需求:
1.可选中时间不能超过今天
2.可选中时间不能超过10年前
3.时间跨度不能超过6个月


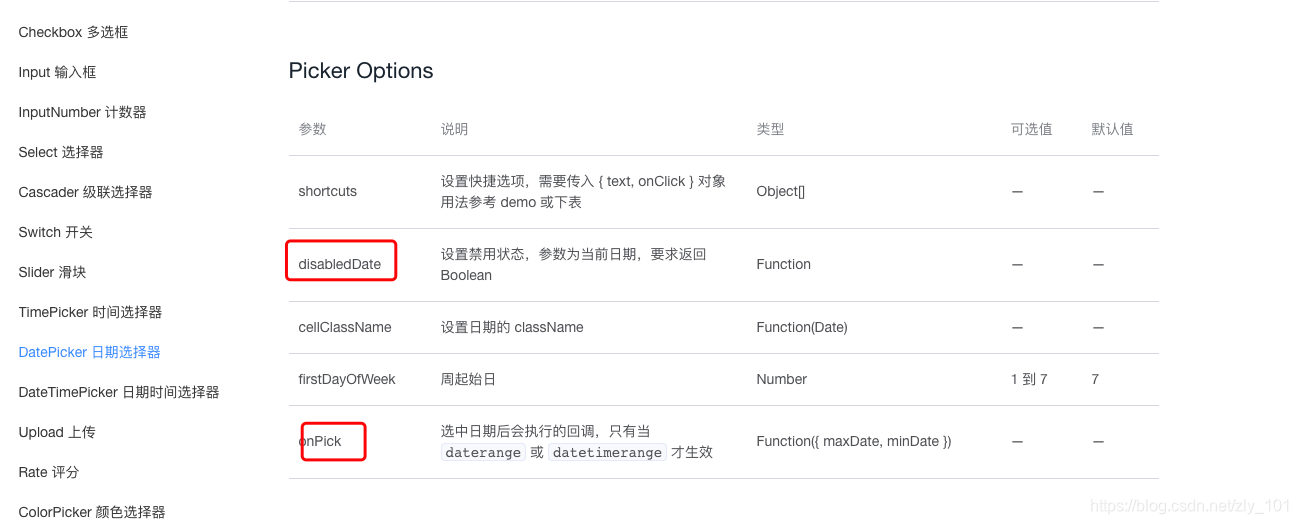
特别注意: 如果设置了 default-time 就要注意处理边界情况了 比如:disabledDate 参数 默认是返回 YYYY-MM-DD 00:00:00 ,但是 设置了较大时间的后缀为23:59:59 ,如下方。在 disabledDate 里 参数 返回值为YYYY-MM-DD 23:59:59 这样今天23:59:59之前的时间就无法选中了 所以判断的时候要以今天的23:59:59比较
HTML
<el-date-pickerv-model="saleTime"type="daterange"value-format="yyyy-MM-dd HH:mm:ss"format="yyyy-MM-dd":default-time="['00:00:00', '23:59:59']"range-separator="-"start-placeholder="开始日期"end-placeholder="结束日期"size="mini":picker-options="pickerOptions"@change="dateChangePicker" ></el-date-picker>
JS
<script>export default {data() {return{saleTime: "",minDate: "",maxDate: "",pickerOptions: {onPick: ({ maxDate, minDate }) => {this.minDate = minDate;//选中的时间较小的一个this.maxDate = maxDate;//选中的时间较大的一个},disabledDate: (time) => {// 设置禁用状态,参数为当前日期,要求返回 Boolean 返回为true禁用// 当前时间的时间戳let curDate = new Date().getTime();// 能查看几年前的时间 单位是年 (当前是10年)let cutTime = 365 * 10 * 24 * 3600 * 1000;// 最小时间的时间戳let minTime = curDate - cutTime;// 时间跨度 当前是6个月let month = 30 * 6 * 24 * 3600 * 1000;// 当前的23点59分59秒let nowLast = new Date(new Date(new Date().getTime()).setHours(23,59,59,999)).getTime();if (this.minDate) {// 判断// 1.遍历时间大于今天(23:59:59)会返回true// 2.遍历时间小于最小时间会返回true// 3.遍历时间大于 选中的时间较小的一个 加上 时间跨度 会返回true// 4.遍历时间小于 选中的时间较小的一个 减去 时间跨度 会返回truereturn (time.getTime() > nowLast ||time.getTime() < minTime ||time > new Date(this.minDate.getTime() + month) ||time < new Date(this.minDate.getTime() - month));}return time.getTime() > Date.now() || time.getTime() < minTime;},},}},methods:{dateChangePicker(e) {if (e === null) {this.minDate = "";this.maxDate = "";this.pickerOptions = {disabledDate: (time) => {// 返回是否禁用// 当前时间的时间戳let curDate = new Date().getTime();console.log(curDate)// 能查看几年前的时间 单位是年 (当前是10年)let cutTime = 365 * 10 * 24 * 3600 * 1000;// 最小时间的时间戳let minTime = curDate - cutTime;// 时间跨度 当前是6个月let month = 30 * 6 * 24 * 3600 * 1000;// 当前的23点59分59秒let nowLast = new Date(new Date(new Date().getTime()).setHours(23,59,59,999)).getTime();if (this.minDate) {// 判断// 1.遍历时间大于今天(23:59:59)会返回true// 2.遍历时间小于最小时间会返回true// 3.遍历时间大于 选中的时间较小的一个 加上 时间跨度 会返回true// 4.遍历时间小于 选中的时间较小的一个 减去 时间跨度 会返回truereturn (time.getTime() > nowLast ||time.getTime() < minTime ||time > new Date(this.minDate.getTime() + month) ||time < new Date(this.minDate.getTime() - month));}return time.getTime() > Date.now() || time.getTime() < minTime;},};}},}}
</script>