ue4 vr射线抓取物体
If you’ve enjoyed gaming using an Oculus Rift S or Sony PlayStation headset, then you’ve had a hands-on experience of VR. Nowadays, the concept of virtual reality or VR is finding across-the-board applications, including healthcare, defense, aerospace, and many other industries. However, no other sector makes use of VR as much as the gaming industry.
如果您喜欢使用Oculus Rift S或Sony PlayStation耳机进行游戏,那么您将获得动手VR的经验。 如今,虚拟现实或VR的概念正在发现广泛的应用程序,包括医疗保健,国防,航空航天和许多其他行业。 但是,没有其他行业像游戏行业那样充分利用VR。
In this article, we will walk you through the basics of ‘how to make a body or object in VR?”. We’ll take you through the integrated steps of creating 3D objects and bodies abounding in the VR point-and-click adventure gaming. This tutorial will guide you on how to create a basic version of a simple point-and-click adventure game, albeit in VR. What you’ll need is a computer or laptop. It doesn’t have to be a powerful PC or VR ready laptop as only the basic stuff will be covered.
在本文中,我们将带您了解“如何在VR中制作物体或物体?”的基础知识。 我们将带您完成创建3D对象和实体的集成步骤,这些3D对象和实体在VR鼠标点击冒险游戏中比比皆是。 本教程将指导您如何创建简单的点击冒险游戏的基本版本,即使是在VR中。 您将需要一台计算机或笔记本电脑。 它不必是功能强大的PC或支持VR的笔记本电脑,因为只涵盖了基本内容。
This guide mainly introduces you to 3D programming and serves as a standalone starter tutorial for setting up a web-based VR model. In the first part, we will instruct you on how to create by exploiting webVR, which is the perfect platform for playing VR games with or without using a VR headset. In the latter section, you’ll learn to create a mirrored framework for playing the game on your desktop or smartphone.
本指南主要向您介绍3D编程,并作为建立基于Web的VR模型的独立入门教程。 在第一部分中,我们将指导您如何利用webVR进行创建,webVR是使用或不使用VR头显来玩VR游戏的理想平台。 在后一部分中,您将学习创建用于在台式机或智能手机上玩游戏的镜像框架。
In other words, every move a gamer makes on his smartphone will be reflected on the desktop sample. Consequently, you and the player are connected in real-time, enabling you to watch all his moves, document the game, and offer guidance if necessary.
换句话说,玩家在智能手机上的任何举动都会反映在桌面示例中。 因此,您和玩家之间可以实时连接,从而可以观看他的所有动作,记录游戏并在必要时提供指导。
如何在VR(虚拟现实)中制作物体或物体? (How to Make a Body or Object in VR (Virtual Reality)?)
What you’ll need to get started?
您需要什么开始?
At the outset, you’ll need a VR headset (use Google Cardboard available at $15.00 apiece) and net access, particularly to glitch.com. You’ll need to access Mac OSX when you come to the 2nd part of the tutorial.
首先,您将需要一台VR头戴式耳机(使用Google Cardboard,每台价格为15.00美元)并可以使用网络,尤其是glitch.com。 当您进入本教程的第二部分时,您将需要访问Mac OSX。
第1步:一起把一个VR模型 (1st Step: Putting Together a VR Model)
At the first stage, you’ll be building a website with the help of a single static HTML page for coding directly from a desktop. Coding from the desktop computer also allows you to deliver to the website mechanically. Once you create the site, you’ll be able to upload it on your smartphone and, after that, place it inside the Google Cardboard VR headset.
在第一阶段,您将借助单个静态HTML页面构建网站,以直接从桌面进行编码。 从台式计算机进行编码也可以使您以机械方式传递到网站。 创建网站后,您可以将其上传到智能手机,然后将其放入Google Cardboard VR耳机中。
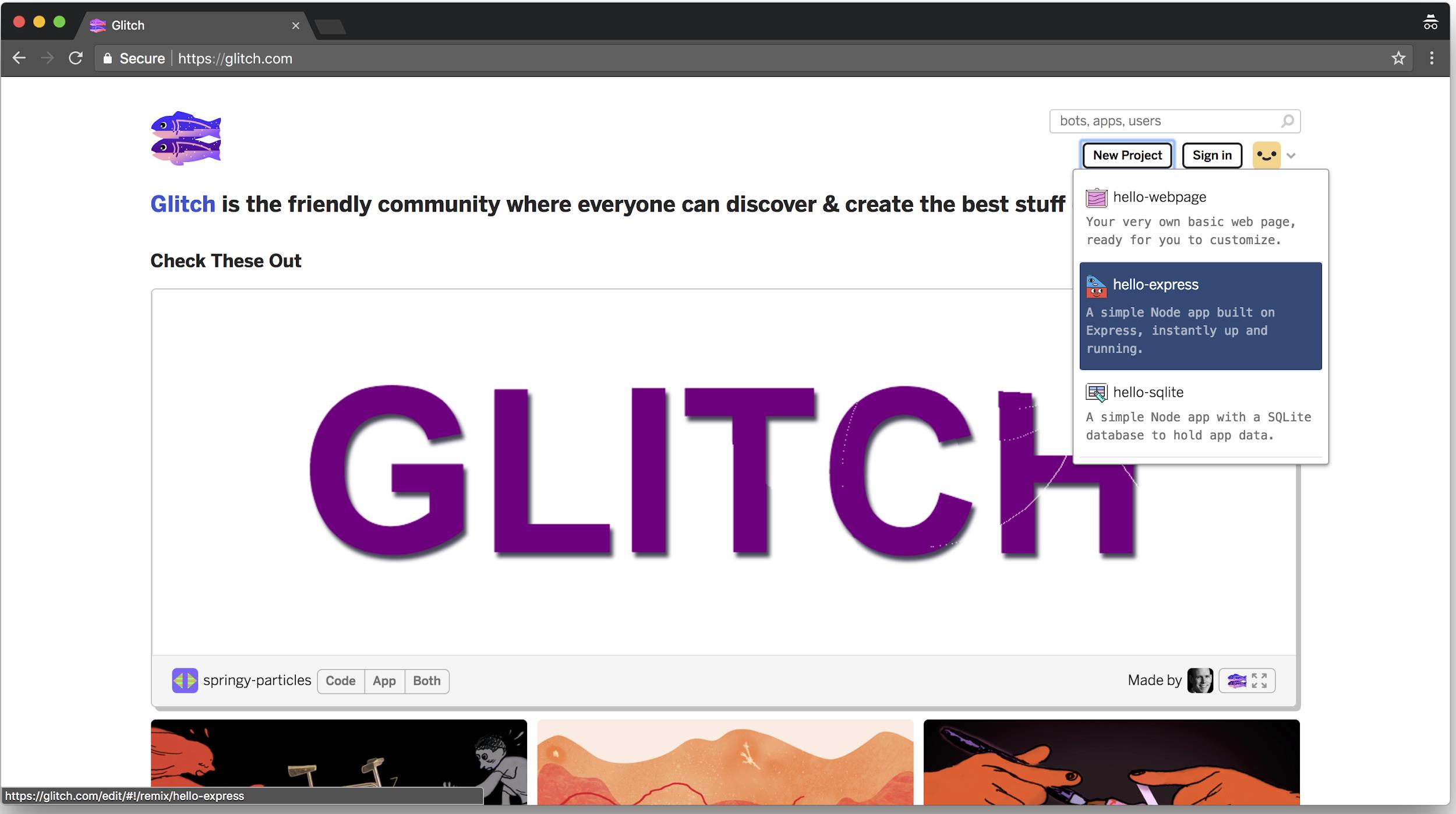
On the other hand, you can use the VR headset for uploading the deployed website. You can start by logging in at glitch.com. Once you’re on the landing page of glitch.com, you’ll have to click over “New Project” and “Hello-Express” on the top right and drop-down, respectively. Next, you’ll need to take your mouse to the left sidebar and click on “views/index.html, which is usually known as the “editor.”
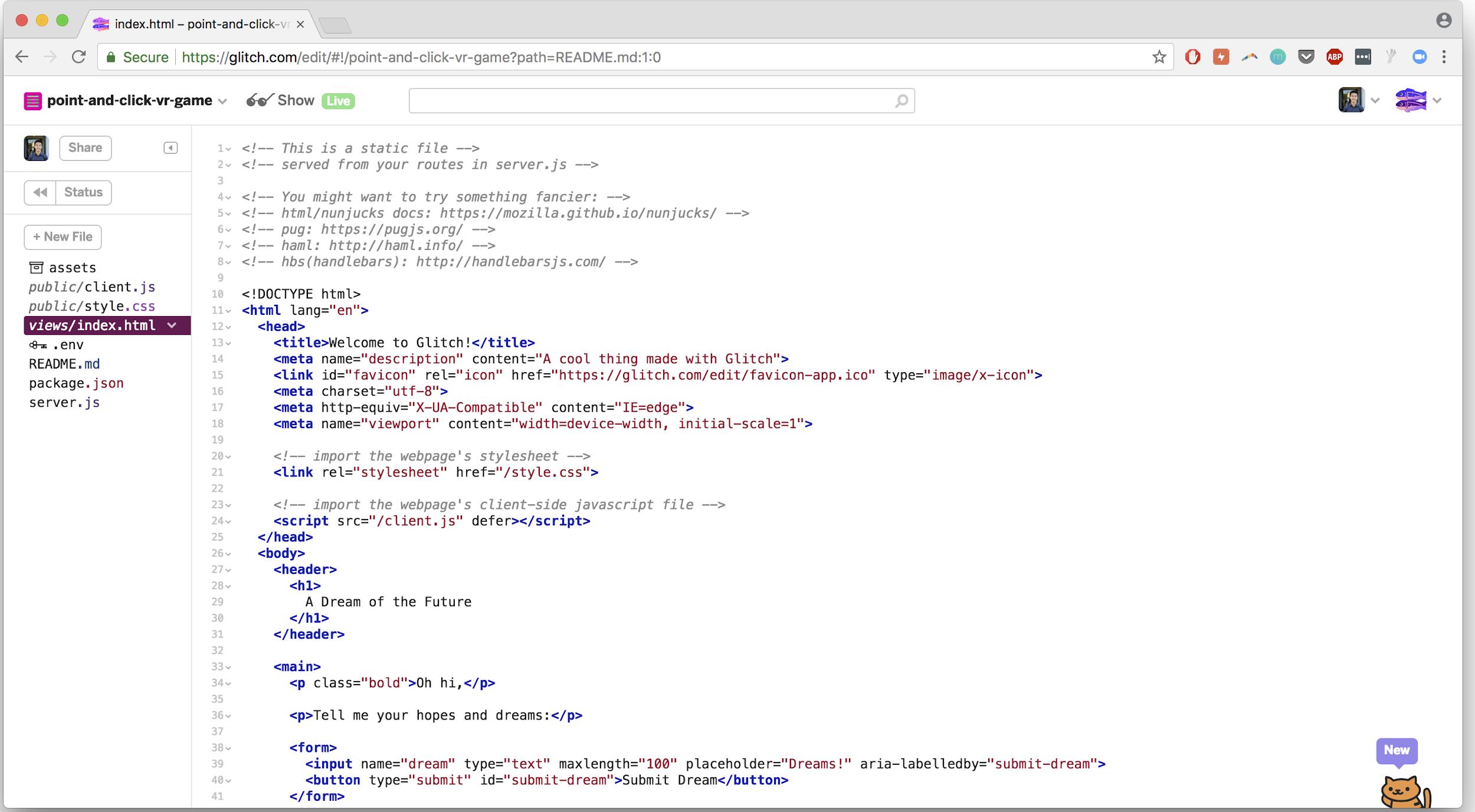
另一方面,您可以使用VR耳机上传已部署的网站。 您可以从glitch.com登录。 进入glitch.com的登录页面后,您必须分别单击右上方和下拉菜单中的“新项目”和“ Hello-Express”。 接下来,您需要将鼠标移到左侧边栏,然后单击“ views / index.html”,通常称为“编辑器”。

Click on “preview” on the top left to see a sample of the webpage which you can call your preview. Whatever changes you make in the editor will be automatically mirrored on this webpage except for unsupported browsers and bugs. Revert to the editor to restore the existing HTML with the ensuing boilerplate for uploading a VR model.
单击左上角的“预览”以查看网页示例,您可以将其称为预览。 您在编辑器中所做的任何更改都会自动反映在此网页上,但不受支持的浏览器和错误除外。 恢复到编辑器以使用随后的样板来还原现有HTML,以上传VR模型。
To view this display on the VR headset, you’ll need to log in at the URL in the omnibar. After completing this action, you’ll have created your website URL.
要在VR耳机上查看此显示,您需要登录多功能框的URL。 完成此操作后,您将创建您的网站URL。
第二步骤:创建一个树模型 (2nd Step: Creating a Tree Model)
This step entails setting up your basic VR model for which you’ll have to create a tree specimen with the help of primitives from aframe.io. Primitives are regulated entities that Aframe has programmed in advance for the convenience of use. There are three entities associated with bodies for carrying on the communication around ‘transformation axes,’ ‘relative transformations,’ and ‘geometry and material.’
此步骤需要设置基本的VR模型,您必须借助aframe.io中的图元为其创建树样本。 基元是Aframe为方便使用而预先编程的受监管实体。 与实体关联的实体有三个,它们围绕“变换轴”,“相对变换”和“几何与材料”进行通信。
For coding every 3D object, you’ll invariably need material and geometry, which are the two essential building blocks. While geometry specifies the shape or form of the object (like a pyramid, cuboid, sphere, and so on), the material typifies the physical properties like reflectiveness, color, and so on.
为了对每个3D对象进行编码,您总是需要材质和几何形状,这是两个基本的构建块。 几何指定对象的形状或形式(例如金字塔,长方体,球形等),而材质则代表物理属性,例如反射率,颜色等。
Secondly, you have three transformational axes to create or build your object. The x and y axes run horizontally and vertically as you shift right and upwards. The third axis-z-moves out of the display screen, and as we approach you, its value goes up. You can scale up or down, turn, and translate primitives or entities along these transformational axes.
其次,您可以使用三个转换轴来创建或构建对象。 当您左右移动时,x和y轴在水平和垂直方向上运行。 第三个轴Z轴移出显示屏,随着我们接近您,它的值上升。 您可以沿这些转换轴放大或缩小,旋转和转换图元或实体。
For instance, you increase an object’s x value for translating it, and for rotating it, you spin it all along the y-axis. Keep in mind that all changes or transformations are indicated as <x>, <y>, <z>, implying that you’ll have to raise the corresponding second value to increase the cost. All objects are preprogrammed to be situated at o, o, o.
例如,增加对象的x值以进行平移,旋转对象时将其沿y轴旋转。 请记住,所有更改或变换都表示为<x>,<y>,<z>,这意味着您必须提高相应的第二个值才能增加成本。 所有对象都已预先编程为位于o,o,o。
Finally, all conversions or translations are considered by their parents. Attach a tube or roll within the above sphere to attach a trunk to the tree model. This is to make sure that the trunk’s position or location is about the sphere’s situation. Add two green orbs to the tree model to impart a semblance of shrubbery to it.
最后,所有转换或翻译均由其父母考虑。 在上面的球体中连接管子或卷,以将树干连接到树模型。 这是为了确保躯干的位置或位置与球体的状况有关。 在树模型中添加两??个绿色球体,使其具有灌木丛的外观。
You’ll be able to view the below tree when you go back to the preview. Upload the show of the website again on the VR headset and look at the tree model you have created. The next step will instruct you on how to make the tree useful for a two-way flow of information.
返回预览时,您将能够查看下面的树。 再次将网站的节目上传到VR耳机上,并查看您创建的树模型。 下一步将指导您如何使树对双向信息流有用。
第三步:将Click界面插入VR模型 (3rd Step: Inserting Click interface to the VR model)
You’ll have to append an animation and activate it on clicking to make an entity communicative. As the end-user is involved with a VR headset, you’ll simply need to look intently to click. Simply put, gawking at an object or body will initiate click action. For introducing these transformations, you’ll have to begin with the cursor.
您必须添加动画并在单击时激活它,以使实体可交流。 由于最终用户正在使用VR耳机,因此您只需要专心地单击即可。 简而言之,凝视一个对象或物体将启动点击动作。 为了引入这些转换,您必须从光标开始。

After that, you’ll have to select an animation and click on it for activating it. To end this step, you’ll need to revert to your website preview and draw the cursor to the tree. When a black circle comes to position itself on the tree, the latter will shift to the right and go back to its original position. So, now you’re done with creating a simple point-and-click adventure game in VR.
之后,您必须选择一个动画,然后单击它以激活它。 要结束此步骤,您需要还原到网站预览并将光标绘制到树上。 当黑圈将其自身定位在树上时,树将向右移动并返回其原始位置。 因此,现在您已经完成了在VR中创建简单的点击冒险游戏的工作。
In the subsequent step, you’ll be building a primary nodeJS server, which will function as your stationary demo.
在接下来的步骤中,您将构建一个主要的nodeJS服务器,它将用作您的固定演示。
第 4步:设置服务器的NodeJS (4th Step: Setting up NodeJS Server)
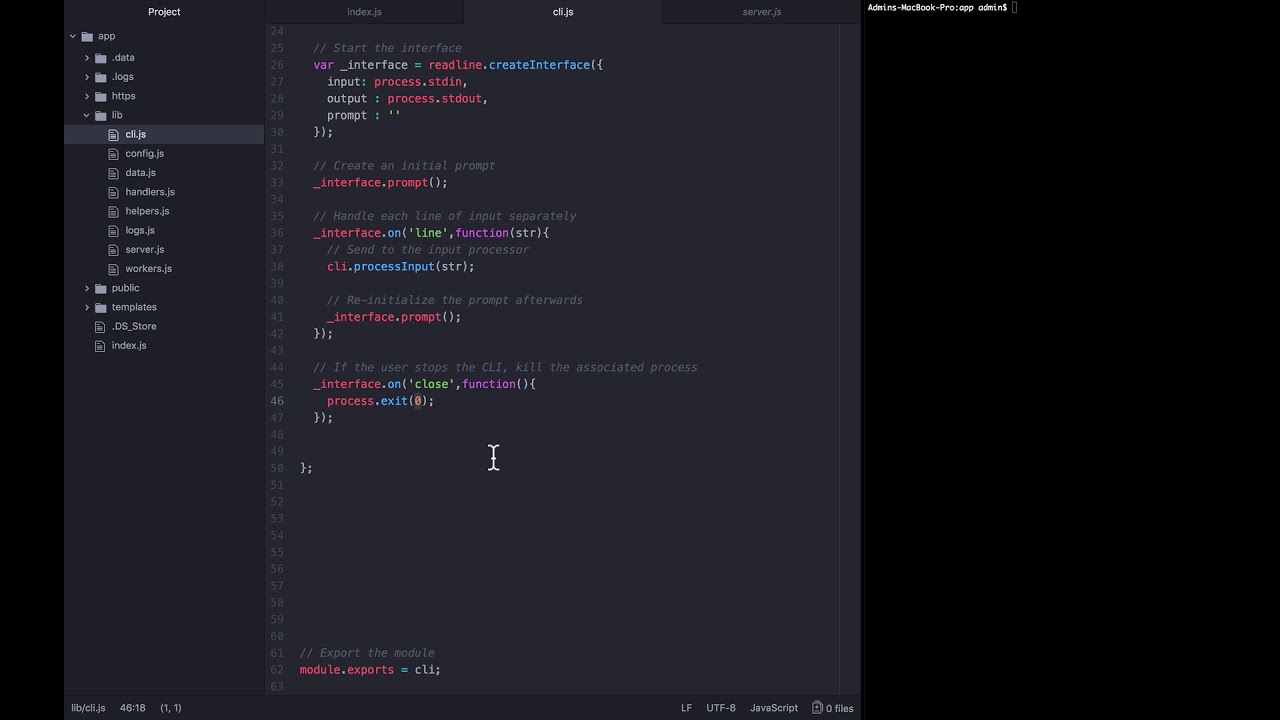
Now you’ll be building a straightforward and practical but straightforward nodeJS server, which will be indispensable for your current VR model. Select package.json on the left sidebar of your editor. Begin by obliterating lines 2 through 4 and ascribe a new name-mirrors.
现在,您将构建一个简单实用的NodeJS服务器,这对于您当前的VR模型是必不可少的。 在编辑器的左侧栏中选择package.json。 首先删除第2至4行,并赋予新的名称镜像。
Select dependencies to insert socket.io. Now upgrade the archived URL to make it compatible with your existing glitch.com. The specimen glitch project is known as point-and-click-VR-game. Substitute that name with the name of your glitch project. Now alter the “glitch” icon to “VR” and repeatedly check to ensure that your package.json corresponds with the following:-
选择依赖项以插入socket.io。 现在升级存档的URL,使其与您现有的glitch.com兼容。 标本故障项目称为“点击VR游戏”。 用您的故障项目的名称替换该名称。 现在将“故障”图标更改为“ VR”,并反复检查以确保您的package.json与以下内容相对应:
Also, doubly ensure that your code from the earlier components matches up with the following in views/index.html. Next, alter the current server.js. And get going by importing numerous NodeJS functions like Express, socket.io, and HTTP.
另外,请双重确保来自早期组件的代码与views / index.html中的以下代码匹配。 接下来,更改当前的server.js。 并通过导入众多NodeJS函数(例如Express,socket.io和HTTP)来进行操作。
You also activate the ExpressJS application when you import the above utilities. After the services are uploaded, the available server now guides the server to restore index.html as the homepage. At last, the current source code informs the application to connect and listen to a port.
导入上述实用程序时,您还可以激活ExpressJS应用程序。 服务上载后,可用服务器现在指导服务器恢复index.html作为主页。 最后,当前的源代码通知应用程序连接并监听端口。
After you are through with editing, Glitch reloads the server on its own. To take a sneak peek at your application, simply click on “show” in the top-left. Now your website preview is ready to deliver.
完成编辑后,Glitch会自行重新加载服务器。 要浏览您的应用程序,只需单击左上角的“显示”。 现在,您的网站预览已准备就绪。

第 5步:使客户的互动与服务器 (5th Step: Enabling Interaction of the Client with the Server)
In the 5th step, you’ll have to employ the client to establish a link with the server. The client will let the server know whether it is a desktop or a smartphone. To begin, import the would-be Javascript file to your views/index.html. Once you’re done with line 4, bring in an altogether new script and append camera listener to the properties list on line 14.
在第 5步,你必须使用客户机建立与服务器的连接。 客户端将让服务器知道它是台式机还是智能手机。 首先,将可能的Javascript文件导入到您的views / index.html。 完成第4行后,请引入一个全新的脚本并将摄像机侦听器附加到第14行的属性列表中。
After that, go to the public/client. Js on the left sidebar and remove all Javascript code in this file. Next, specify a utility function for checking out whether the client device is a mobile one. Yet again, you’ll need to upload the preview onto the desktop and after that on your smartphone.
在那之后,去公众/客户。 左侧栏中的Js并删除此文件中的所有Javascript代码。 接下来,指定一种实用程序功能,用于检查客户端设备是否为移动设备。 再一次,您需要将预览上传到桌面,然后再上传到智能手机。
As soon as the mobile device is connected, the server instantly starts logging in the position and rotational information of the camera via the server to the client.
一旦连接了移动设备,服务器即刻开始通过服务器向客户端登录摄像机的位置和旋转信息。
第 6步:使服务器进行交互与客户 (6th Step: Making the Server Interact with the Client)
In the ultimate step, you’ll transmit the host camera’s data to all the reflectors for which you’ll have to open up the server file, server.js. Alter the onMove event handler to the following:-
在最终步骤中,您将把主机摄像机的数据传输到所有必须打开服务器文件server.js的反射器。 将onMove事件处理程序更改为以下内容:
The broadcast modifier guarantees that the server conveys this info to all clients linked with the socket barring the original client. Once a client receives this information, you’ll have to set up a reflector’s camera correspondingly. Now open the client script- public/client.js. Next, check whether it is a desktop that is the client and, if so, then obtain the shift data and log inappropriately.
broadcast修饰符确保服务器将此信息传递给所有与套接字链接的客户机,除非原始客户机受此限制。 客户收到此信息后,就必须相应地设置反射器的摄像机。 现在打开客户端脚本public / client.js。 接下来,检查客户端是否是台式机,如果是,则获取轮班数据并记录不当。
Upload the website preview both on your smartphone and your desktop. Unlock and open the developer platform on the browser of your desktop. The moment your smartphone uploads the app, the developer console on the desktop will light up to indicate the camera’s rotational position.
在智能手机和台式机上上传网站预览。 在桌面浏览器上解锁并打开开发者平台。 智能手机上传应用程序后,桌面上的开发人员控制台将亮起,以指示相机的旋转位置。
You’ll need to open up the client script once again at public/client.js. Based on the data transmitted, you regulate the client’s camera. Change the event handler for the sake of the move event.
您需要在public / client.js再次打开客户端脚本。 根据传输的数据,您可以调节客户的摄像机。 为移动事件更改事件处理程序。
For the last time, upload the app on the phone as well as the desktop. Whatever movement is there on the mobile device is mirrored on the desktop. Now you can have a view or instead preview of everything that the smartphone user sees.
上一次,在手机和桌面上上传应用程序。 移动设备上发生的任何移动都会反映在桌面上。 现在,您可以查看或预览智能手机用户看到的所有内容。
翻译自: https://www.thecrazyprogrammer.com/2020/07/how-to-make-a-body-or-object-in-vr-virtual-reality.html
ue4 vr射线抓取物体