm:"size(255)"`
//Email
-
Phone
string
`orm:"size(255)"`
//电话
-
Status
int8
//状态
-
CreateTime time.Time
//创建时间
-
UpdateTime time.Time
//更新时间
-
}
-
-
func
init() {
-
orm.RegisterModel(
new(UserInfo))
-
}
-
-
//创建&更新
-
func
SaveUserInfoById(m *UserInfo) (err error) {
-
o := orm.NewOrm()
-
var num
int64
-
if m.Id ==
0 {
-
m.CreateTime = time.Now()
-
m.UpdateTime = time.Now()
-
if num, err = o.Insert(m); err ==
nil {
-
logs.Info(
"Number of records insert in database:", num)
-
}
-
}
else {
-
var tmp *UserInfo
-
tmp, err = GetUserInfoById(m.Id)
-
-
if err ==
nil {
-
-
//修改几个参数的名称。
-
tmp.UserName = m.UserName
-
tmp.Name = m.Name
-
tmp.BirthDate = m.BirthDate
-
tmp.Gender = m.Gender
-
tmp.Email = m.Email
-
tmp.Phone = m.Phone
-
tmp.Status = m.Status
-
tmp.UpdateTime = time.Now()
-
-
if num, err = o.Update(tmp); err ==
nil {
-
logs.Info(
"Number of records updated in database:", num)
-
}
-
}
-
}
-
return
-
}
-
-
//删除
-
func
DeleteUserInfo(id
int64
) (err error) {
-
o := orm.NewOrm()
-
v := UserInfo{Id: id}
-
if err = o.Read(&v,
"Id"); err ==
nil {
-
if num, err := o.Delete(&UserInfo{Id: id}); err ==
nil {
-
logs.Info(
"Number of records deleted in database:", num)
-
}
-
}
-
return
-
}
-
-
//按id查询
-
func
GetUserInfoById(id
int64
) (v *UserInfo, err error) {
-
o := orm.NewOrm()
-
v = &UserInfo{Id: id}
-
if err = o.Read(v,
"Id"); err ==
nil {
-
return v,
nil
-
}
-
return
nil, err
-
}
-
-
//查询数据
-
func
QueryAllUserInfo() (dataList []
interface
{}, err error) {
-
var list []UserInfo
-
o := orm.NewOrm()
-
qs := o.QueryTable(
new(UserInfo))
-
//查询
-
//查询数据
-
if _, err = qs.All(&list); err ==
nil {
-
for _, v :=
range list {
-
dataList =
append(dataList, v)
-
}
-
return dataList,
nil
-
}
-
return
nil, err
-
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
参考了bee go 自动生成的代码。但是发现beego 升级了之后模板变了。
其中特别要主要 := 的坑,如果稍不留神就会替换掉对象在一个作用域下,而且不会报错呢。
4,controller 控制
-
package controllers
-
-
import (
-
"github.com/astaxie/beego/logs"
-
"github.com/astaxie/beego"
-
"github.com/freewebsys/go-admin/models"
-
)
-
-
type UserInfoController
struct {
-
beego.Controller
-
}
-
-
//修改
-
func
(c *UserInfoController) Edit() {
-
//获得id
-
id, _ := c.GetInt64(
"Id",
0)
-
userInfo, err := models.GetUserInfoById(id)
-
if err ==
nil {
-
c.Data[
"UserInfo"] = userInfo
-
}
else {
-
tmpUserInfo := &models.UserInfo{}
-
tmpUserInfo.Status =
-1
-
tmpUserInfo.Gender =
-1
-
c.Data[
"UserInfo"] = tmpUserInfo
-
}
-
c.TplName =
"userInfo/edit.html"
-
}
-
-
//删除
-
func
(c *UserInfoController) Delete() {
-
//获得id
-
id, _ := c.GetInt64(
"Id",
0)
-
if err := models.DeleteUserInfo(id); err ==
nil {
-
c.Data[
"json"] =
"ok"
-
}
else {
-
c.Data[
"json"] =
"error"
-
}
-
c.ServeJSON()
-
}
-
-
//保存
-
func
(c *UserInfoController) Save() {
-
//自动解析绑定到对象中
-
userInfo := models.UserInfo{}
-
if err := c.ParseForm(&userInfo); err ==
nil {
-
if err := models.SaveUserInfoById(&userInfo); err ==
nil {
-
c.Data[
"json"] =
""
-
}
else {
-
c.Data[
"json"] =
"error"
-
}
-
}
else {
-
c.Data[
"json"] =
"error"
-
}
-
c.ServeJSON()
-
}
-
-
//返回全部数据
-
func
(c *UserInfoController) List() {
-
-
dataList, err := models.QueryAllUserInfo()
-
if err ==
nil {
-
c.Data[
"List"] = dataList
-
}
-
logs.Info(
"dataList :", dataList)
-
c.TplName =
"userInfo/list.html"
-
-
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
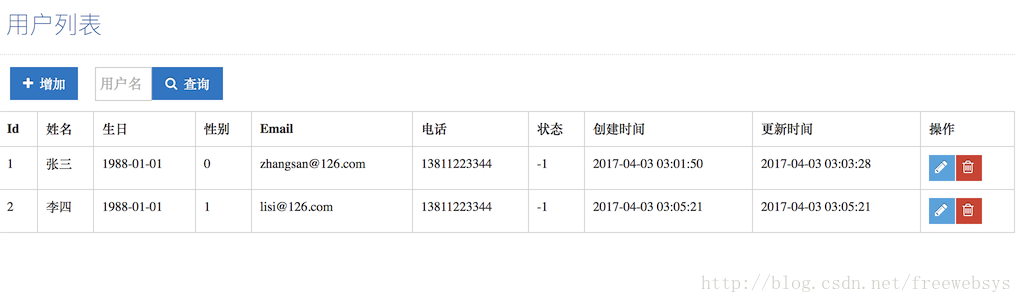
5,view 展示
展示列表:
参考:http://ace.jeka.by/tables.html
-
<table id="simple-table" class="table table-bordered table-hover">
-
<tr>
-
<th>
Id
</th>
-
<th>
姓名
</th>
-
<th>
生日
</th>
-
<th>
性别
</th>
-
<th>
Email
</th>
-
<th>
电话
</th>
-
<th>
状态
</th>
-
<th>
创建时间
</th>
-
<th>
更新时间
</th>
-
<th>
操作
</th>
-
</tr>
-
{
{
range .List}}
-
<tr>
-
-
<td>
{
{
.Id}}
</td>
-
<td>
{
{
.Name}}
</td>
-
<td>
{
{
.BirthDate}}
</td>
-
<td>
{
{
.Gender}}
</td>
-
<td>
{
{
.Email}}
</td>
-
<td>
{
{
.Phone}}
</td>
-
<td>
{
{
.Status}}
</td>
-
<td>
{
{
date .CreateTime "2006-01-02 15:04:05"}}
</td>
-
<td>
{
{
date .UpdateTime "2006-01-02 15:04:05"}}
</td>
-
-
<td>
-
<div class="hidden-sm hidden-xs btn-group">
-
<button class="btn btn-xs btn-info" onclick="showEditWindow('
{
{
.Id}}
');">
-
<i class="ace-icon fa fa-pencil bigger-120">
</i>
-
</button>
-
<button class="btn btn-xs btn-danger" onclick="deleteConfirm('
{
{
.Id}}
');">
-
<i class="ace-icon fa fa-trash-o bigger-120">
</i>
-
</button>
-
</div>
-
</td>
-
</tr>
-
{
{
end}}
-
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
特别注意对时间字段的格式化:{{date .UpdateTime “2006-01-02 15:04:05”}} 不是java习惯的 yyyy-MM-dd
感觉上一点也不好记。是按照老外的习惯记住的 1 2 3 4 5 6 的规则命名的。 
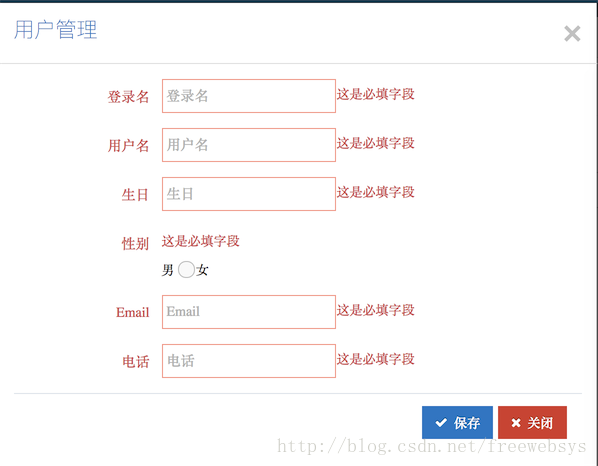
创建& 编辑:
将对象放到 data里面,然后做展示编辑。
-
<
div
class=
"col-sm-9">
-
<input
type=
"text"
id=
"UserName"
name=
"UserName" placeholder=
"登录名"
class=
"col-xs-10 col-sm-5"
-
value=
"{
{.UserInfo.UserName}}"/>
-
</
div>
- 1
- 2
- 3
- 4
其中编辑使用div 窗口弹出参考:
http://ace.jeka.by/form-elements.html
http://ace.jeka.by/content-slider.html
并且页面进行校验:
使用的教研框架:http://jqueryvalidation.org/
-
jQuery(
function ($) {
-
$(
'#saveForm').validate({
-
errorElement:
'div',
-
errorClass:
'help-block',
-
focusInvalid:
false,
-
ignore:
"",
-
rules: {
-
UserName: {
-
required:
true,
-
}
-
},
-
highlight:
function (e) {
-
$(e).closest(
'.form-group').removeClass(
'has-info').addClass(
'has-error');
-
},
-
success:
function (e) {
-
$(e).closest(
'.form-group').removeClass(
'has-error');
//.addClass('has-info');
-
$(e).remove();
-
}
-
});
-
});
-
//保存,之前进行校验
-
function save() {
-
if ($(
'#saveForm').valid()) {
-
$.post(
"/admin/userInfo/save", $(
"#saveForm").serialize(),
-
function (data) {
-
window.location.reload();
-
});
-
}
-
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29

7,拦截器
-
//增加拦截器。
-
var filterAdmin =
func(ctx *context
.Context
) {
-
url := ctx
.Input
.URL()
-
logs
.Info(
"##### filter url : %s", url)
-
//TODO 如果判断用户未登录。
-
-
}
-
beego
.InsertFilter(
"/admin/*", beego
.BeforeExec, filterAdmin)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
可以针对 /admin/* 进行拦截
8,关闭防火墙
在 mac 上面发现总是要允许端口,开发比较讨厌,请关闭防火墙: 

6,总结
beego 开发一个admin系统还是挺快的。
因为beego 可以自动检查代码改的,自动重启,开发速度还是很快的。
并且因为beego的编译启动还是非常的快速的。
所以开发速度还是挺快的。golang的代码还需要适应下。上手还是挺快的。1,2个星期就能开发一个小系统。
做个用户权限,登录啥的都非常方便。
本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/68955060 未经博主允许不得转载。
博主地址是:http://blog.csdn.net/freewebsys