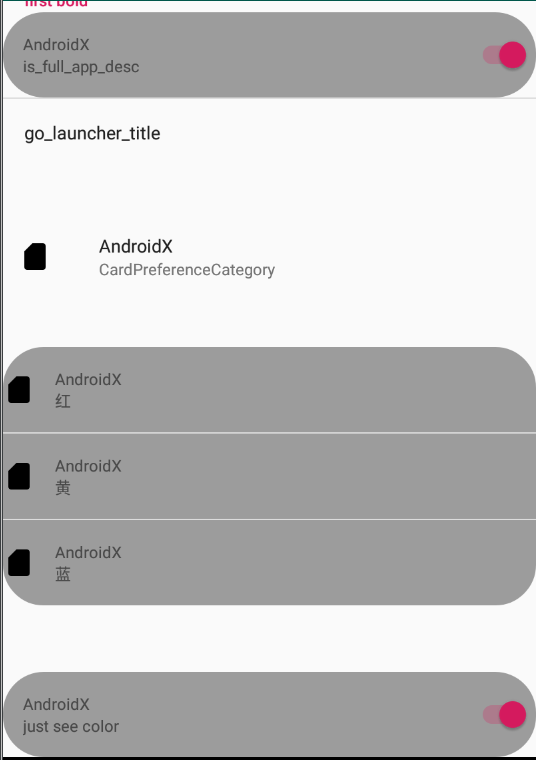
效果图


实现步骤
在网上查找这块的资料,发现并未找到相关的,大多都是通过修改 Preference style 来设置背景色什么的,和我们预想的
效果不太一样,那就去看看 Preference 源码吧,说不定能有什么收获。
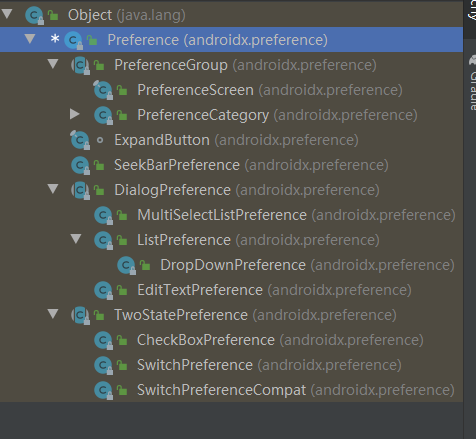
先看下 Preference 类继承关系结构图,在AS中通过快捷键 ctrl + h 即可调出视图

基本上我们常用的简单显示控件都继承自 Preference,系统设置界面也不例外,全都是用的 Preference
通过分析 Preference 源码发现了默认布局文件为 preference.xml,文件路径位于
frameworks/base/core/res/res/layout/preference.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- Layout for a Preference in a PreferenceActivity. ThePreference is able to place a specific widget for its particulartype in the "widget_frame" layout. -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"android:layout_height="wrap_content"android:minHeight="?android:attr/listPreferredItemHeight"android:gravity="center_vertical"android:paddingEnd="?android:attr/scrollbarSize"android:background="?android:attr/selectableItemBackground" ><ImageViewandroid:id="@+android:id/icon"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"/><RelativeLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="15dip"android:layout_marginEnd="6dip"android:layout_marginTop="6dip"android:layout_marginBottom="6dip"android:layout_weight="1"><TextView android:id="@+android:id/title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:singleLine="true"android:textAppearance="?android:attr/textAppearanceLarge"android:ellipsize="marquee"android:fadingEdge="horizontal" /><TextView android:id="@+android:id/summary"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@android:id/title"android:layout_alignStart="@android:id/title"android:textAppearance="?android:attr/textAppearanceSmall"android:textColor="?android:attr/textColorSecondary"android:maxLines="4" /></RelativeLayout><!-- Preference should place its actual preference widget here. --><LinearLayout android:id="@+android:id/widget_frame"android:layout_width="wrap_content"android:layout_height="match_parent"android:gravity="center_vertical"android:orientation="vertical" /></LinearLayout>
可以看到对应 Preference 基本属性 icon、title、summary,最外层布局为 LinearLayout,我们是不是可以通过修改
LinearLayout 的 background 属性来实现我们想要的效果呢?答案是可以的,巧的是 Preference 中提供了修改 layoutid 方法
public void setLayoutResource(int layoutResId) {mLayoutResId = layoutResId;}
google 已经贴心的给我们预留了定制接口,
在 xml 中使用 android:layout="@layout/card_preference"
在 java 中使用 mPreference.setLayoutResource(R.layout.card_preference)
这样我们就不用去修改 preference.xml 源码,copy preference.xml 保证里面的 id 对应即可,其它的随你定义。
接下来就让我们来实现上图的效果吧
1、新建圆角矩形 drawable 资源文件
card_style.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><solid android:color="@color/cardBgColor" /><strokeandroid:width="1dp"android:color="@color/cardBgColor" /><corners android:radius="@dimen/card_corner_radius"/>
</shape>card_style_top.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><solid android:color="@color/cardBgColor" /><strokeandroid:width="1dp"android:color="@color/cardBgColor" /><cornersandroid:topLeftRadius="@dimen/card_corner_radius"android:topRightRadius="@dimen/card_corner_radius"android:bottomRightRadius="0dp"android:bottomLeftRadius="0dp"/>
</shape>
card_style_middle.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><solid android:color="@color/cardBgColor" /><strokeandroid:width="1dp"android:color="@color/cardBgColor" /><corners android:radius="0dp"/>
</shape>
card_style_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><solid android:color="@color/cardBgColor" /><strokeandroid:width="1dp"android:color="@color/cardBgColor" /><cornersandroid:topLeftRadius="0dp"android:topRightRadius="0dp"android:bottomRightRadius="@dimen/card_corner_radius"android:bottomLeftRadius="@dimen/card_corner_radius"/>
</shape>
对应 color 和 dimen
<color name="cardBgColor">#9C9C9C</color><dimen name="card_corner_radius">30dp</dimen>
2、新建圆角矩形 layout 布局文件
card_preference.xml card_preference_top.xml card_preference_middle.xml card_preference_bottom.xml
card_preference.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:background="@drawable/card_style"android:gravity="center_vertical"android:minHeight="?android:attr/listPreferredItemHeight"android:paddingEnd="?android:attr/scrollbarSize"><ImageViewandroid:id="@android:id/icon"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center" /><RelativeLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="15dip"android:layout_marginTop="6dip"android:layout_marginEnd="6dip"android:layout_marginBottom="6dip"android:layout_weight="1"><TextViewandroid:id="@android:id/title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:ellipsize="marquee"android:fadingEdge="horizontal"android:singleLine="true" /><TextViewandroid:id="@android:id/summary"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@android:id/title"android:layout_alignStart="@android:id/title"android:maxLines="4"android:textColor="?android:attr/textColorSecondary" /></RelativeLayout><!-- Preference should place its actual preference widget here. --><LinearLayoutandroid:id="@android:id/widget_frame"android:layout_width="wrap_content"android:layout_height="match_parent"android:gravity="center_vertical"android:orientation="vertical" /></LinearLayout>
其余布局文件copy card_preference.xml 修改 android:background="@drawable/card_style" 为对应 drawable 即可
3、主角登场 xml 目录下新建 grouppe.xml 文件
<?xml version="1.0" encoding="utf-8"?>
<PreferenceScreen xmlns:android="http://schemas.android.com/apk/res/android"xmlns:targetpre="http://schemas.android.com/apk/res-auto"android:key="root"><PreferenceCategoryandroid:key="fpc"android:title="first bold"><SwitchPreferenceandroid:defaultValue="true"android:key="pref_is_full_app"android:layout="@layout/card_preference"android:persistent="true"android:summary="is_full_app_desc"android:title="@string/app_name" /><Preferenceandroid:key="go_launcher"android:persistent="false"android:title="go_launcher_title"><intentandroid:targetClass="com.android.launcher3.Launcher"android:targetPackage="com.android.launcher3" /></Preference></PreferenceCategory><PreferenceCategoryandroid:title=""targetpre:card_style="top"><Preferenceandroid:icon="@drawable/ic_sim"android:key="red"android:persistent="false"android:summary="CardPreferenceCategory"android:title="@string/app_name" /></PreferenceCategory><PreferenceCategory><Preferenceandroid:icon="@drawable/ic_sim"android:key="blue"android:layout="@layout/card_preference_top"android:persistent="false"android:summary="红"android:title="@string/app_name"><intent android:action="android.settings.DEVICE_INFO_SETTINGS" /></Preference><Preferenceandroid:icon="@drawable/ic_sim"android:layout="@layout/card_preference_middle"android:persistent="false"android:summary="黄"android:title="@string/app_name"><intent android:action="android.settings.DEVICE_INFO_SETTINGS" /></Preference><Preferenceandroid:icon="@drawable/ic_sim"android:layout="@layout/card_preference_bottom"android:persistent="false"android:summary="蓝"android:title="@string/app_name"><intent android:action="android.settings.DEVICE_INFO_SETTINGS" /></Preference></PreferenceCategory><!--for divide--><Preferenceandroid:selectable="false"/><SwitchPreferenceandroid:defaultValue="true"android:layout="@layout/card_preference"android:persistent="true"android:summary="just see color"android:title="@string/app_name" /></PreferenceScreen>
4、新建 CardActivity.java 继承 PreferenceActivity, 加载 grouppe 布局
public class CardActivity extends PreferenceActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);addPreferencesFromResource(R.xml.grouppe);}
}小技巧
为了让多个 Preference 子项紧邻形成一组,需要用 PreferenceCategory 包裹
为了让卡片和单个 Preference 之前增加空行间隔,可以使用空白的 Preference 并设置不可点击 android:selectable=“false”