一、前言
做过前后端联调的小伙伴,可能有时会遇到一些问题。例如,我明明传递数据给后端了,后端为什么说没收到呢?这时候可能就会就会有小伙伴陷入迷茫,本文从chrome-dev-tools(F12调试器)中看到的FormData与RequestBody,给小伙伴们提供一种可能的思路。也给小伙伴们提供一些问题的探究方法。
二、简介
什么是FormData?什么是RequestPayload?不解释,直接上图:


三、区别
Request Payload更准确的说是http request的payload body。一般用在数据通过POST请求或者PUT请求。它是HTTP请求中空行的后面那部分。(PS:这里涉及一个http常被问到的问题,http请求由哪几部分组成,一般是请求行,请求头,空行,请求体。payload body应该是对应请求体。)
一个请求伴随着header设置为Content-Type: application/json时候,看起来可能像这样:
POST /some-path HTTP/1.1
Content-Type: application/json{ "foo" : "bar", "name" : "John" }
如果你正常请求一个ajax。浏览器会简单的将你提交的内容作为payload展示出来,这就是它所能做的,因为它不知道数据来自哪里。
如果你提交了一个html表单并且配置上了method=“post”,并且设置了Content-Type: application/x-www-form-urlencoded或者Content-Type: multipart/form-data。那么你的请求可能长这个样:
POST /some-path HTTP/1.1
Content-Type: application/x-www-form-urlencodedfoo=bar&name=John
这里的form-data就是request payload。在这里,浏览器知道更多:它知道bar是提交表单的输入字段foo的值。这就是它向你展示的。
所以区别就是,他们只是因为Content-Type设置的不同,并不是数据提交方式的不同,这两种提交都会将数据放在message-body中。但是chrome浏览器的开发者工具会根据这个ContentType区分显示方式。
四、细节
好了,到这里我们知道了,其实都是放到了payload中。那么具体有什么区别呢?为什么有时候后端拿不到值呢?这就不得不说对payload的解析方式了。我们以几个chrome下的测试案例,来理一理这个逻辑。
传统的Form表单提交
场景构造
<form action="/" method="POST"><input name="name" type="text"><input name="password" type="text"><button>提交</button>
</form>
如果我这里点击提交按钮,就会触发浏览器的提交功能,那结果是什么样呢?

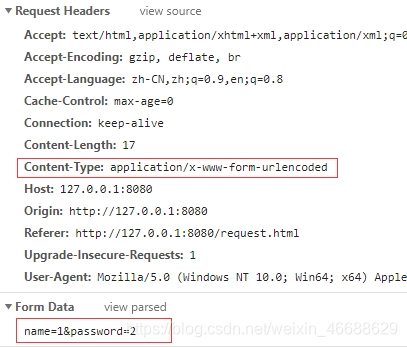
注意点
可以看到Content-Type为application/x-www-form-urlencoded。
值得形式是以key1=value1&key2=value2的形式提交的。
传统的ajax提交
场景构造
function submit2() {var xhr = new XMLHttpRequest();xhr.timeout = 3000;var obj = {a: 1, b: 2};xhr.open('POST', '/');xhr.send(obj);
}
首先我们构造一个简单的函数,然后触发它。通过chrome反馈来看:

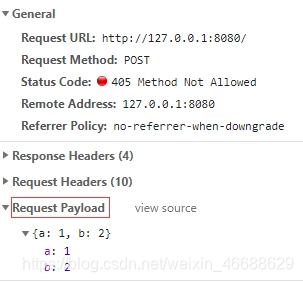
注意点
1.默认的Content-Type为text/plain。
2.Request Payload会对非字符串做字符串转换。
3.通过xhr.send(JSON.stringify(obj));可修正要发的内容
axios方式提交
场景构造
由于axios已经是vue、react的准标配请求方式了,所以这里探究一下它。
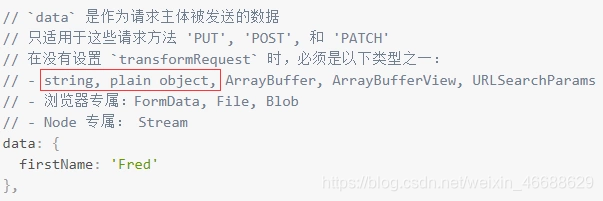
首先我门看axios的文档,当post提交时候可以传递什么类型参数:

注意这个类型,我们分别构造两个场景。对应它。
function submit3() {var sence1 = 'name=123&val=456';var sence2 = {name: 123, val: 456};axios.post('/', sence1)
}
分别传递字符串与对象,提交post请求,然后观察结果:
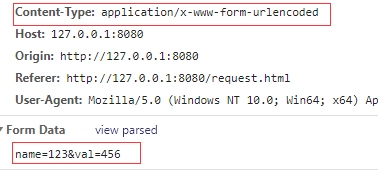
场景1——传递字符串时候的结果:

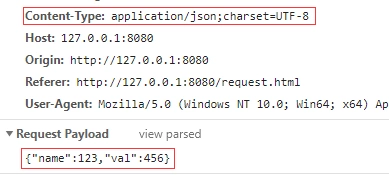
场景2——传递对象的结果:

注意点:
1.当我们传递字符串的时候,Content-Type自动转为xxx-form-xxx的形式。当为对象的时候,自动转化为xxx/json。
2.字符串的时候以key1=val1&key2=val2的形式体现,对象以JSON字符串形式体现。
五、总结
探索了这么多种情况之后,那么我们回顾一下:
Content-Type的差异
1.传统的ajax请求时候,Content-Type默认为"文本"类型。
2.传统的form提交的时候,Content-Type默认为"Form"类型。
3.axios传递字符串的时候,Content-Type默认为"Form"类型。
4.axios传递对象的时候,Content-Type默认为"JSON"类型
Content-Type的值,Form与非Form时,payload的区别
1.都只支持字符串类型(以上探究的几种情况)
2.Form需要传递的格式为key1=value1&key2=value2,类似GET请求的QueryString格式
3.非Form一般为JSON.stringify(formDataObject)形式
后端取不到值?
无论何种形式传递,后端解析表单信息的时候,会考虑Content-Type。如果是JSON字符串的话,后端解析payload的内容时候,肯定要去解析JSON啦。如果是key1=value1&key2=value2的形式,则需要去分割字符串。
当然这些事情一般后端使用的框架会去处理,但是框架给后端提供取值接口有可能是不同的,所以前端的小伙伴在处理请求问题时,一定要跟后端小伙伴商量好,是用JSON还是FormData哈。