文章目录
- 前言
- 一、准备工作
- 二、分析需求
-
- 1.头部
- 2.侧边栏菜单
- 3.标签tags
- 4.中间正文
- 5.面包屑导航
- 三、创建头部TheHeader.vue组件
-
- 1.在Home.vue中拼接头部
- 四、查看头部效果
- 总结
前言
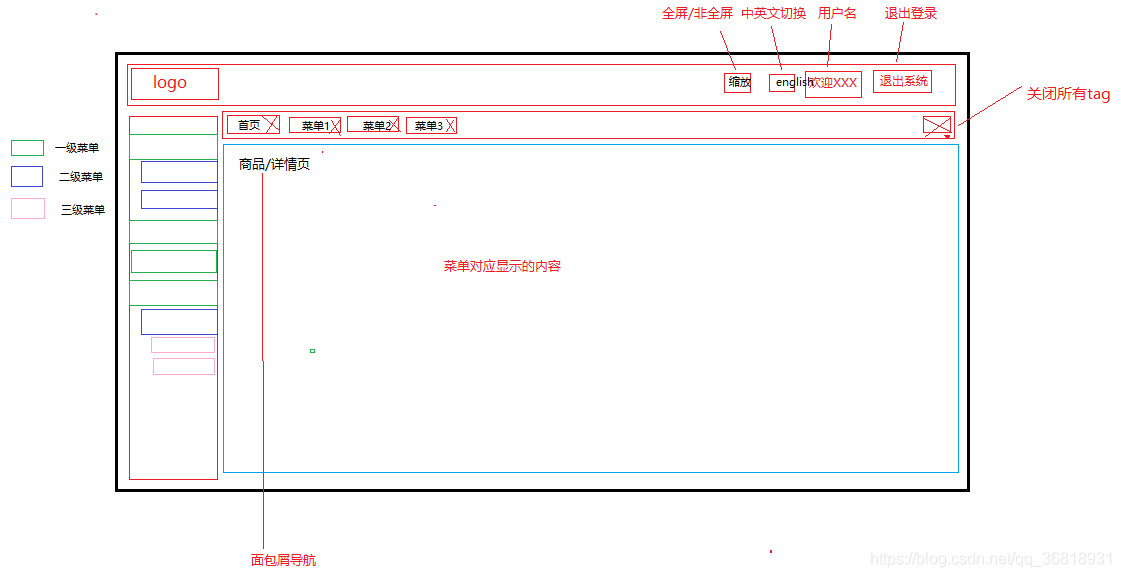
后台管理系统的大致UI如下图所示,今后我会以下图所示界面,搭建一个后台管理系统。本文需要有一定的前端基础和封装思想

提示:以下是本篇文章正文内容,下面案例可供参考
一、准备工作
首先,你得使用创建一个vue-cli的项目,本文使用的是vue-cli4并且安装elementUI。public文件夹下创建css、img、js文件夹如下图所示:

Home.vue只保留如下代码:
<template><div></div>
</template><script>
// @ is an alias to /src
export default {
name: "Home",components: {
},data() {
return {
}},mounted() {
},methods: {
submit(val){
}}
};
</script>二、分析需求
拿个这个UI原型图,首先考虑界面组成,我将页面划分成了四个部分(根据自身需求动态调整),头部、侧边栏、标签页、面包屑导航()、正文,最终我们将这几部分在Home.vue里面组合,本篇文章会先讲头部。
1.头部
头部
原型图中,头部包括logo、缩放按钮、中英文切换按钮、欢迎词、退出系统按钮。
1. logo
2. 缩放按钮
3. 中英文切换按钮
4. 欢迎词
5. 退出系统按钮
2.侧边栏菜单
代码如下(示例):
3.标签tags
代码如下(示例):
4.中间正文
代码如下(示例):
5.面包屑导航
代码如下(示例):
三、创建头部TheHeader.vue组件
根据vue.js官网风格指南只应该拥有单个活跃实例的组件应该以 The 前缀命名,以示其唯一性。

也就是说The开头的组件,在一个页面中只能用一次,但是可以应用在多个页面,比如TheHeader.vue头部组件,一个页面只能存在一个头部。
附上:风格指南
在项目目录src/views下创建一个TheHeader.vue文件,代码如下:
<template><div class="header"><div class="logo"><!-- 这个logo图片相对路径 --><img src="../../public/img/logo.png" /></div><div class="header-right"><div class="btn-fullscreen" @click.stop="handleFullScreen"><el-tooltipeffect="light":content="fullscreen ? '取消全屏' : '全屏'"placement="bottom"><i class="iconfont icon-suofang"></i></el-tooltip></div><div class="btn-changelan" @click.stop="handleLanguage"><el-tooltipeffect="light":content="language == 'en' ? '中文' : 'English'"placement="bottom"><i class="iconfont icon-yingwen"></i><!-- <span>{
{
language}}</span> --></el-tooltip></div><div class="welcome"><el-dropdown @command="handleCommand"><span class="el-dropdown-link"><span class="w-text">欢迎您: {
{
user}}</span><i class="el-icon-arrow-down el-icon--right"></i></span><el-dropdown-menu slot="dropdown"><el-dropdown-item command="a">个人中心</el-dropdown-item><el-dropdown-item command="b">账号设置</el-dropdown-item><el-dropdown-item command="c">螺蛳粉</el-dropdown-item><el-dropdown-item command="d" disabled>双皮奶</el-dropdown-item><el-dropdown-item command="e" divided>蚵仔煎</el-dropdown-item></el-dropdown-menu></el-dropdown></div><div><el-tooltipeffect="light"content="退出系统"placement="bottom"><i class="iconfont icon-tuichu"></i></el-tooltip></div></div></div>
</template><script>
export default {
name: "",data() {
return {
fullscreen: false,language: "en", //zh简体中文 en英文user: "张三"};},components: {
},mounted() {
},methods: {
handleFullScreen() {
console.log("点击了放大缩小按钮");},handleLanguage() {
console.log("切换语言");},handleCommand(command) {
this.$message('click on item ' + command);}}
};
</script><style scoped>
</style>
注意事项
- 以上样式是自定义css,需要自己编写和引用
- 字体图标使用的是阿里巴巴iconfont,使用方式为font-class引用,值得注意的是生成的fontclass代码在
public/index.html的head标签中引用,如下图所示:
- 关于elementUI的使用,自己查看官网,使用时注意与项目中安装的版本一致,官网示例非常详细,复制粘贴拿过来改一改就可以用
本篇文章先构建界面,后面再做业务逻辑处理
1.在Home.vue中拼接头部
Home.vue代码如下:
<template><div><TheHeader></TheHeader></div>
</template><script>
// @ is an alias to /src
import TheHeader from '@/views/TheHeader.vue';
export default {
name: "Home",components: {
TheHeader},data() {
return {
}},mounted() {
console.log("mounted");},methods: {
},
};
</script>四、查看头部效果
成品效果如下图:

悬浮效果如下:




总结
以上就是今天要讲的内容,本文仅仅简单构建后台管理系统的头部。