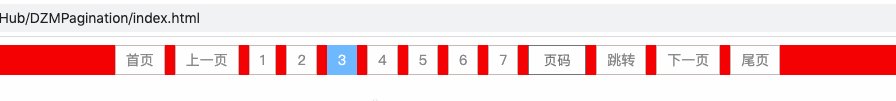
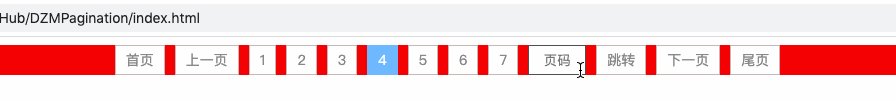
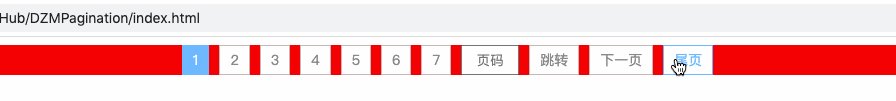
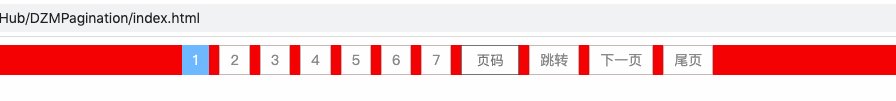
基于 jQuery 生成的分页器,高度方便、简洁、易修改。
下载地址: DZMPagination

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 分页器样式 --><link rel="stylesheet" href="./jquery.pagination.css">
</head>
<body><!-- 分页器容器 --><div id="pagination" style="background-color: red;"></div><!-- JS导入分页器 --><script src="jquery.min.js"></script><script src="jquery.pagination.min.js"></script><script>$(function () {$('#pagination').pagination({// 当前页currentPage: 1,// 总页数totalPage: 16,// 当前最多显示多少页count: 7,// 是否显示首位页按钮isShow: true,homePageText: "首页",endPageText: "尾页",prevPageText: "上一页",nextPageText: "下一页",callback: function(current) {console.log(`当前页码 ${current}`)}})})</script>
</body>
</html>