1. 实现功能
- 实现简单的自定义样式百度地图,仅显示(基础,可自己研究扩展)
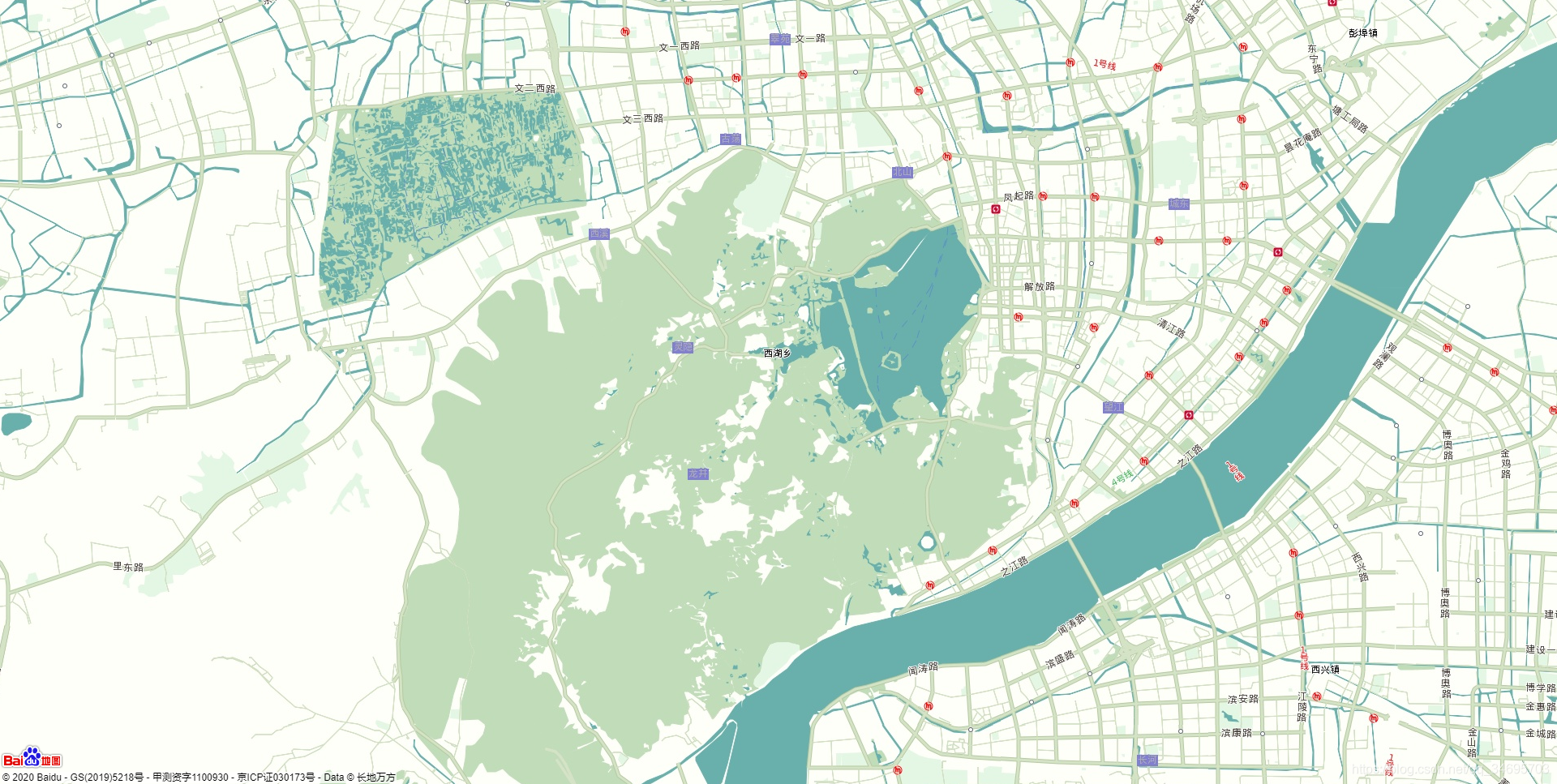
- 效果:

2. 代码步骤
- 第一步:创建基础结构,id=“map” 的 div 做 echarts 容器
<!DOCTYPE html>
<html>
<head><title>Echarts - 百度地图</title><meta charset="utf-8"><style type="text/css">html, body {margin: 0;padding: 0;height: 100%;}</style>
</head>
<body><div id="map" style="height: 100%;"></div>
</body>
</html>
- 第二步:申请百度地图访问密钥(AK)
可参考文章:https://blog.csdn.net/qq_27512271/article/details/82994240
在代码中引用:
<!DOCTYPE html>
<html>
<head><title>Echarts - 百度地图</title><meta charset="utf-8"><style type="text/css">html, body {margin: 0;padding: 0;height: 100%;}</style>
</head>
<body><div id="map" style="height: 100%;"></div>
</body>
</html>
<script src="http://api.map.baidu.com/api?v=2.0&ak=申请到的AK值(记得替换为自己申请的AK)"></script>
- 第三步:引用 echarts.js 和 bmap.js
echarts.js 链接: https://pan.baidu.com/s/1w0wsFie-9BUdU_OrF86Zbw 提取码: 5bv5
bmap.js 链接: https://pan.baidu.com/s/1AXvpfevi-gTfYC74E0kgCg 提取码: igd6
放到合适的文件夹进行引用
<!DOCTYPE html>
<html>
<head><title>Echarts - 百度地图</title><meta charset="utf-8"><style type="text/css">html, body {margin: 0;padding: 0;height: 100%;}</style>
</head>
<body><div id="map" style="height: 100%;"></div>
</body>
</html>
<script src="http://api.map.baidu.com/api?v=2.0&ak=申请到的AK值(记得替换为自己申请的AK)"></script>
<script type="text/javascript" src="./js/echarts.js"></script>
<script type="text/javascript" src="./js/bmap.js"></script>
第四步:echarts绘制地图
<script type="text/javascript">var myChart = echarts.init(document.getElementById('map'));myChart.setOption({bmap: {},});
</script>
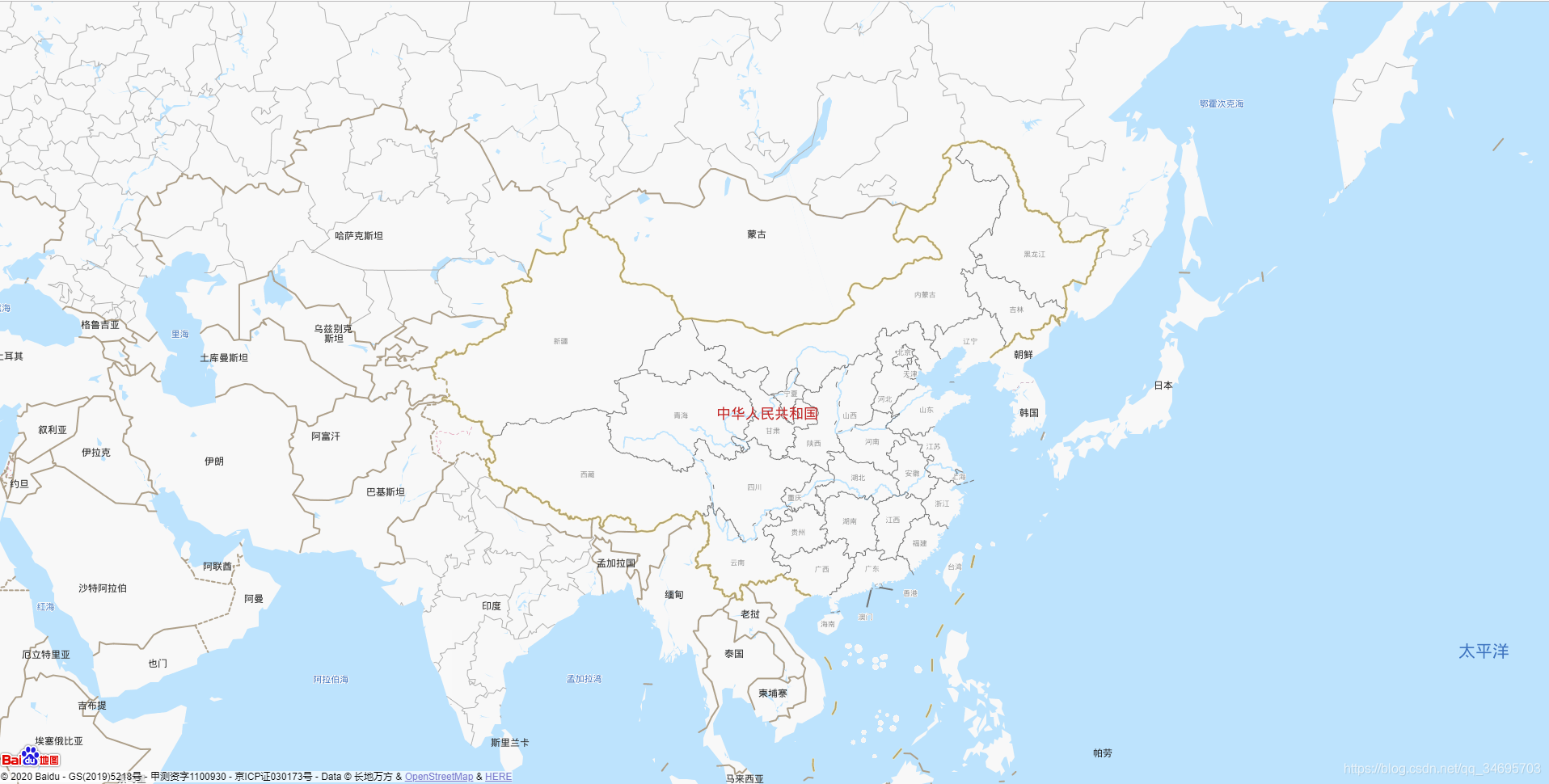
此时已经可以看到一个最基础,未经配置的百度地图了,效果如下:

第五步: 自定义地图样式
1. 进入百度地图开放平台个性化地图界面:http://lbsyun.baidu.com/apiconsole/custommap
2. 点击【新建】按钮,进入下图界面
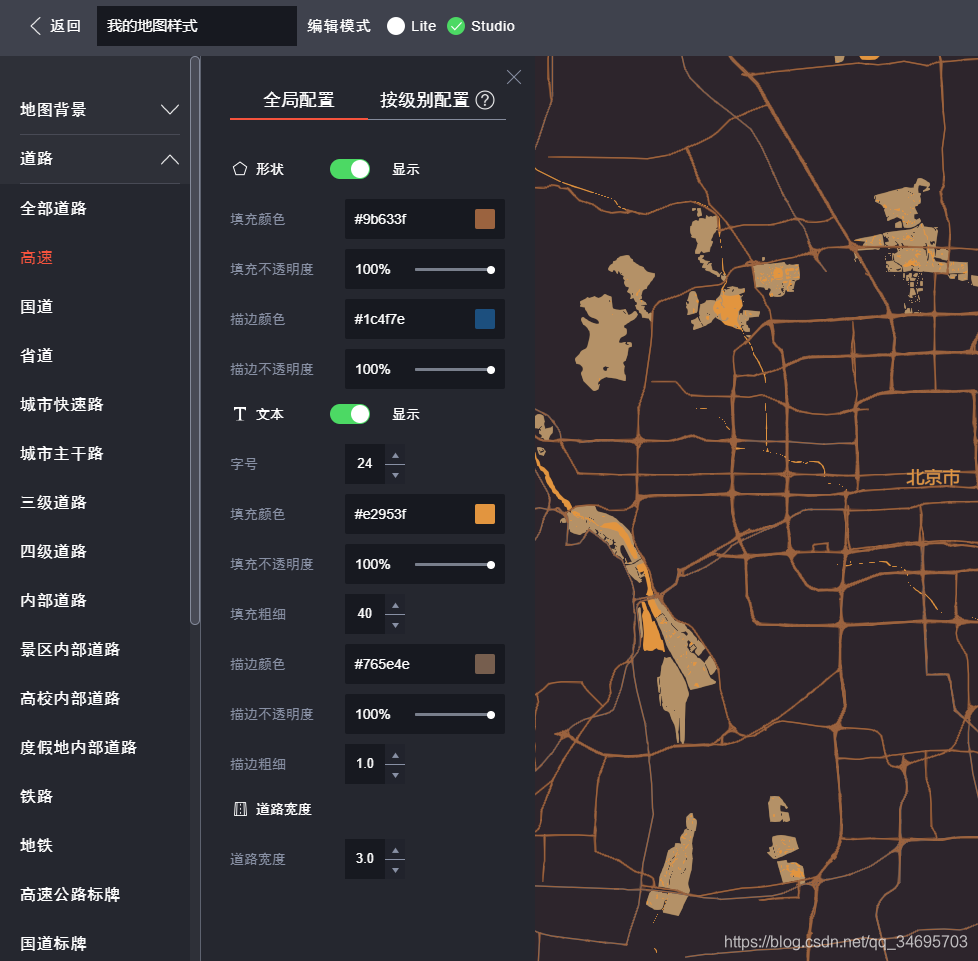
3. 可以直接选择模板样式,也可以自己定义样式,自定义样式点击左下角详细样式编辑器,可针对详细区域进行单独样式设置,如下图:
4. 编辑完成后,可在右侧拿到样式 JSON 数据

5. 复制 Json 数据到 JS 代码中,放到 bmap 对象下 mapStyle 对象下 styleJson
<script type="text/javascript">var myChart = echarts.init(document.getElementById('map'));myChart.setOption({bmap: {mapStyle: {styleJson: [{"featureType": "land","elementType": "geometry","stylers": {"visibility": "on","color": "#091220ff"}}]}},});
</script>