以下使用vscode
安装环境
1.Vscode安装扩展插件React Native Tools
2.安装nodejs
3.安装 jdk1.8(也称为jdk 8)
配置jdk的系统变量:
JAVA_HOME: C:\Program Files\Java\jdk1.8.0_181

新增jdk环境变量:
%JAVA_HOME%\bin

4.安装 安卓模拟器,这里使用 夜神模拟器
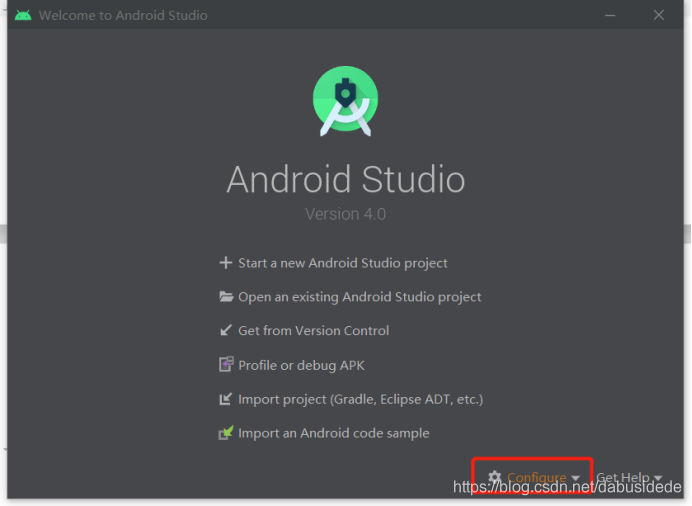
5.安装Android Studio,安装Android Studio的目的是为了安装Android SDK 28,和其他东东
安装完成后,点击 Configure

选择Sdk Manager,勾选 Android 9 (Pie)

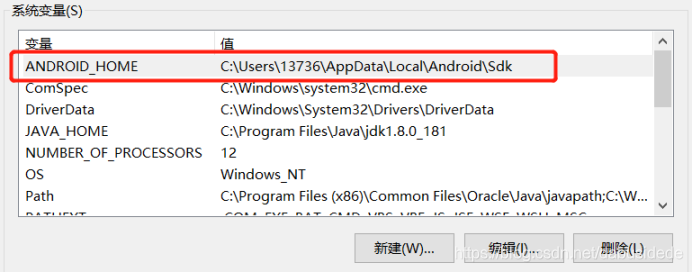
执行完后,新加系统变量
ANDROID_HOME
c:\Users\你的用户名\AppData\Local\Android\Sdk(该路径为默认安装路径)

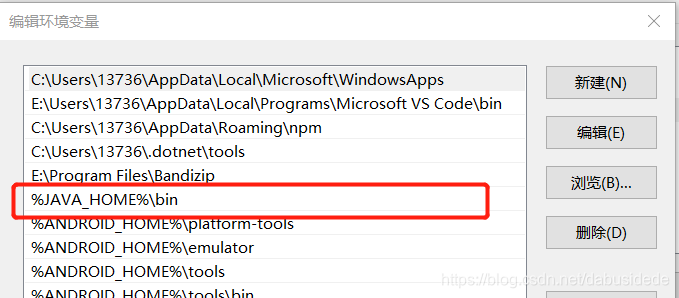
新加环境路径
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin

生成项目
安装npm包react-native-cli
npm install -g react-native-cli
生成项目AwesomeProject
npx react-native init AwesomeProject
运行项目
1.运行 夜神模拟器(安卓模拟器)
2.在 夜神模拟器 bin目录下执行 nox_adb devices,得到正在运行设备的端口127.0.0.1:62001
3.打开新的cmd,执行adb.exe connect 127.0.0.1:62001连接到模拟器
4.在项目目录下执行react-native run-android,打包app到模拟器运行
5.如图,项目运行