简介
Ajax被认为是(Asynchronous JavaScript and XML的缩写)。
现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.不用刷新整个页面便可与服务器通讯的办法:
1.Flash
2.Java applet
3.框架:如果使用一组框架构造了一个网页,可以只更新其中一个框架,而不必惊动整个页面
4.隐藏的iframe
5.XMLHttpRequest:该对象是对JavaScript的一个扩展,可使网页与服务器进行通信。
是创建 Ajax 应用的最佳选择。实际上通常把 Ajax 当成 XMLHttpRequest 对象的代名词 Ajax并不是一项新技术,它实际上是几种技术,
每种技术各尽其职,以一种全新的方式聚合在一起
服务器端语言:
服务器需要具备向浏览器发送特定信息的能力。Ajax与服务器端语言无关。XML (eXtensible Markup Language,可扩展标记语言) 是一种描述数据的格式。
Aajx 程序需要某种格式化的格式来在服务器和客户端之间传递信息,XML 是其中的一种选择XHTML(eXtended Hypertext Markup Language,使用扩展超媒体标记语言)和
CSS(Cascading Style Sheet,级联样式单)标准化呈现;DOM(Document Object Model,文档对象模型)实现动态显示和交互;使用XMLHTTP组件XMLHttpRequest对象进行异步数据读取
使用JavaScript绑定和处理所有数据
AJAX不是完美的技术。使用AJAX,它的一些缺陷不得不权衡一下:
由 Javascript 和 AJAX 引擎导致的浏览器的兼容
页面局部刷新,导致后退等功能失效。
对流媒体的支持没有FLASH、Java Applet好。
一些手持设备(如手机、PDA等)支持性差。
XMLHttpRequest对象
XMLHttpRequest 最早是在IE5中以ActiveX组件的形式实现的。非 W3C 标准.
创建XMLHttpRequest对象(由于非标准所以实现方法不统一)
Internet Explorer把XMLHttpRequest实现为一个ActiveX对象
其他浏览器(Firefox、Safari、Opera…)把它实现为一个本地的JavaScript对象。
XMLHttpRequest在不同浏览器上的实现是兼容的,
所以可以用同样的方式访问XMLHttpRequest实例的属性和方法,
而不论这个实例创建的方法是什么。
创建
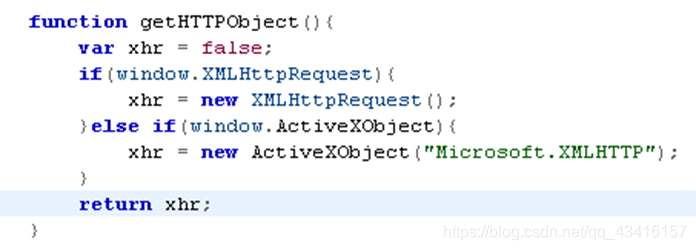
为了每次写Ajax的时候都节省一点时间,可以把对象检测的内容打包成一个可复用的函数,
说明:对window.XMLHttpRequest的调用会返回一个对象或null,
if语句会把调用返回的结果看作是true或false
(如果返回对象则为true,返回null则为false)。
如果XMLHttpRequest对象存在,则把 xhr 的值设为该对象的新实例。
如果不存在,就去检测 ActiveObject 的实例是否存在,
如果答案是肯定的,则把微软 XMLHTTP 的新实例赋给 xhr

XMLHttpRequest的方法

XMLHttpRequest的属性

HelloWorld
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">window.onload=function(){
//1.获取a节点,并且为其添加onclick响应函数document.getElementsByTagName("a")[0].onclick=function(){
//3.创建一个XMLHttpRequest对象var request =new XMLHttpRequest();//4.准备发送请求的数据url,这里加上时间戳避免浏览器缓存结果var url=this.href + "?time="+new Dare();var method="GET";//5.调用XMLHttpRequest对象的open方法request.open(method, url);//6.调用XMLHttpRequest对象的send方法request.send(null);//7.为XMLHttpRequest对象添加onreadystatechange响应函数request.onreadystatechange =function(){
if(request.readyState==4){
if(request.status==200 || request.status==304){
alert(request.responseText);}}}//8.判断响应是否完成:XMLHttpRequest对象的readyState属性值为4的时候//9.判断响应是否可用:XMLHttpRequest对象的status的属性为200//10.将响应结果显示出来//2.取消a节点的默认行为return false;}}
</script>
</head>
<body><a href="HelloWorld.txt">Hello Ajax</a>
</body>
</html>
利用XMLHttpRequest 实例与服务器进行通信包含以下3个关键部分:
onreadystatechange 事件处理函数
open 方法
send 方法
发送请求onreadystatechange:
该事件处理函数由服务器触发,而不是用户
在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。
这依靠更新 XMLHttpRequest 对象的 readyState 来实现。
改变 readyState 属性是服务器对客户端连接操作的一种方式。
每次 readyState 属性的改变都会触发 readystatechange 事件open(method, url, asynch)
XMLHttpRequest 对象的 open 方法允许程序员用一个Ajax调用向服务器发送请求。
method:请求类型,类似 “GET”或”POST”的字符串。
若只想从服务器检索一个文件,而不需要发送任何数据,
使用GET(可以在GET请求里通过附加在URL上的查询字符串来发送数据,
不过数据大小限制为2000个字符)。
若需要向服务器发送数据,用POST。
在某些情况下,有些浏览器会把多个XMLHttpRequest请求的结果缓存在同一个URL。
如果对每个请求的响应不同,就会带来不好的结果。
在此将时间戳追加到URL的最后,就能确保URL的唯一性,从而避免浏览器缓存结果。
url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
asynch:表示请求是否要异步传输,默认值为true。
指定true,在读取后面的脚本之前,不需要等待服务器的相应。
指定false,当脚本处理过程经过这点时,会停下来,一直等到Ajax请求执行完毕再继续执行。send(data):
open 方法定义了 Ajax 请求的一些细节。send 方法可为已经待命的请求发送指令
data:将要传递给服务器的字符串。
若选用的是 GET 请求,则不会发送任何数据, 给 send 方法传递 null 即可:request.send(null);
当向send()方法提供参数时,要确保open()中指定的方法是POST,
如果没有数据作为请求体的一部分发送,则使用null.setRequestHeader(header,value)
当浏览器向服务器请求页面时,它会伴随这个请求发送一组首部信息。
这些首部信息是一系列描述请求的元数据(metadata)。
首部信息用来声明一个请求是 GET 还是 POST。
Ajax 请求中,发送首部信息的工作可以由 setRequestHeader该完成
参数header: 首部的名字; 参数value:首部的值。
如果用 POST 请求向服务器发送数据,
需要将 “Content-type” 的首部设置为 “application/x-www-form-urlencoded”.
它会告知服务器正在发送数据,并且数据已经符合URL编码了。
该方法必须在open()之后才能调用
接收相应用 XMLHttpRequest 的方法可向服务器发送请求。
在 Ajax 处理过程中,XMLHttpRequest 的如下属性可被服务器更改:
readyState
status
responseText
responseXMLreadyState
readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕
每次 readyState 值的改变,都会触发 readystatechange 事件。
如果把 onreadystatechange 事件处理函数赋给一个函数,
那么每次 readyState 值的改变都会引发该函数的执行。
readyState 值的变化会因浏览器的不同而有所差异。
但是,当请求结束的时候,每个浏览器都会把 readyState 的值统一设为 4status
服务器发送的每一个响应也都带有首部信息。
三位数的状态码是服务器发送的响应中最重要的首部信息,
并且属于超文本传输协议中的一部分。
常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)
在 XMLHttpRequest 对象中,服务器发送的状态码都保存在 status 属性里。
通过把这个值和 200 或 304 比较,可以确保服务器是否已发送了一个成功的响应responseText
XMLHttpRequest 的 responseText 属性包含了从服务器发送的数据。
它是一个HTML,XML或普通文本,这取决于服务器发送的内容。
当 readyState 属性值变成 4 时, responseText 属性才可用,表明 Ajax 请求已经结束。responseXML
如果服务器返回的是 XML, 那么数据将储存在 responseXML 属性中。
只用服务器发送了带有正确首部信息的数据时, responseXML 属性才是可用的。
MIME 类型必须为 text/xmlresponseXML
如果服务器返回的是 XML, 那么数据将储存在 responseXML 属性中。
只用服务器发送了带有正确首部信息的数据时, responseXML 属性才是可用的。
MIME 类型必须为 text/xml
数据格式
从服务器端接收数据的时候,那些数据必须以浏览器能够理解的格式来发送。
服务器端的编程语言只能以如下 3 种格式返回数据:
XML
JSON
HTML
一个一个看
HTMLHTML 由一些普通文本组成。如果服务器通过 XMLHttpRequest
发送 HTML, 文本将存储在 responseText 属性中。
不必从 responseText 属性中读取数据。它已经是希望的格式,可以直接将它插入到页面中。
插入 HTML 代码最简单的方法是更新这个元素的 innerHTML 属性。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>People at Clearleft</title><style type="text/css">@import url("clearleft.css");</style><script type="text/javascript">window.onload=function(){
var aNodes=document.getElementsByTagName("a");for(var i=0;i<aNodes.length;i++){
aNodes[i].onclick= function(){
var request=new XMLHttpRequest();var method="GET";var url=this.href;request.open(method, url);request.send(null);request.onreadystatechange =function(){
if(request.readyState==4){
if(request.status==200 ||request.status==304){
document.getElementById("details").innerHTML=request.responseText;}}}return false;}}}</script>
</head>
<body><h1>People</h1><ul><li><a href="files/andy.html">Andy</a></li><li><a href="files/richard.html">Richard</a></li><li><a href="files/jeremy.html">Jeremy</a></li></ul><div id="details"></div>
</body>
</html>
XML
优点:
XML 是一种通用的数据格式。
不必把数据强加到已定义好的格式中,而是要为数据自定义合适的标记。
利用 DOM 可以完全掌控文档。
缺点:
如果文档来自于服务器,就必须得保证文档含有正确的首部信息。
若文档类型不正确,那么 responseXML 的值将是空的。
当浏览器接收到长的 XML 文件后, DOM 解析可能会很复杂
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>People at Clearleft</title><style type="text/css">@import url("clearleft.css");</style><script type="text/javascript">window.onload=function(){
var aNodes=document.getElementsByTagName("a");for(var i=0;i<aNodes.length;i++){
aNodes[i].onclick= function(){
var request=new XMLHttpRequest();var method="GET";var url=this.href;request.open(method, url);request.send(null);request.onreadystatechange =function(){
if(request.readyState==4){
if(request.status==200 ||request.status==304){
var result =request.responseXML;var name=result.getElementsByTagName("name")[0].firstChild.nodeValue;var website=result.getElementsByTagName("website")[0].firstChild.nodeValue;var email=result.getElementsByTagName("email")[0].firstChild.nodeValue;var anode=document.createElement("a");anode.appendChild(document.createTextNode(name));anode.href="mailto:"+email;var h2=document.createElement("h2");h2.appendChild(anode);var anode2=document.createElement("a");anode2.appendChild(document.createTextNode(website));anode2.href=website;var detailnode=document.getElementById("details");detailnode.innerHTML="";detailnode.appendChild(h2);detailnode.appendChild(anode2);}}}return false;}}}</script>
</head>
<body><h1>People</h1><ul><li><a href="files/andy.xml">Andy</a></li><li><a href="files/richard.xml">Richard</a></li><li><a href="files/jeremy.xml">Jeremy</a></li></ul><div id="details"></div>
</body>
</html>
JSONJSON(JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。
JSON是JavaScript原生格式,
这意味着在JavaScript中处理JSON数据不需要任何特殊的API或工具包。
JSON的规则很简单:对象是一个无序的“‘名称/值’对”集合。
一个对象以“{
”(左括号)开始,“}”(右括号)结束。
每个“名称”后跟一个“:”(冒号);“‘名称/值’对”之间使用“,”(逗号)分隔。JSON 用冒号(而不是等号)来赋值。每一条赋值语句用逗号分开。
整个对象用大括号封装起来。可用大括号分级嵌套数据。
对象描述中存储的数据可以是字符串,数字或者布尔值。
对象描述也可存储函数,那就是对象的方法。解析 JSON
JSON 只是一种文本字符串。它被存储在 responseText 属性中
为了读取存储在 responseText 属性中的 JSON 数据,
需要根据 JavaScript 的 eval 语句。
函数 eval 会把一个字符串当作它的参数。
然后这个字符串会被当作 JavaScript 代码来执行。
因为 JSON 的字符串就是由 JavaScript 代码构成的,所以它本身是可执行的
例如
var json=eval("("+jsonResponse+")");JSON提供了json.js包,下载http://www.json.org/json.js后,
使用parseJSON()方法将字符串解析成 JS 对象
例如
var json=jsonResponse.parseJSON();优点:
作为一种数据传输格式,JSON 与 XML 很相似,但是它更加灵巧。
JSON 不需要从服务器端发送含有特定内容类型的首部信息。
缺点:
语法过于严谨
代码不易读
eval 函数存在风险
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>People at Clearleft</title><style type="text/css">@import url("clearleft.css");</style><script type="text/javascript">window.onload=function(){
var aNodes=document.getElementsByTagName("a");for(var i=0;i<aNodes.length;i++){
aNodes[i].onclick= function(){
var request=new XMLHttpRequest();var method="GET";var url=this.href;request.open(method, url);request.send(null);request.onreadystatechange =function(){
if(request.readyState==4){
if(request.status==200 ||request.status==304){
var result =request.responseText;var object=eval("("+result+")");var name=object.person.name;var website=object.person.website;var email=object.person.email;var anode=document.createElement("a");anode.appendChild(document.createTextNode(name));anode.href="mailto:"+email;var h2=document.createElement("h2");h2.appendChild(anode);var anode2=document.createElement("a");anode2.appendChild(document.createTextNode(website));anode2.href=website;var detailnode=document.getElementById("details");detailnode.innerHTML="";detailnode.appendChild(h2);detailnode.appendChild(anode2);}}}return false;}}}</script>
</head>
<body><h1>People</h1><ul><li><a href="files/andy.js">Andy</a></li><li><a href="files/richard.js">Richard</a></li><li><a href="files/jeremy.js">Jeremy</a></li></ul><div id="details"></div>
</body>
</html>