Flutter 的确很强大,但美中不足的是生态还有待完善,没有出现像前端的 Antd 或 Element 那样全能的基础 UI 库。
由此带来的直接影响是开发效率提不上去,需要耗费大量的时间精力在基础组件的封装上。
官方的 TabBar 不满足需求,又没有合适的轮子,只好自己造轮子啦。接下来带你一步步实现自定义 TabBar……
一、目标和效果
需求目标是:
- 这个页面不要
material左侧统一的返回键和 Title - 在右侧有取消按钮,点取消即返回
- 点击 Tab 可以实现 content 切换并带有动画效果
- 滑动内容区域也可以切换 Tab
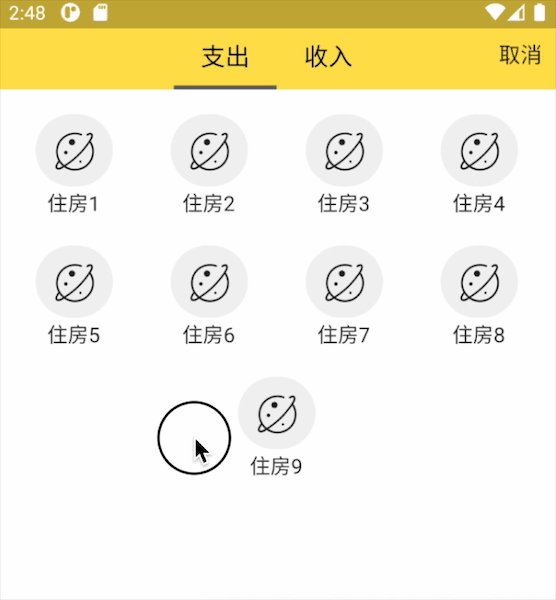
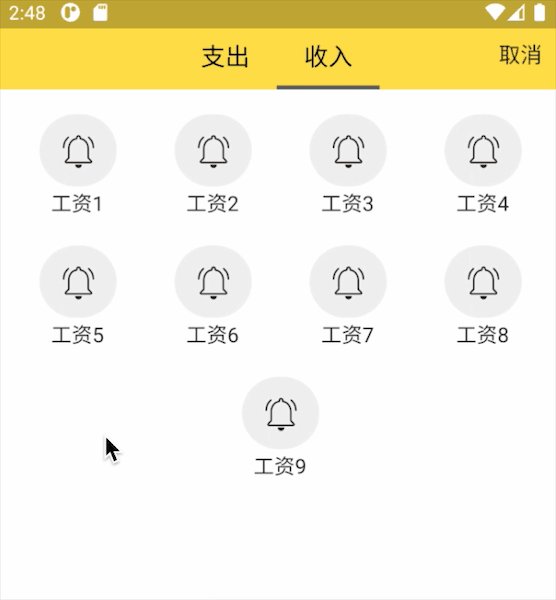
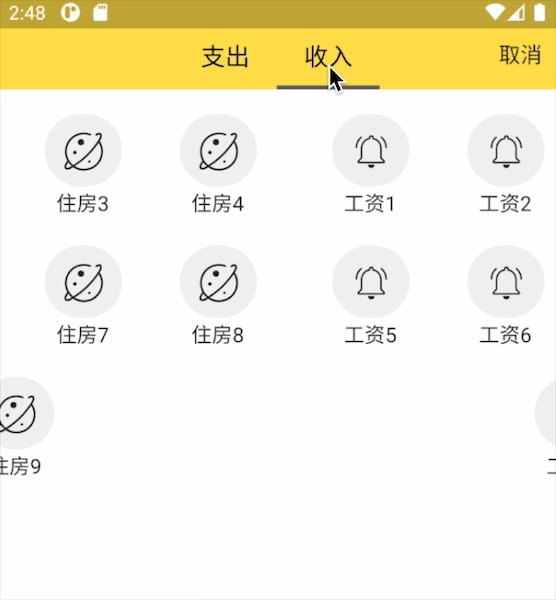
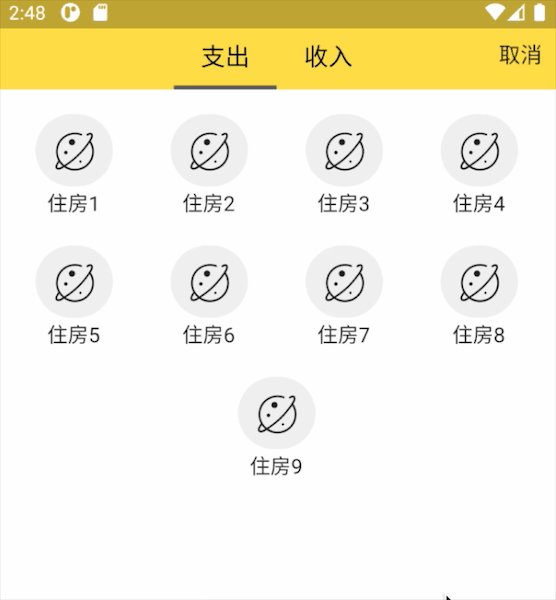
效果如下图:


二、实现思路
将整个页面分为两部分,上面的 Tab 按钮和下面的内容区域。
为了保持通用性,上面的 Tab 和下面的内容区域都需要让调用者传入,它们都是 Widget 数组
class STab extends StatefulWidget {// tab 集合final List<Widget> tabs;// 页面集合final List<Widget> pages;STab({this.tabs, this.pages});@override_STabState createState() => _STabState();
}
页面整体的布局是一个 Column ,上面是 Tab 区域,下面的 Content 区域用 Expand 包裹,达到撑满整个屏幕的效果。
上面的 Tab 布局,最外层是 Stack 布局,因为需要取消按钮一直在最右边且不能影响 tab 按钮的排版。多个 tab 按钮用横向布局 Row 来排列,并设置居中对齐。
@overrideWidget build(BuildContext context) {return Container(child: Column(children: [TabLayout(widget.tabs, selectedIndex, onTabChange, onCancelClick),ContentLayout(widget.pages, swipeControl, onPageChange)],));}
下面的内容区域,要实现左右滑动切换的效果,用了一个第三方库 flutter_swiper 。当点击 Tab 的时候,设置 swiper 的下标切换显示的内容;当左右滑动 swiper,设置 tab 的选中状态,达到 tab 选中状态跟 swiper 滑动的联动。
三、组件封装
/// tab 切换组件
import 'package:flutter/material.dart';
import 'package:flutter_swiper/flutter_swiper.dart';class STab extends StatefulWidget {// tab 集合final List<Widget> tabs;// 页面集合final List<Widget> pages;STab({this.tabs, this.pages});@override_STabState createState() => _STabState();
}class _STabState extends State<STab> {int selectedIndex = 0;SwiperController swipeControl = new SwiperController();// tab 索引变化回调void onTabChange(index) {setState(() {selectedIndex = index;});swipeControl.move(index);}void onCancelClick() {print('cancel');}void onPageChange(index) {setState(() {selectedIndex = index;});}@overrideWidget build(BuildContext context) {return Container(child: Column(children: [TabLayout(widget.tabs, selectedIndex, onTabChange, onCancelClick),ContentLayout(widget.pages, swipeControl, onPageChange)],));}
}/// 上面 Tab 的布局
Widget TabLayout(tabs, selectedIndex, onTabChange, onRightButtonClick) {List<Widget> getItem() {List<Widget> children = [];for (var i = 0; i < tabs.length; i++) {children.add(GestureDetector(onTap: () {onTabChange(i);},child: Container(padding: EdgeInsets.only(left: 20, right: 20, bottom: 10),decoration: BoxDecoration(border: Border(bottom: BorderSide(color: selectedIndex == i? Color(0xff595959): Colors.transparent,width: 3))),child: tabs[i],)),);}return children;}return Stack(children: [Row(mainAxisAlignment: MainAxisAlignment.center,children: getItem(),),Positioned(top: 0,right: 0,child: GestureDetector(child: Container(height: 40,padding: EdgeInsets.only(left: 10, right: 10, bottom: 10),child: Text('取消',textAlign: TextAlign.center,style: TextStyle(fontSize: 16),),),onTap: () {onRightButtonClick();},))],);
}/// 下面页面内容布局
Widget ContentLayout(pages, swipeControl, onIndexChanged) {return Expanded(child: Container(decoration: BoxDecoration(color: Colors.white),child: Swiper(itemCount: pages.length,itemBuilder: (BuildContext context, int index) {return pages[index];},loop: false,onIndexChanged: (index) {onIndexChanged(index);},controller: swipeControl,)),);
}四、如何使用
传入 tabs 和 页面 pages 即可
class Demo extends StatelessWidget {final List<Widget> tabBodies = [ExpensePage(),IncomePage(),];@overrideWidget build(BuildContext context) {return Scaffold(body: Container(padding: EdgeInsets.only(top: 30),decoration: BoxDecoration(color: Color(0xffF9DC62)),child: STab(tabs: [Text('支出', style: TextStyle(fontSize: 18, color: Colors.black),),Text('收入', style: TextStyle(fontSize: 18, color: Colors.black)),],pages: tabBodies,),),);}
}
五、结语
组件的封装只是根据业务简单的封装了一下,没有考虑到更多的情况,比如右侧的取消按钮也应该由外部传入,颜色也应该由外部传入,还有没校验传入的数据是否合法……大家可以根据自己的实际业务需求调整源码。
至于封装到什么程度才算好,适合、够用就好。
如果只是给自己的业务用,那封装到这样就够了,只需考虑业务内的场景。如果要开源出去给别人共用,那最好给予更高的定制化能力。