1. 使用高德地图不多说 登陆高德开发平台登陆自己账号申请一个key 然后在你的public下的index.html引入高德链接 就可使用高德Api了
2. 首先我先放一张我需要做的UI效果图把 
我这个主要就是要做一个人去过那些地方 然后在那些地方停留了 需要我在地图上展示出来的一个简单效果!看到这里 如果同你想要的效果差不多 那恭喜你 可以继续看下去了 我会在文章最后加入全部代码!
**3.**使用高德地图第一步需要盒子装这个地图 这个直接截图快速跳过把

3-1 实现UI效果分析: 以上图看来 我们需要折线的效果和文本效果还有就是圆点效果和marker(图标)+信息窗体的效果 其实这里不需要marker效果 只是我还没拆分它
3-2 下面我们就可以开始操作了 操作之前对新同学或许有个疑问就是这些东西我怎么把他们组合起来呢 答案很简单 都用一遍就好了 你只要记住在地图上操作的效果 都需要经纬度去精确定位 无论是折线或者说圆点什么的 你们用同样的经纬度拼凑起来 那么效果就出来了!
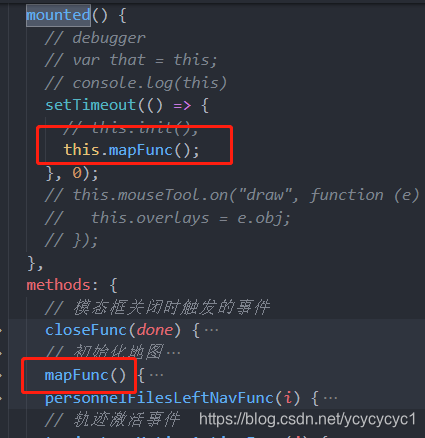
3-3 第一步我们需要一个写一个方法 然后在mounted里面去调用它 这里有一个问题就是首先我这个页面是一个模态框不知道是不是因为是模态框的问题 应该是dom挂载完毕了 地图还没加载出来的问题 不设置一个定时器的话地图不会展示出来 如下

第二步我们就开始进入正题 首先我们需要先在地图上画图折线效果

var map = new AMap.Map("mapBox", {
center: [116.395577, 39.892257], //地图开始展示的中心点zoom: 14, // 缩放层级});// 折线图// 创建折线实例var polyline = new AMap.Polyline({
path: this.polylineData,borderWeight: 2, // 线条宽度,默认为 1strokeColor: "#138DFF", // 线条颜色lineJoin: "round", //折线拐点的绘制样式,默认值为'miter'尖角,其他可选值:'round'圆角、'bevel'斜角lineCap: "square", //折线两端线帽的绘制样式,默认值为'butt'无头,其他可选值:'round'圆头、'square'方头zIndex: 50,});// 将折线添加至地图实例// 显示一条已创建的 polyline// polyline.show();map.add(polyline);
现在我的地图上就有了折线图的效果 如下

折线图的效果有了我们继续看图 我们需要在每个拐角的地方加上圆点 然后我们就可以找到高德地图加圆点的Api 因为是多个地方需要加上圆点我们只有用循环把我们的经纬度循环出来添加 如下

// 给折线图添加圆点for (var i = 0; i < this.capitals.length; i += 1) {
var center = this.capitals[i].center;var circleMarker = new AMap.CircleMarker({
center: center,radius: 18, //3D视图下,CircleMarker半径不要超过64px 大小// strokeColor: "white", // 边框颜色strokeWeight: 2,// strokeOpacity: 0.5,fillColor: "#535455", // 背景色fillOpacity: 1, //透明度zIndex: 10,bubble: true,cursor: "pointer",clickable: false,});circleMarker.setMap(map);}
现在我地图上拐点的地方都被我加上的圆点效果 如下

圆点效果有了我们还需要文本标记效果 当然文本标记效果也是需要多个地方添加所以也需要循环

// 每个圆点添加文本for (var i = 0; i < this.capitals.length; i += 1) {
var text = new AMap.Text({
text: i + 1,anchor: "center", // 设置文本标记锚点// draggable: true, // 是否可移动文本cursor: "pointer",angle: 10,style: {
// padding: ".75rem 1.25rem",// "margin-bottom": "1rem",// "border-radius": ".25rem","margin-top": "2px","background-color": "#535455",opacity: "1",// width: "100%","border-width": 0,// "box-shadow": "0 2px 6px 0 rgba(114, 124, 245, .5)","text-align": "center","font-size": "14px",color: "#fff",},position: [this.capitals[i].center[0], this.capitals[i].center[1]],});text.setMap(map);}
做完这三步我们来看一下效果 如下

现在呢就差给每个圆点添加点击事件以此来展示对应的不同信息 这里需要注意的是 高德官方提供是多信息窗体效果是自带了icon也就是Marker图标的 我们暂时不需要这个图标 我这里还没做更改 大家可以自行研究 我这边有一个巧计 就是Marker是自定义图标可以改成跟圆点效果一样的图标覆盖上去 具体怎么改 可以看我上一个博客 我先贴上代码 如下

// 每个圆点添加信息窗体var infoWindow = new AMap.InfoWindow({
offset: new AMap.Pixel(0, -30) });for (var i = 0, marker; i < this.capitals.length; i++) {
var marker = new AMap.Marker({
position: this.capitals[i].center,map: map,});// marker.content = "我是第" + (i + 1) + "个Marker";marker.content = `xxxxx酒店 2020.1.2 1${
i + 1}:00:0${
i + 1}`;marker.on("click", markerClick);marker.emit("click", {
target: marker });}function markerClick(e) {
infoWindow.setContent(e.target.content);infoWindow.open(map, e.target.getPosition());}map.setFitView();
你可以根据自己的项目UI图进行修改 大致实现这个效果的思路就是这样 最后我们来看一下总的效果 如下

最后贴一下总代码 也可以自行拆分

mapFunc() {
var map = new AMap.Map("mapBox", {
center: [116.395577, 39.892257], //地图开始展示的中心点zoom: 14, // 缩放层级});// 折线图// 创建折线实例var polyline = new AMap.Polyline({
path: this.polylineData,borderWeight: 2, // 线条宽度,默认为 1strokeColor: "#138DFF", // 线条颜色lineJoin: "round", //折线拐点的绘制样式,默认值为'miter'尖角,其他可选值:'round'圆角、'bevel'斜角lineCap: "square", //折线两端线帽的绘制样式,默认值为'butt'无头,其他可选值:'round'圆头、'square'方头zIndex: 50,});// 将折线添加至地图实例// 显示一条已创建的 polyline// polyline.show();map.add(polyline);// 给折线图添加圆点for (var i = 0; i < this.capitals.length; i += 1) {
var center = this.capitals[i].center;var circleMarker = new AMap.CircleMarker({
center: center,radius: 18, //3D视图下,CircleMarker半径不要超过64px 大小// strokeColor: "white", // 边框颜色strokeWeight: 2,// strokeOpacity: 0.5,fillColor: "#535455", // 背景色fillOpacity: 1, //透明度zIndex: 10,bubble: true,cursor: "pointer",clickable: false,});circleMarker.setMap(map);}// 每个圆点添加文本for (var i = 0; i < this.capitals.length; i += 1) {
var text = new AMap.Text({
text: i + 1,anchor: "center", // 设置文本标记锚点// draggable: true, // 是否可移动文本cursor: "pointer",angle: 10,style: {
// padding: ".75rem 1.25rem",// "margin-bottom": "1rem",// "border-radius": ".25rem","margin-top": "2px","background-color": "#535455",opacity: "1",// width: "100%","border-width": 0,// "box-shadow": "0 2px 6px 0 rgba(114, 124, 245, .5)","text-align": "center","font-size": "14px",color: "#fff",},position: [this.capitals[i].center[0], this.capitals[i].center[1]],});text.setMap(map);}// 每个圆点添加信息窗体var infoWindow = new AMap.InfoWindow({
offset: new AMap.Pixel(0, -30) });for (var i = 0, marker; i < this.capitals.length; i++) {
var marker = new AMap.Marker({
position: this.capitals[i].center,map: map,});// marker.content = "我是第" + (i + 1) + "个Marker";marker.content = `xxxxx酒店 2020.1.2 1${
i + 1}:00:0${
i + 1}`;marker.on("click", markerClick);marker.emit("click", {
target: marker });}function markerClick(e) {
infoWindow.setContent(e.target.content);infoWindow.open(map, e.target.getPosition());}map.setFitView();},
最后在vue生命周期mounted调用一下这个方法就好
mounted() {
setTimeout(() => {
this.mapFunc();}, 0);},
如果看完有什么我表达不清楚的可以私聊或者留言告诉我 我尽我所能为你解答!!!